HTML DOM是W3C标准(是HTML文档对象模型的英文缩写,DocumentObject Model for HTML)。
HTML DOM定义了用于HTML的一些列标准的对象,以及访问和处理HTML文档的标准方法。
通过DOM,可以访问所有的HTML元素,连同他们所包含的文本和属性。可以对其中的内容进行修改和删除,同时也可以创建新的元素。
在JavaScript中可以访问并处理所有的HTML DOM对象(windows对象、location对象、document对象),动态地修改网页。
这里还是以报表软件FineReport为例,先介绍windows对象。
Window对象表示浏览器中打开的窗口,如果文档包含框架(frame或 iframe标签),浏览器会为HTML文档创建一个Window对象,并为每个框架创建一个额外的Window对象。
Window对象表示一个浏览器窗口或一个框架。在客户端JavaScript 中,Window对象是全局对象,所有的表达式都在当前的环境中计算。
可以通过window来引用Window对象,通常情况下可以直接使用winodw下的方法,如可以只写document,而不必写window.document。
同样,可以把当前窗口对象的方法当作函数来使用,如只写alert(),而不必写window.alert()。
Window对象的常用属性
属性 说明
closed 返回窗口是否已被关闭
document 对Document对象只读引用
innerheight 返回窗口文档显示区高度
innerwidth 返回窗口文档显示区宽度
location 用于窗口或框架的Location对象
name 设置或返回窗口名称
parent 返回父窗口
Window对象的常用方法
方法 说明
alert() 显示带有一段消息和一个确认按钮的警告框。
close() 关闭浏览器窗口。
confirm() 显示带有一段消息以及确认按钮和取消按钮的对话框。
open() 打开一个新的浏览器窗口或查找一个已命名的窗口。
prompt() 显示可提示用户输入的对话框。
示例
close()方法
关闭浏览器窗口,默认为关闭当前窗口,也可以通过self.close()关闭当前窗口。
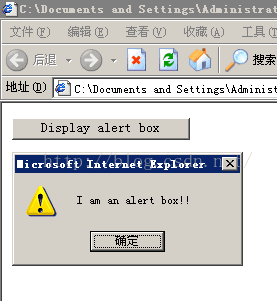
alert()方法
显示带有一段消息和一个确认按钮的警告框。效果如下:
JS脚本:
<script type="text/javascript">
function display_alert()
{
alert("I am an alert box!!")
}
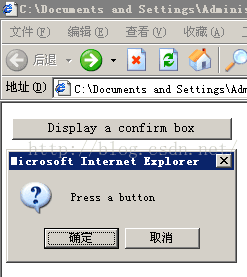
</script>confirm()方法
显示带有一段消息以及确认按钮和取消按钮的对话框。点击确定,返回true,点击取消,返回false

promt()方法
prompt() 方法用于显示可提示用户进行输入的对话框。语法为
prompt(text,defaultText)如果用户单击提示框的取消按钮,则返回 null。如果用户单击确认按钮,则返回输入字段当前显示的文本。
在用户点击确定按钮或取消按钮把对话框关闭之前,它将阻止用户对浏览器的所有输入。在调用 prompt() 时,将暂停对 JavaScript 代码的执行,在用户作出响应之前,不会执行下一条语句
JS代码如下:
<script type="text/javascript">
function disp_prompt()
{
var name=prompt("Please enter your
name","")
if (name!=null && name!="")
{
document.write("Hello " + name +
"!")
}
}
</script>open()方法
打开一个新的浏览器窗口或查找一个已命名的窗口。使用语法:
window.open(URL,name,features,replace)URL 一个可选的字符串,声明了要在新窗口中显示的文档的 URL。如果省略了这个参数,或者它的值是空字符串,那么新窗口就不会显示任何文档。
name 一个可选的字符串,该字符串是一个由逗号分隔的特征列表,其中包括数字、字母和下划线,该字符声明了新窗口的名称。这个名称可以用作标记 'a' 和 'form' 的属性 target 的值。如果该参数指定了一个已经存在的窗口,那么 open() 方法就不再创建一个新窗口,而只是返回对指定窗口的引用。在这种情况下,features 将被忽略。
features 一个可选的字符串,声明了新窗口要显示的标准浏览器的特征。如果省略该参数,新窗口将具有所有标准特征
replace 一个可选的布尔值。规定了装载到窗口的 URL 是在窗口的浏览历史中创建一个新条目,还是替换浏览历史中的当前条目。支持下面的值: true - URL 替换浏览历史中的当前条目。 false - URL 在浏览历史中创建新的条目。
print()方法
用于打印当前窗口的内容。
调用 print() 方法所引发的行为就像用户单击浏览器的打印按钮。通常,这会产生一个对话框,让用户可以取消或定制打印请求。