一、变身表格一
1、新建web工程,在WebContent新建一个DataGrid.html
DataGrid.html:
<!DOCTYPE HTML PUBLIC "-//W3C//DTD HTML 4.01 Transitional//EN" "http://www.w3.org/TR/html4/loose.dtd">
<html>
<head>
<title>会变的表格</title>
<meta http-equiv="Content-Type" content="text/html; charset=utf-8"></meta>
<script type="text/javascript" src="dojoroot/dojo/dojo.js" data-dojo-config="isDebug:false, parseOnLoad: true"></script>
<style type="text/css">
@import "dojoroot/dojox/grid/resources/Grid.css";
body {
font-size: 0.9em;
font-family: Geneva, Arial, Helvetica, sans-serif;
}
.heading {
font-weight: bold;
padding-bottom: 0.25em;
}
#grid {
border: 1px solid #333;
48em;
height: 30em;
}
#grid .dojoxGridCell {
text-align: center;
}
</style>
<script type="text/javascript">
dojo.require("dijit.dijit");
dojo.require("dojox.grid._Grid");
dojo.require("dojo.parser");
</script>
<script type="text/javascript">
function get(inRowIndex) {
return [this.index, inRowIndex].join(', ');
}
var view0 = {
noscroll: true,
cells: [
{name: '苹果', value: '12'},
{name: '梨子', value: '23'}
]};
var view1 = [
{name: '橘子', value: '34'},
{name: '香蕉', value: '44'},
{name: '草莓', value: '26'},
{name: '橙子', value: '48'},
{name: '西瓜', value: '36'},
{name: '山竹', value: '96'},
{name: '樱桃', value: '56'}
];
var view2 = {
noscroll: true,
cells: [
[
{name: '荔枝', value: '34', rowSpan: 2},
{name: '芒果', value: '64'}
],[
{name: '车厘子', value: '84'}
],[
{name: '桃子', value: '24'}
]
]
}
var view3 = [
[
{name: '李子', value: '24', rowSpan: 3},
{name: '榴莲', value: '14'},
{name: '猕猴桃', value: '104'},
{name: '蛇皮果', value: '44'}
],[
{name: '布朗', value: '65'},
{name: '桂圆', value: '32'},
{name: '西红柿', value: '68'}
],[
{name: '葡萄', value: '38', colSpan: 3}
]
];
var structure0 = [ view0, view1 ];
var structure1 = [ view2, view3 ];
var l2 = false;
toggleStructure = function() {
l2 = !l2;
grid.scrollToRow(0);
grid.set('structure', l2 ? structure1 : structure0);
}
</script>
</head>
<body>
<div class="heading">会变的表格</div>
<p>
<button οnclick="toggleStructure()">变身</button>
</p>
<div id="grid" data-dojo-id="grid" dojoType="dojox.grid._Grid" structure="structure" rowSelector="20px" rowCount="15" elasticView="2"></div>
</body>
</html>
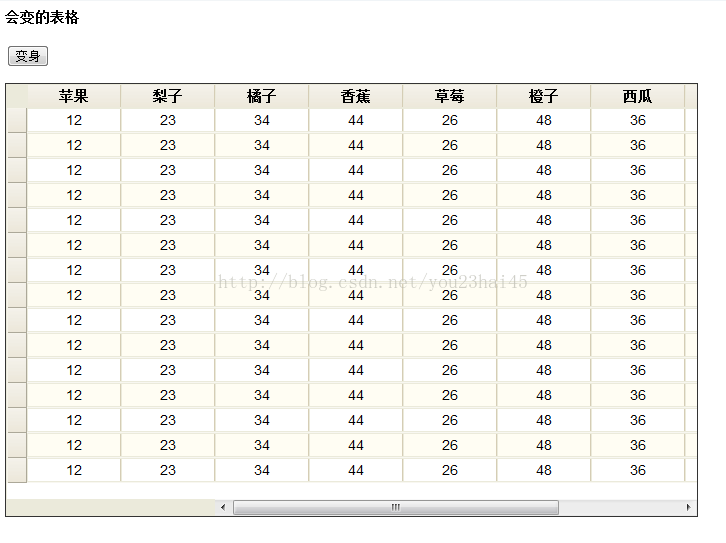
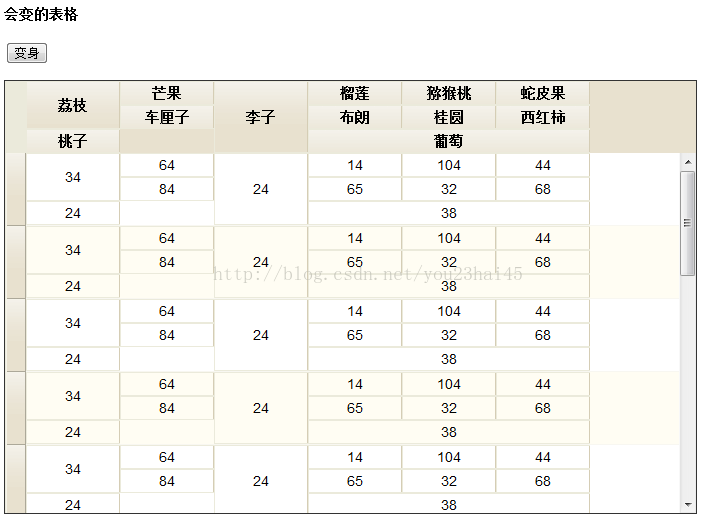
2、显示结果
(1)为变身前
(2)点击“变身”按钮后