一、BOM对象
BOM(浏览器对象模型),可以对浏览器窗口进行访问和操作。使用BOM,开发者可以移动窗口、改变状态栏中的文本以及执行其他与页面内容不直接相关的动作。
window 对象
- 所有浏览器都支持window对象
- 概念上讲:一个html文档对应一个window对象。
- 功能上讲:控制浏览器窗口的。
- 使用上讲:window对象不需要创建对象,直接使用即可。
Window对象方法
// alert() 显示带有一段消息和一个确认按钮的警告框 // confirm() 显示带有一段消息以及确认按钮和取消按钮的对话框 // prompt() 显示可提示用户输入的对话框 // // open() 打开一个新的浏览器窗口或查找一个已命名的窗口 // close() 关闭浏览器窗口 // setInterval() 按照指定的周期(以毫秒计)来调用函数或计算表达式 // clearInterval() 取消由 setInterval() 方法设置的 timeout // setTimeout() 在指定的毫秒数之后调用函数或计算表达式 // clearTimeout() 取消由 setTimeout() 方法设置的timeout // scrollTo() 把内容滚动到指定的坐标
1、alert confirm prompt 以及open 函数
//----------------------alert confirm prompt------------------- //alert('aaa'); // 弹出写有aaa的窗口 /* var result = confirm ("您确定要删除吗?"); // 显示一个有确定和取消按钮的窗口 alert (result); // 如果选择的是 确定 按钮,则结果为true;选择的是 取消 按钮,则结果为false */ // prompt() //选写(可写可不写)两种参数:参数1:提示信息,参数2:输入框的默认值。返回值时用户输入的内容。 // var result = prompt("请输入一个数字!","hahaha"); // 当窗口弹出后默认写有 hahaha // alert(result); 方法讲解: // open 方法 打开一个新的窗口 并 进入指定的网址。 参数1:网址 // 调用方式1 // open("http://www.baidu.com"); // 参数1 什么都不填 就是打开一个新的窗口。 参数2 填入的是新窗口的名字( 一般可不填 )。 参数3 填入的是打开窗口的参数。 open('','','width = 200,resizable = no, height = 100'); // 新打开一个宽为200高为100的窗口 // close 方法 将当前文档窗口关闭。 // close();
2、ssertInterval,clearIntserval
setInterval()方法会不停地调用函数,直到 clearInterval() 被调用或窗口被关闭。由 setInterval() 返回分ID值可用作clearInterval() 方法的参数。
// 语法 setInterval(code,millisec) // 其中,code 为要调用分函数或要执行的代码串。 // millisec 周期执行或调用 code 之间的时间间隔,以毫秒计。
<input id="ID1" type="text" onclick="begin()"> <button onclick="end()">停止</button> // 一下代码写在js文件中 function showTime() { var nowd2 = new Date().toLocaleString(); var temp = document.getElementById("ID1"); temp.value = nowd2; } var clock; function begin() { if (clock == undefined) { showTime(); clock = setInterval(showTime, 1000); } } function end() { clearInterval(clock); }
3、setTimeout,clearTimeout
var ID = setTimeout(abc, 2000); // 只调用一次对应函数 clearTimeout(ID); function abc() { alert('aaa'); }
二、history 对象
history对象属性
history 对象包含用户( 在浏览器窗口中 ) 访问过的URL。
history 对象是window 对象的一部分,可通过window.history属性对其进行访问。
length // 返回浏览器历史列表中的URL数量
history 对象方法
back() // 加载 history 列表中分前一个 URL。 forward() // 加载 history 列表中的下一个URL。 go() // 加载 history 列表中的某个具体页面。
例子:
<a href="课堂练习.html">click</a> <button onclick="history.forward()">>>>></button> <button onclick="history.back()">back</button> <button onclick="history.go()">back1</button>
三、Location 对象
location 对象包含有关当前 URL 的信息。
location 对象是window 对象的一部分,可通过 window.location属性来访问。
location 对象方法:
location.assign(URL) //跳转到指定URL<> <br data-filtered="filtered">location.href='/classes/' // 要跳转的页面 location.reload() // 刷新当前页面 location.replace(newURL) // 注意与assign的区别,新的url页面替换当前的url页面
四、DOM对象( DHTML )
什么是 DOM ?
