1.问题描述
现在用户开发的系统基本上趋向于BS架构的浏览器/服务器模式,这些系统可能由不同的语言开发,如HTML、ASP、JSP、PHP等,因此需要将制作好的报表嵌入到这些页面中。
FineReport制作出的报表可以通过Frame框架集成到Web页面中。
2.将报表显示在Frame框架内
2.1集成方法
报表作为页面的一部分,可以以iFrame方式嵌入在网页中,指定iFrame的src即可。
1. <iframe id="reportFrame" width="900" height="400" src="/WebReport/ReportServer?reportlet=/doc/Primary/Parameter/Parameter.cpt"></iframe>
用户可以控制iframe的位置来控制报表在页面的什么地方显示,还能够通过iframe获取到报表,从而获取报表内容或调用报表内部现成的方法,我们在后续章节会进行介绍。
注:此方法iframe的src会显示出完整的报表路径,尤其在有参数的情况下,可以使用post方式向iframe提交请求,这样src里有不会出现具体的参数了。
2.2示例
我们以HTML为例,将报表嵌入到一个HTML页面中:
1. <!DOCTYPE HTML PUBLIC "-//W3C//DTD HTML 4.0 Transitional//EN">
2. <html>
3. <head>
4. <title>FineReport Demo</title>
5. <meta http-equiv="Content-Type" content="text/html; charset=GBK" />
6. </head>
7. <body>
8. <iframe id="reportFrame" width="900" height="400" src="/WebReport/ReportServer?reportlet=/doc/Primary/Parameter/Parameter.cpt"></iframe>
9. </body>
10. </html>
2.3效果查看
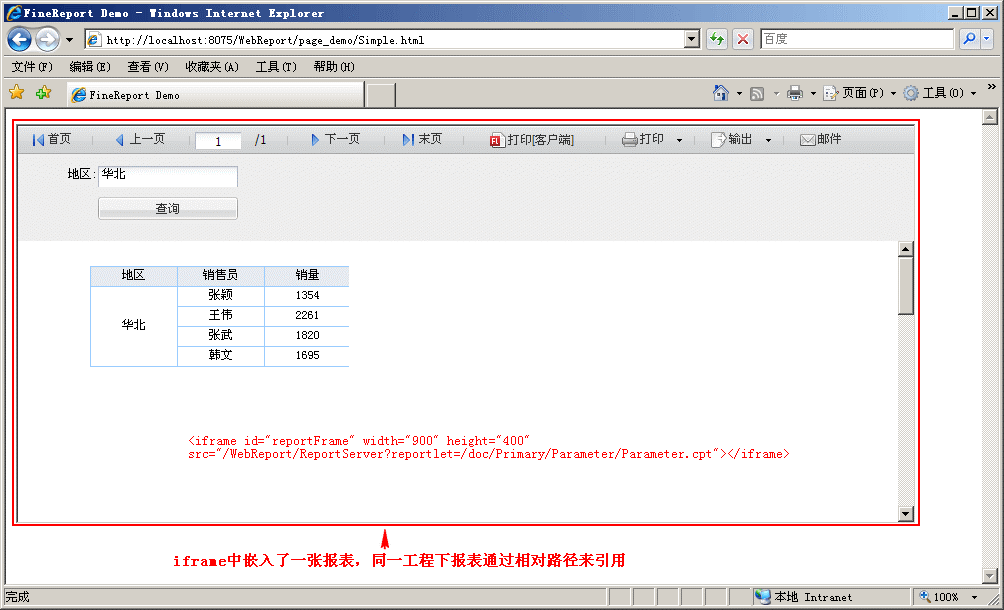
在浏览器中输入http://localhost:8075/WebReport/page_demo/Simple.html,效果如下:
已完成示例请参照%FR_HOME%WebReport|page_demoSimple.html
3.不支持将报表显示在div内
若您希望自己系统页面中的按钮调用FineReport内部现成的js方法如(打印方法),需要加载FineReport的js文件,FR的js采用jquery v1.9.2框架;
实际情况下,一个页面中可能不仅仅只有报表部分,用户可能会加载其他版本的jquery,为避免js冲突,我们建议将报表内容显示在iFrame中,而不要显示在div中。
需要调用FineReport内部的js方法时,可以通过iFrame获取报表再调用方法,具体可参考js使用说明文档。