1、问题背景
地图根据不同等级可以放大缩小,并且中心点坐标不变
2、实现源码
<!DOCTYPE html>
<html>
<head>
<title>放大地图</title>
<meta http-equiv="keywords" content="keyword1,keyword2,keyword3">
<meta http-equiv="description" content="this is my page">
<meta http-equiv="content-type" content="text/html; charset=UTF-8">
<meta name="viewport" content="initial-scale=1.0, user-scalable=no" />
<script type="text/javascript" src="http://api.map.baidu.com/api?v=2.0&ak=ak密钥"></script>
<style>
body,html,#map{
100%;
height: 100%;
overflow: hidden;
margin: 0;
font-size: 12px;
font-family: "微软雅黑";
}
</style>
</head>
<body>
<div id="map"></div>
</body>
</html>
<script>
//创建地图实例
var map = new BMap.Map("map");
//初始化地图
map.centerAndZoom(new BMap.Point(114.309531, 30.59619),5);
//放大到19级
setTimeout(function(){
map.setZoom(19);
}, 4000);
//启用滚轮放大缩小
map.enableScrollWheelZoom(true);
</script>3、实现结果
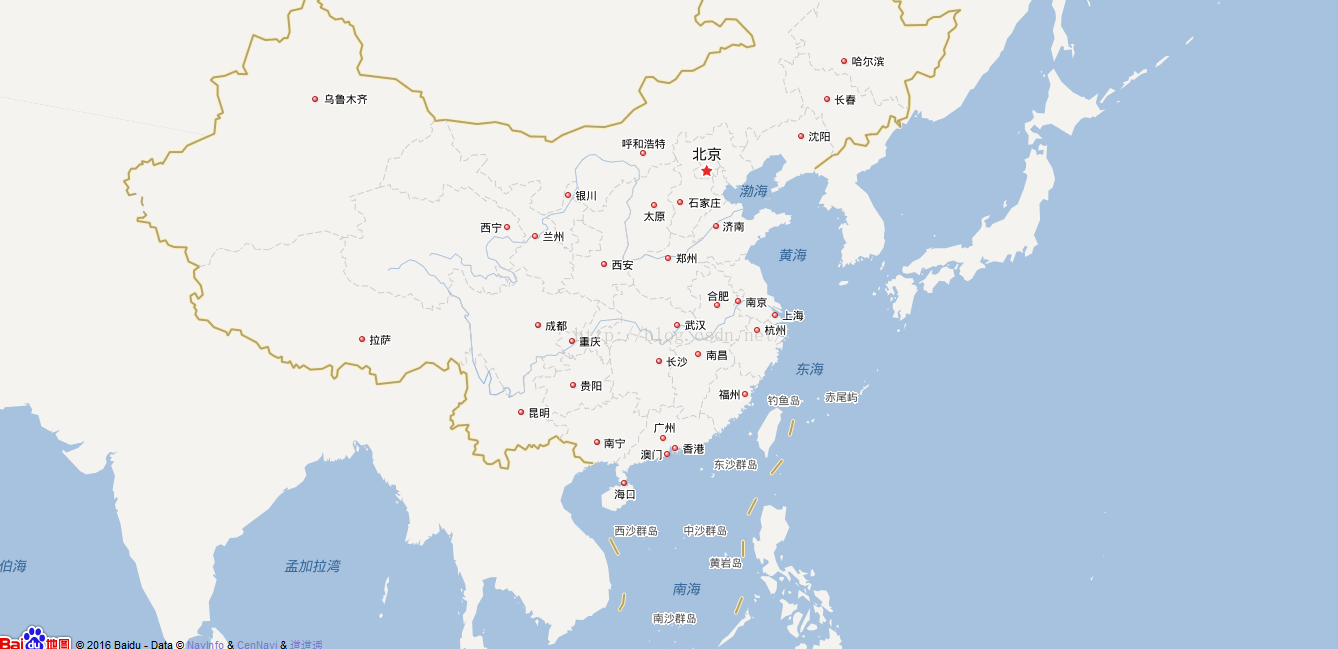
(1)初始化时
(2)过了4s之后
4、附录
(1)缩小
<!DOCTYPE html>
<html>
<head>
<title>放大地图</title>
<meta http-equiv="keywords" content="keyword1,keyword2,keyword3">
<meta http-equiv="description" content="this is my page">
<meta http-equiv="content-type" content="text/html; charset=UTF-8">
<meta name="viewport" content="initial-scale=1.0, user-scalable=no" />
<script type="text/javascript" src="http://api.map.baidu.com/api?v=2.0&ak=ak密钥"></script>
<style>
body,html,#map{
100%;
height: 100%;
overflow: hidden;
margin: 0;
font-size: 12px;
font-family: "微软雅黑";
}
</style>
</head>
<body>
<div id="map"></div>
</body>
</html>
<script>
//创建地图实例
var map = new BMap.Map("map");
//初始化地图
map.centerAndZoom(new BMap.Point(114.309531, 30.59619),19);
//放大到16级
setTimeout(function(){
map.setZoom(5);
}, 4000);
//启用滚轮放大缩小
map.enableScrollWheelZoom(true);
</script>(2)初始化时
(3)过了4s之后