dojo单柱状图
1、dojo单柱状图源码
column.html:
<!DOCTYPE HTML>
<html lang="en">
<head>
<![endif]>
<meta http-equiv="Content-Type" content="text/html; charset=utf-8" />
<title>单柱状图</title>
<style type="text/css">
@import "../dojoroot/dojo/resources/dojo.css";
@import "../dojoroot/dijit/tests/css/dijitTests.css";
@import "../dojoroot/dijit/themes/claro/claro.css";
@import "../dojoroot/dojox/charting/resources/Legend.css";
</style>
<script type="text/javascript" src="../dojoroot/dojo/dojo.js" data-dojo-config="isDebug: true, parseOnLoad: true"></script>
<script type="text/javascript">
dojo.require("dijit.dijit");
dojo.require("dojox.charting.Chart");
dojo.require("dojox.charting.axis2d.Default");
dojo.require("dojox.charting.plot2d.Columns");
dojo.require("dojox.charting.themes.ThreeD");
dojo.require("dojox.charting.widget.SelectableLegend");
dojo.addOnLoad(function(){
var columnsChart = new dojox.charting.Chart("columns").
setTheme(dojox.charting.themes.ThreeD).
addPlot("default",{type: "Columns",gap:2}).
addAxis("y",{natural: true, includeZero: true, vertical:true}).
addAxis("x",{natural: true}).
addSeries("月销售量",[24,56,35,96,45,12,78,48,52,20,34,71,40,38,28,74,50,70,10,90,24,56,35,96,45,12,78,48,85,67]).
render();
var columnsLegend = new dojox.charting.widget.SelectableLegend({chart: columnsChart},"columnsLegend");
new dojox.charting.action2d.Shake(columnsChart, "default", {shiftY: 0});
new dojox.charting.action2d.Tooltip(columnsChart);
})
</script>
</head>
<body class="claro" style="96%;height:100%; text-align: center;">
<h2 style="text-align: center;">柱状图</h2>
<div id="columns" class="columns" style="1200px;height:400px;"></div>
<div id="columnsLegend" style="text-align: center; 100%;"></div>
</body>
</html>
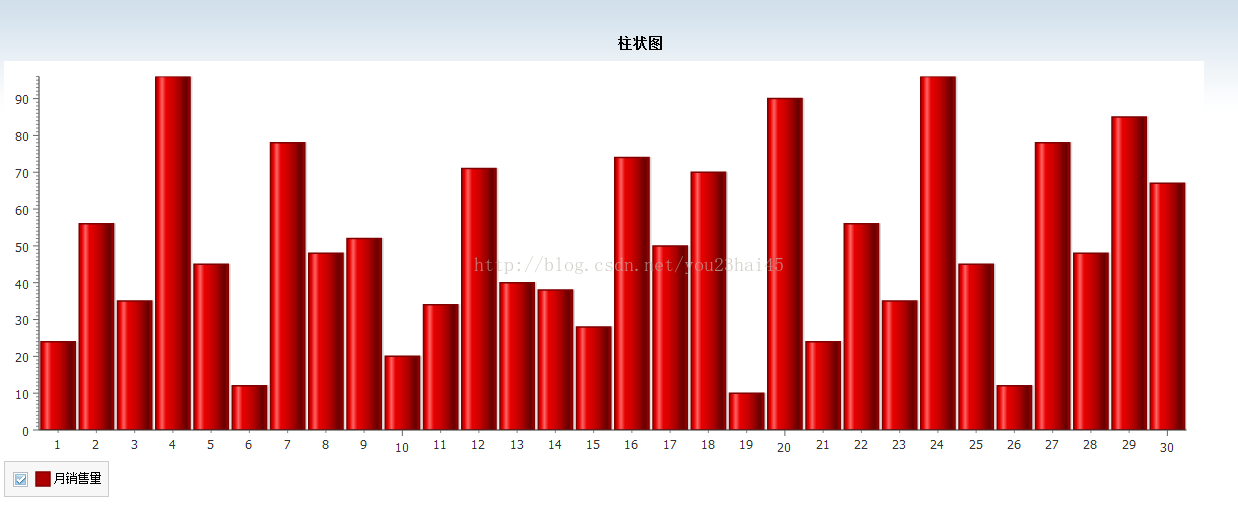
2、运行结果
(1)初始化时
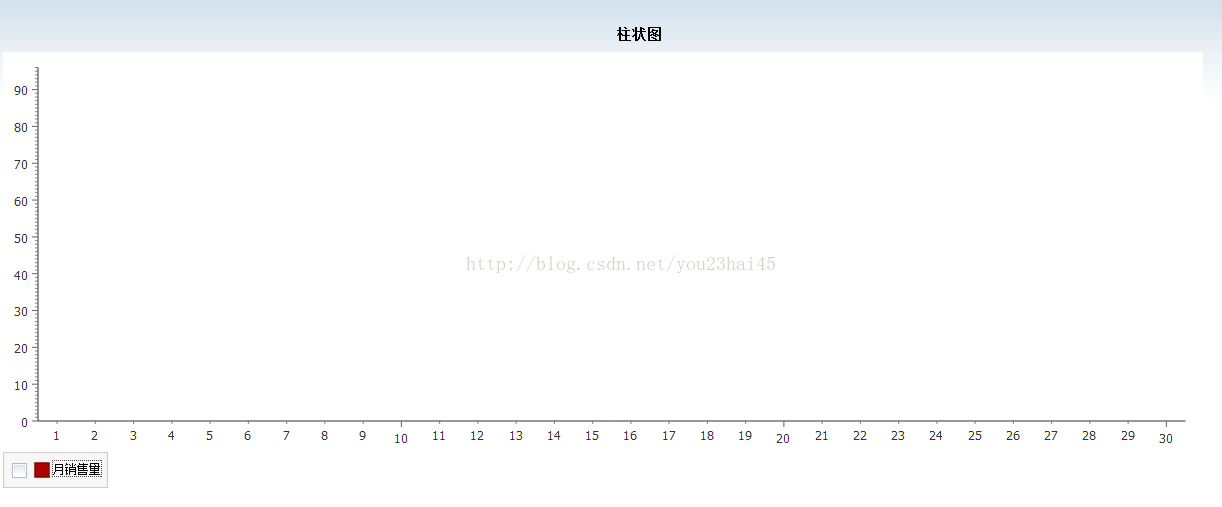
(2)取消勾选复选框