本文以填报报表为例,通过分页的方式,来解决大数据集展示的问题。
实现的思想就是通过在SQL里筛选部分数据库数据,以达到浏览器可以合理的展示报表页面。(数据分段,语句我这采用的是MYSQL,如果要用其他数据库,请查看FineReport帮助文档)
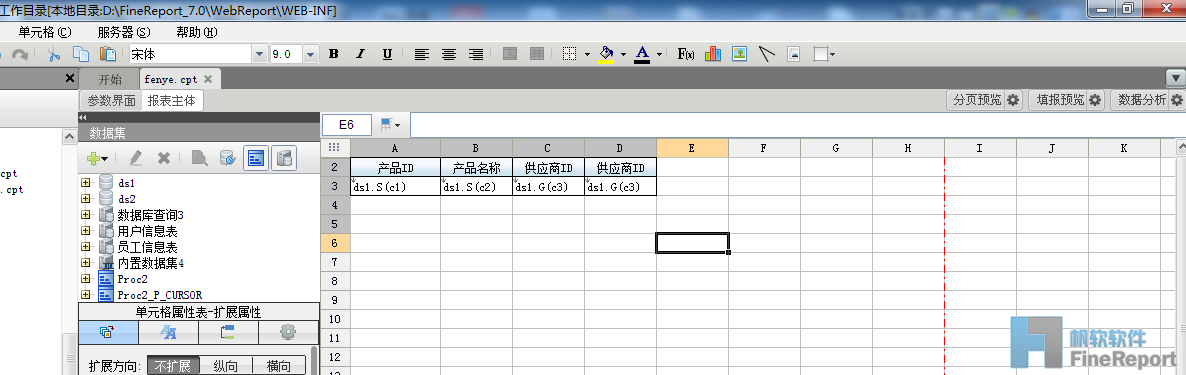
步骤一:打开fenye.cpt文件。
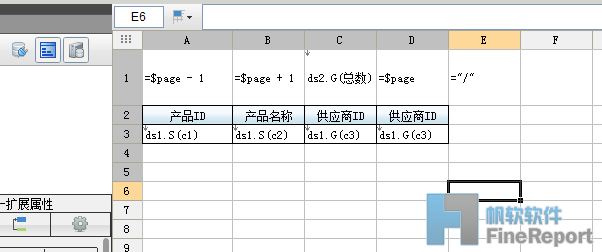
模板界面如下

