Flex中的FusionCharts 2D折线图
1、设计源码
LineChart.mxml:
<?xml version="1.0" encoding="utf-8"?>
<s:Application xmlns:fx="http://ns.adobe.com/mxml/2009"
xmlns:s="library://ns.adobe.com/flex/spark"
xmlns:mx="library://ns.adobe.com/flex/mx"
width="100%" height="100%"
xmlns:components="com.fusioncharts.components.*">
<s:layout>
<s:BasicLayout/>
</s:layout>
<fx:Declarations>
<!-- 将非可视元素(例如服务、值对象)放在此处 -->
</fx:Declarations>
<fx:Script>
<![CDATA[
import com.events.FCEvent;
import mx.collections.ArrayCollection;
import mx.controls.Alert;
[Bindable]
/*2D柱形图数据源*/
private var lineArray:ArrayCollection = new ArrayCollection([
{label:"星期一",value:"7845"},
{label:"星期二",value:"9845"},
{label:"星期三",value:"1542"},
{label:"星期四",value:"5645"},
{label:"星期五",value:"4875"},
{label:"星期六",value:"3215"},
{label:"星期日",value:"9887"}
]);
[Bindable]
/*2D柱形图数据源*/
private var paramsArray:ArrayCollection = new ArrayCollection([
{baseFontSize:"12"},
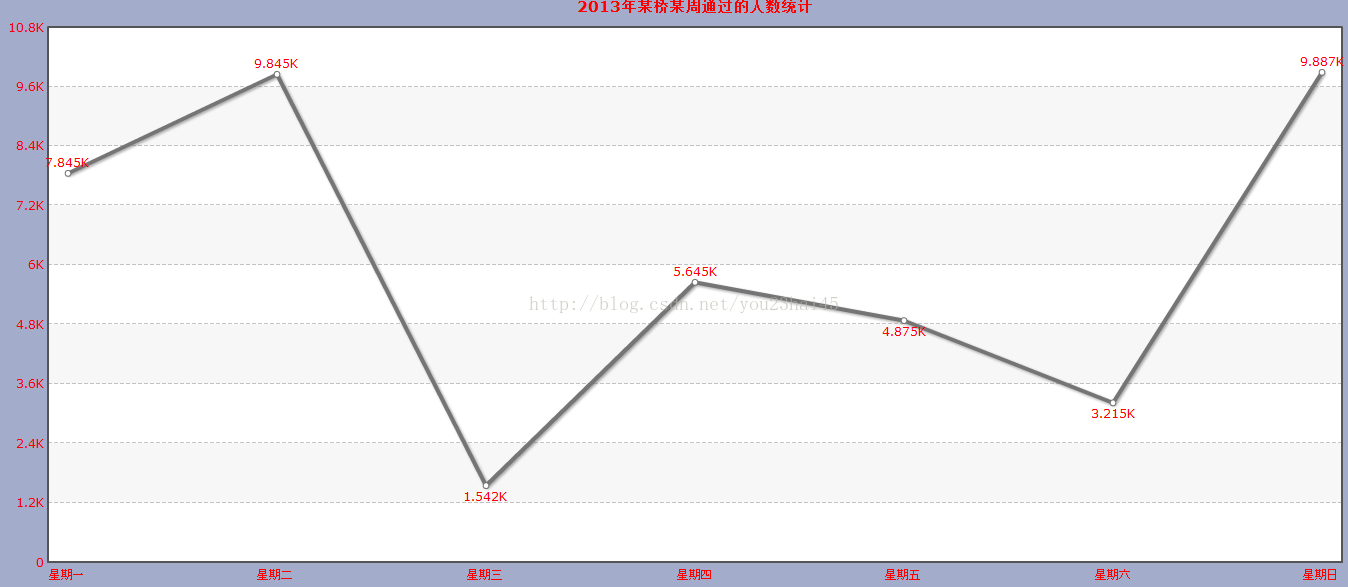
{caption:"2013年某桥某周通过的人数统计"},
{showBorder:"1"},
{borderColor:"#00FF00"},
{bgColor:"#495898"},
{baseFontColor:"#FF0000"},
{showValue:"1"},
{numDivLines:"8"},
{divLineIsDashed:"1"},
{formatNumber:"0"},
{showAlternateHGridColor:"1"}
]);
/*点击事件函数*/
protected function clickHandler(event:FCEvent):void
{
Alert.show(event.param);
}
]]>
</fx:Script>
<components:FusionCharts FCChartType="Line" width="100%" height="100%" FCClickEvent="clickHandler(event)">
<components:FCChartData FCData="{lineArray}" FCParams="{paramsArray}"
ChartNoDataText="无数据" >
<components:FChTrendLines/>
</components:FCChartData>
</components:FusionCharts>
</s:Application>
2、设计结果