
1分析
每次点击页码后:
传给后台:当前页码
从后台获得:每页数据,总页数,当前页码(做样式用,传过去的再传回来)
2代码实现
2.1实体类
封装到一个对象中,使用方便,
Domain层中建一个实体类:PageBean
import java.util.ArrayList; import java.util.List; public class PageBean<T> { //每页显示的数据 private List<T> list=new ArrayList<T>(); //当前页 private int currentPage; //总条数 private int totalCount; //每页显示条数 private int currentCount; //总页数 private int totalPage; public List<T> getList() { return list; } public void setList(List<T> list) { this.list = list; } public int getCurrentPage() { return currentPage; } public void setCurrentPage(int currentPage) { this.currentPage = currentPage; } public int getTotalCount() { return totalCount; } public void setTotalCount(int totalCount) { this.totalCount = totalCount; } public int getCurrentCount() { return currentCount; } public void setCurrentCount(int currentCount) { this.currentCount = currentCount; } public int getTotalPage() { return totalPage; } public void setTotalPage(int totalPage) { this.totalPage = totalPage; } @Override public String toString() { return "PageBean [list=" + list + ", currentPage=" + currentPage + ", totalCount=" + totalCount + ", currentCount=" + currentCount + ", totalPage=" + totalPage + "]"; } }
注意这里定一个泛型,传入什么类型,list 就存什么类型。
2.2 ProductService
把PageBean中的成员变量一个个封装进去
//分页 public PageBean<Product> getPageBean(int currentPage,int currentCount){ PageBean<Product> page=new PageBean<Product>(); //封装当前页 page.setCurrentPage(currentPage); //封装每页显示条数 page.setCurrentCount(currentCount); //封装总条数 int totalCount=0; try { totalCount=productDao.gettotalCount(); } catch (SQLException e) { // TODO Auto-generated catch block e.printStackTrace(); } page.setTotalCount(totalCount); //封装总页数=总条数/每页显示条数 int totalPage=(int)Math.ceil(totalCount*1.0/currentCount); //向上取整 page.setTotalPage(totalPage); //起始索引=(当前页-1)*每页显示条数 int index=(currentPage-1)*currentCount; //封装每页数据 List<Product> list=null; try { list=productDao.getProductByPage(index, currentCount); } catch (SQLException e) { // TODO Auto-generated catch block e.printStackTrace(); } page.setList(list); return page; }
注意:
1)总页数=总条数/每页显示条数
先把总条数变成double类型,再向上取整,再强转成int类型
2)起始索引=(当前页-1)*每页显示条数
这样给dao层传两个值:起始索引、每页显示条数
2.3 ProductDao
//分页查询数据 public List<Product> getProductByPage(int index,int currentCount) throws SQLException{ String sql="SELECT * FROM product LIMIT ?,?"; List<Product> list=qr.query(sql, new BeanListHandler<Product>(Product.class),index,currentCount); return list; }
注意:查询商品总条数,返回值是long,写成Long类型,再用intValue()转换成int型
2.4 ProductListServlet
public void doGet(HttpServletRequest request, HttpServletResponse response) throws ServletException, IOException { //获取前台转过来的当前页 String currentPageStr=request.getParameter("currentPage"); //没有点击页码时 if(currentPageStr==null){ currentPageStr="1"; } int currentPage=Integer.parseInt(currentPageStr); //字符串转成int类型 //每页显示条数(自己定,或用户设置再传过来) int currentCount=12; //调用service层方法 PageBean<Product> pageBean=productService.getPageBean(currentPage, currentCount); request.setAttribute("PageBean",pageBean); //存数据 request.getRequestDispatcher("/product_list.jsp").forward(request, response); //请求转发 }
注意:
1)没有点击页码时(就是第一次请求列表,那么参数为空,但是实际是第一页,所以加一个判断)
2)每页显示条数,可以开发人员自己设定,也可以前台用一个输入框让客户输入,再获取
2.5 product_list.jsp
1)列表循环那里改成PageBean.list

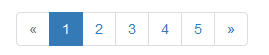
2)分页循环和当前页添加样式
<c:forEach begin="1" end="${PageBean.totalPage}" var="page"> <!-- 判定如果是当前页 --> <c:if test="${page==PageBean.currentPage}"> <li class="active"><a href="${pageContext.request.contextPath}/ProductListServlet?currentPage=${page}">${page}</a></li> </c:if> <c:if test="${page!=PageBean.currentPage}"> <li><a href="${pageContext.request.contextPath}/ProductListServlet?currentPage=${page}">${page}</a></li> </c:if> </c:forEach>
还可以用三目运算符简写:
<li class="${page==PageBean.currentPage?'active':''}"><a href="${pageContext.request.contextPath}/ProductListServlet?currentPage=${page}">${page}</a</li></c:forEach>
3)上一页,下一页
<!-- 上一页 --> <c:if test="${PageBean.currentPage==1}"> <li class="disabled"><a href="javascript:void(0)" aria-label="Previous"><span aria-hidden="true">«</span></a></li> </c:if> <c:if test="${PageBean.currentPage!=1}"> <li><a href="${pageContext.request.contextPath}/ProductListServlet?currentPage=${PageBean.currentPage-1}" aria-label="Previous"><span aria-hidden="true">«</span></a></li> </c:if> <!-- 下一页 --> <c:if test="${PageBean.currentPage==PageBean.totalPage}"> <li class="disabled"><a href="javascript:void(0)" aria-label="Next"> <span aria-hidden="true">»</span> </a></li> </c:if> <c:if test="${PageBean.currentPage!=PageBean.totalPage}"> <li><a href="${pageContext.request.contextPath}/ProductListServlet?currentPage=${PageBean.currentPage+1}" aria-label="Next"> <span aria-hidden="true">»</span> </a></li> </c:if>