1、问题背景
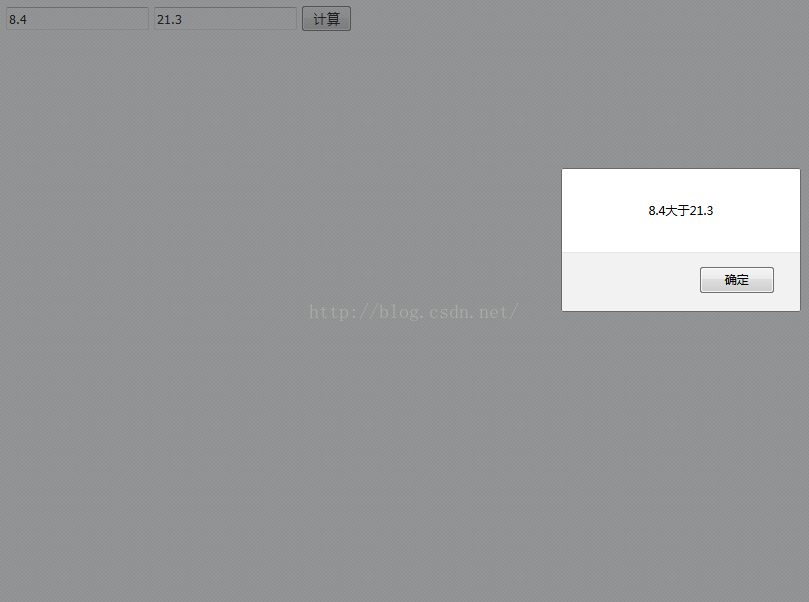
今天,在项目中遇到一个问题:两个输入框,一个输入框的值是8.4,另一个是21.3,比较两个输入框里值时,出现了8.4大于21.3
2、问题分析
首先,获取输入框中的值是字符串,而字符串比较是根据ASCII码,由于8的ASCII码比2的ASCII码大,导致出现了8.4大于21.3
3、问题验证
(1)设计源码
<!DOCTYPE html PUBLIC "-//W3C//DTD XHTML 1.0 Transitional//EN" "http://www.w3.org/TR/xhtml1/DTD/xhtml1-transitional.dtd">
<html xmlns="http://www.w3.org/1999/xhtml">
<head>
<meta http-equiv="Content-Type" content="text/html; charset=utf-8" />
<title>JavaScript比较字符串</title>
<script type="text/javascript">
function compareData()
{
var data1 = document.getElementById("inval").value;
var data2 = document.getElementById("typev").value;
if(data1 > data2)
{
alert(data1+"大于"+data2);
}
else
{
alert(data1+"小于等于"+data2);
}
}
</script>
</head>
<body>
<input type="text" id="inval"/>
<input type="text" id="typev"/>
<input type="button" id="btn" οnclick="compareData();" value="计算"/>
</body>
</html>
(2)运行结果
4、解决办法
(1)将字符串转换成数值
function compareData()
{
var data1 = document.getElementById("inval").value;
var data2 = document.getElementById("typev").value;
if(Number(data1) > Number(data2))
{
alert(data1+"大于"+data2);
}
else
{
alert(data1+"小于等于"+data2);
}
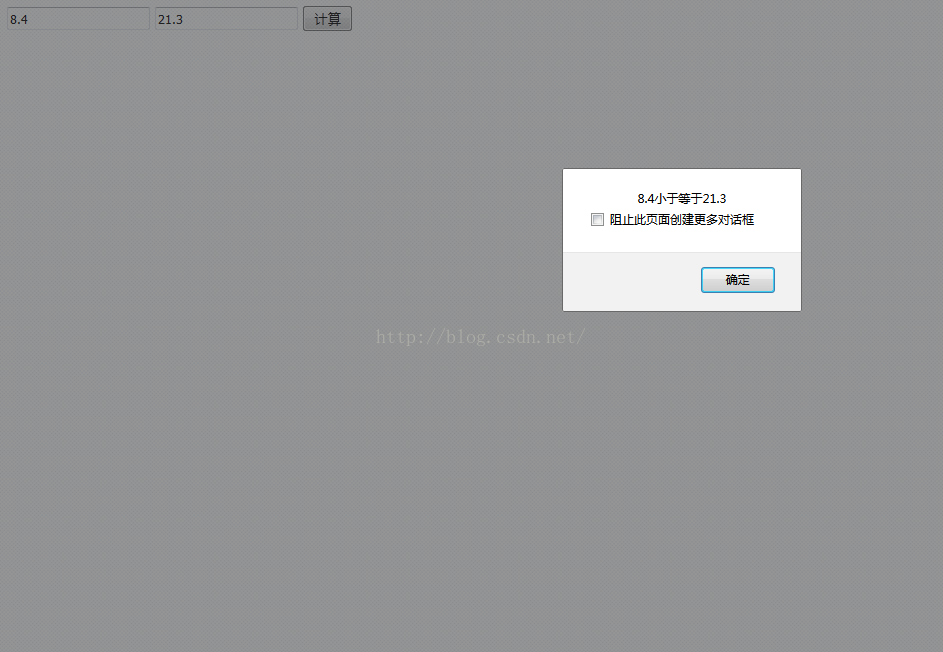
}(2)运行结果