DOM 是 W3C(万维网联盟)的标准。DOM 定义了访问html 和 xml 文档的标准:
" W3C 文档对象模型(DOM)是中立于平台和语言的接口,它允许程序和脚本动态地访问和更新文档的内容、样式和结构。"
W3C DOM 标准被分为3个不同的部分:
- 核心 DOM-------针对任何结构化文档的标准模型
- XML DOM-------针对 XML 文档的标准模型
- HTML DOM ----针对 HTML 文档的标准模型
- 什么是 XML DOM? -----------------> XML DOM 定义了所有 XML 元素的对象和属性,以及访问它们的方法。
- 什么是 HTML DOM?---------------> HTML DOM 定义了所有 HTML 元素的对象和属性,以及访问它们的方法。
什么是 HTML DOM?
- HTML Document Object Model ( 文档对象模型 )
- HTML DOM 定义了访问和操作 HTML 文档的标准方法
- HTML DOM 把 HTML 文档呈现为带有元素、属性和文本的树结构(节点树)
DOM 树


DOM 节点
节点类型
HTML 文档中的每个成分都是一个节点。
DOM 是这样规定的:
整个文档就是一个文档节点
每一个 HTML 标签是一个元素节点
包含在 HTML 元素中的文本是文本节点
每个HTML 属性就是一个属性节点

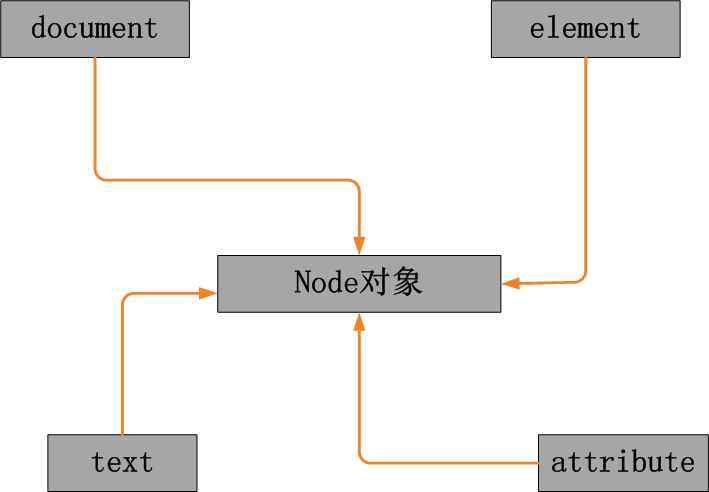
其中,document 和 element 节点是重点。
节点关系
节点树中的节点彼此拥有层级关系。
父(parent),子(child)和同胞(sibling)等术语用于描述这些关系。父节点拥有子节点。同级的子节点被称为同胞(兄弟或姐妹)。
- 在节点树中,顶端节点被称为跟(root)
- 每个节点都有父节点、除了根节点(它没有父节点)
- 一个节点可拥有任意数量的子节点
- 同胞是拥有相同父节点的节点
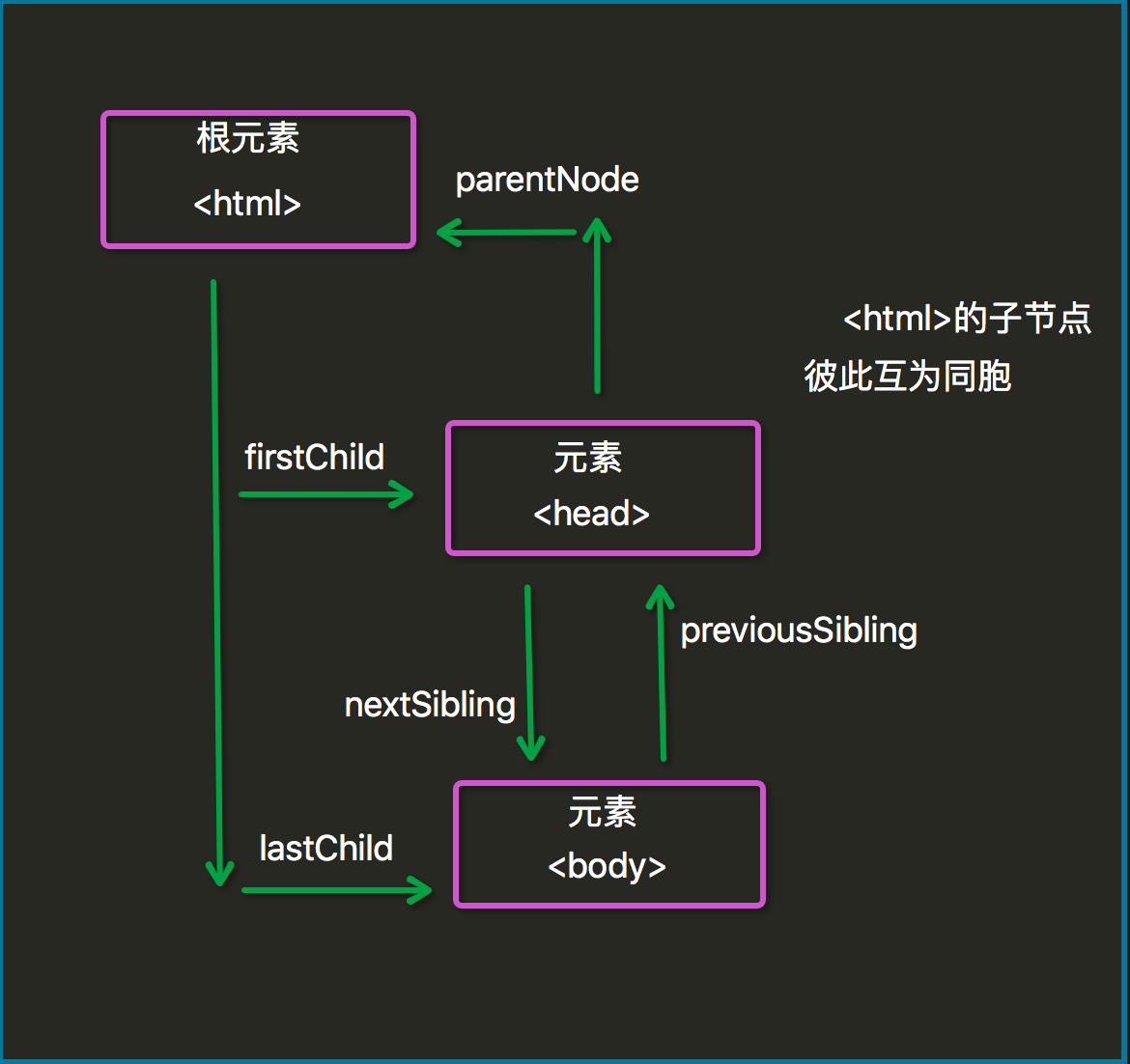
下图展示了节点树的一部分,以及节点之间的关系:

访问HTML 元素(节点),访问 HTML 元素等同于访问节点,我们可以以不同的方式来访问 HTML 元素。
节点查找
直接查找节点
document.getELementBYId("idname");
document.getElementsBYClassName("name");
document.getElementsBYTagName("标签名");
document.getElementsByName("name");
局部查找
<div id="div1">
<div class="div2">I am div2</div>