两个ds,和一部分数据,及隐藏的一行。
隐藏一行内容如下

这里数据的功能会在下面说起。
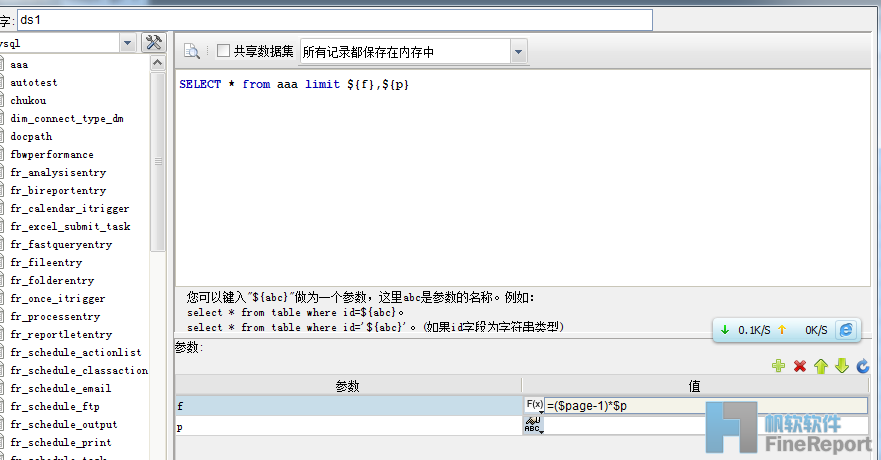
ds1 里的内容如下

语句内容 SELECT * from aaa limit ${f},${p}
目的是从第${f}跳开始,选择${p}数据(这个$p就是展示的页数,$f的计算可以下面公式($page-1)*$p,mysql的limit的偏移量是从0开始)。
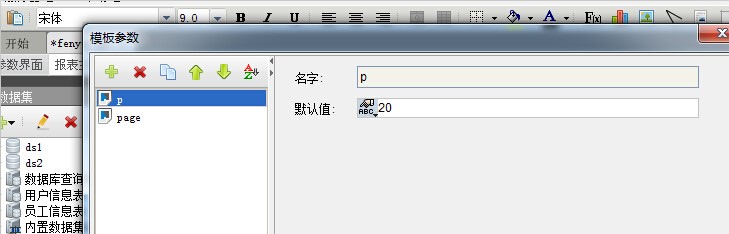
在模板参数里,我设置了他们的默认值

$P=20
$page=1;
这个和全局参数同理,在模板预览的时候是看不到数据的,必须到展示页面的时候参数才通过url传进来。
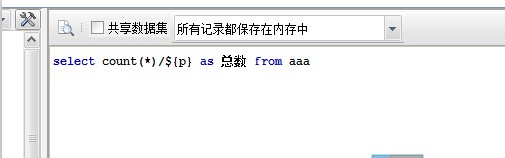
ds2里的内容如下

这个语句就比较简单就是求数据总数再除以每页页数,就能得到总页数。
报表主体

第一行的数据分别是前一页,后一页,总页数和当前页以及一个/,用来在工具栏里展示上一页和下一页等操作使用的,这里正常是不显示的,所以我们先屏蔽了(隐藏)。其他的就是用户数据的展示了。
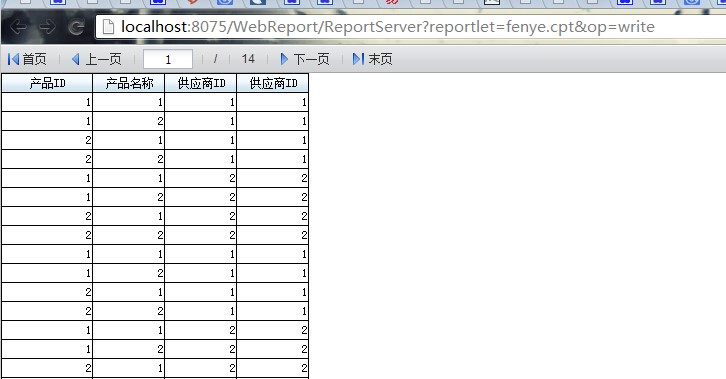
为了展示报表能和我们正常报表一样,我们还需要做什么?

这里就需要写代码能实现上图的效果了。
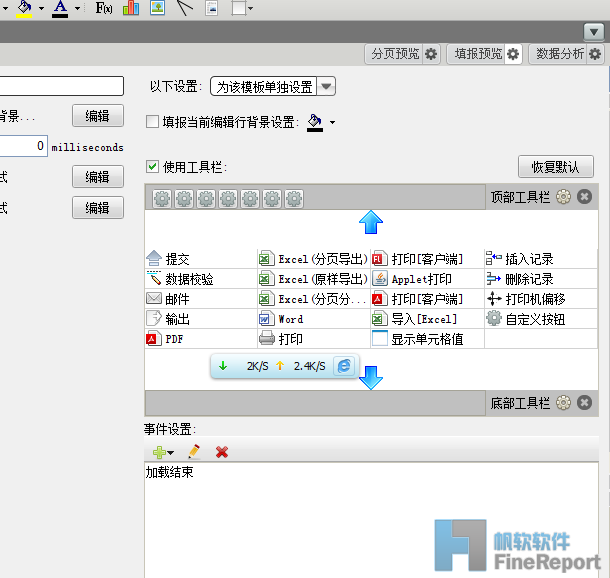
点开填报预览的齿轮

可以看到我们这里用了7个自定义按钮和一个加载结束事件
加载结束事件的代码如下:
var toolbar = contentPane.toolbar;
var items = toolbar.options.items;
var customButton=items[2];//JQUERY取我们的工具栏上的按钮.items[2]代表的是第三个,也就是那个显示成文本框按钮。
var inner = customButton.$table;
var btnWrapper = $("em", inner);
btnWrapper.html("<input data-role='none' type='text' class='fr-texteditor' style=' 42px; height: 16px; text-align: center;'>");
//修正这个按钮的属性,让它变成文本类型,居中,鼠标放上次图标是编辑状态。
var cellValue = contentPane.curLGP.getCellValue("D1");//获取D1单元格的值就是page,也就是当前页。
var $input = $("input", btnWrapper);
$input.val(cellValue);//给这个文本控件复制,用的是JQUERY的方法,可以COPY。
var total=contentPane.curLGP.getCellValue("C1");
if (total>parseInt(total)){total=parseInt(total)+1;
}
contentPane.toolbar.options.items[4].setText(total);
//把总页数显示在第5个控件上,因为这个数值可能是小数,所以判断下要不要加一处理。
contentPane.toolbar.options.items[3].setText(contentPane.curLGP.getCellValue("E1"));
//把斜线写在第4个控件上。
7个自定义按钮:
第一个首页:
代码如下:
window.location.href="${servletURL}?reportlet=fenye.cpt&op=write&page=1";//链接到fenye.cpt,page 参数=1,代表第一页。
第二个上一页:
代码如下:
var page= $("tr[tridx=0]","div.content-container").children().eq(0).html(); //取第一行第一个单元格内容。
if(page==0)
{
this.setEnable(false);
alert("页面超出指定的范围");
}
else
window.location.href="${servletURL}?reportlet=fenye.cpt&op=write&page="+page//如果没有小于1就正常跳转,否则显示页面超过指定的范围,这个控件设置不可以使用。
第三个可以跳转的当前页:
var toolbar = contentPane.toolbar;
var items = toolbar.options.items;
var customButton=items[2];
var inner = customButton.$table;
var btnWrapper = $("em", inner);
var $input = $("input", btnWrapper);
//取这个控件
$input.blur(function(){
var toolbar = contentPane.toolbar;
var items = toolbar.options.items;
var customButton=items[2];
var inner = customButton.$table;
var btnWrapper = $("em", inner);
var $input = $("input", btnWrapper);
var page=$input.val();
var total=$("tr[tridx=0]","div.content-container").children().eq(2).html();
if (total>parseInt(total)){total=parseInt(total)+1;
}
if(parseInt(page) > parseInt(total) || parseInt(page) < parseInt(1) )
{
alert("你输出的页数不再指定范围内");
}
else
window.location.href="${servletURL}?reportlet=fenye.cpt&op=write&page="+page
});
//失去焦点后输入的值是不是在指定的范围内,如果在跳转到指定页面,就在else后面的URL,否则输出你的输出页面不对提示。失去焦点代表就是点击其他地方或者点击TAB键。
第四个斜线:
这个在加载时间里处理了。这边不需要处理。
第五个总页数:
这个在加载时间里处理了。这边不需要处理。
第六个下一页:
var page= $("tr[tridx=0]","div.content-container").children().eq(1).html();
var total=$("tr[tridx=0]","div.content-container").children().eq(2).html();
//JQURUY取下一页和总页数
if (total>parseInt(total)){total=parseInt(total)+1;
}
//判断总页数是不是整数,不是加一
if(parseInt(page) > parseInt(total))
{
this.setEnable(false);
alert("页数超出指定范围内");
}
else
window.location.href="${servletURL}?reportlet=fenye.cpt&op=write&page="+page
//如果下一页在这个范围就跳转到那里
这个控件不可用,输出出错。
第七个末页:
代码如下:
var total=$("tr[tridx=0]","div.content-container").children().eq(2).html();
//取总页数。
if (total>parseInt(total)){total=parseInt(total)+1;
}
window.location.href="${servletURL}?reportlet=fenye.cpt&op=write&page="+total
//判断总页数是不是整数,不是加一,并跳转到最后一页。
显示控件的名称需要在别名里添加下