<div name="yuan">I am div3</div>
<div id="div3">I am div4</div>
<p>hello p</p>
</div>
// 写在JS文件中的内容
var div1=document.getElementById("div1");
// 支持
var ele = div1.getElementsByTagName("p");
alert(ele.length); // 结果显示为 1 说明在id=div1中只有一个p标签
//支持
var ele1 = div1.getElementsByClassName("div2");
alert(ele1.length); // 结果显示为1 说明在id= div1 中只有一个class= div2的节点
// 不支持
var ele2 = div1.getElementById("div3");
alert(ele2.length); // 结果会报错:div1.getElementById is not a function at <anonymous>
// 不支持
var ele3 = div1.getElementsByName("yuan");
alert(ele3.length); // 结果会报错:div1.getElementByName is not a function at <anonymous>
注意:设计到寻找元素,注意<script>标签的位置!因为有的时候<script>标签中的内容需要等到<body>中的内容加载完成之后才会有结果。
间接查找节点的各种方法
parentNode // 父节点 chileNodes // 所有子节点 firstChild // 第一个子节点 lastchild // 最后一个子节点 nextSibling // 下一个兄弟节点 previousSibling // 上一个兄弟节点 // 注意节点和标签的区别,主要记下面的 parentElement // 父节点标签元素 children // 所有子节点 firstElementChild // 第一个子标签元素 lastElementChild // 最后一个子标签元素 nextElementSibling // 下一个兄弟标签元素 previousElementSibling // 上一个兄弟标签元素
注意:JS 中没有办法找到所有的兄弟标签
节点操作
创建节点:
createElement("标签名"):创建一个指定名称的元素。
例如:
var tag = document.createElement("input"); tag.setAttribute("type","text");
添加节点:
// 追加一个子节点(作为最后的子节点) somenode.appendChild("newnode") // 把增加的节点放到某个节点的前边 somenode.insertBefore("newnode", "某个节点");
删除节点:
removeChild() // 获得要删除的元素,通过父元素调用删除
替换节点:
somenode.replaceChild("newnode","某个节点")
节点属性操作:
1、获取文本节点的值:innerText innerHTML
2、attribute 操作
elementNode.setAttribute(name, value) elementNode.getAttribute("属性名") <---------> elementNode.属性名(DHTML) elementNode.removeAttribute("属性名")
3、value 获取当前选中的 value 值
1、input
2、select ( selectedIndex)
3、textarea
4、innerHTML 给节点添加 HTML 代码:
该方法不是w3c 的标准,但是主流浏览器支持
tag.innerHTML = "<p>要显示的内容</p>"
5、关于 class 的操作:
elementNode.className
elementNode.classList.add
elementNode.classList.remove
6、改变css样式:
<p id="p1">Hello word!</p>
document.getElementBYId("p1").style.color="blue";
.style.fontSize=48px;
DOM Event( 事件)
事件类型
onclick // 当用户点击某个对象是调用的事件句柄 ondbclick // 当用户双击某个对象时调用的事件句柄 onfocus // 元素获得焦点 练习:输入框 onblur // 元素失去焦点 应用场景:用于表单验证,用户离开某个输入框时,代表已经输入完了,我们可以对它进行验证。 onchange // 域的内容被改变 应用场景:通常用于表单元素,当元素内容被改变时触发。(三级联动) onkeydown // 某个键盘按键被按下 应用场景:当用户中最后一个输入框按下回车键的时候,表单提交 onkeypress // 某个键盘按键被按下并松开 onkeyup // 某个键盘按键被松开 onload // 一张页面或一幅图像完成加载 onmousedown // 鼠标按键被按下 onmousemove // 鼠标被移动 onmouseout // 鼠标从某元素移开 onmouseover // 鼠标移到某元素之上 onmouseleave // 鼠标从元素离开 onselect // 文本被选中 onsubmit // 确认按钮被点击
绑定事件方式
方式1: