1、问题背景
将数据封装在JSON文件中,利用get方法请求数据
2、实现源码
<!DOCTYPE html>
<html>
<head>
<meta charset="UTF-8">
<title>echarts-JSON请求数据</title>
<link rel="shortcut icon" href="../js/echarts-2.2.7/doc/asset/ico/favicon.png">
<script type="text/javascript" src="../js/echarts-2.2.7/doc/asset/js/jquery.min.js" ></script>
<script type="text/javascript" src="../js/echarts.js" ></script>
<script>
$(document).ready(function(){
var chart = document.getElementById('chart');
var chartData = echarts.init(chart);
chartData.setOption({
title: {
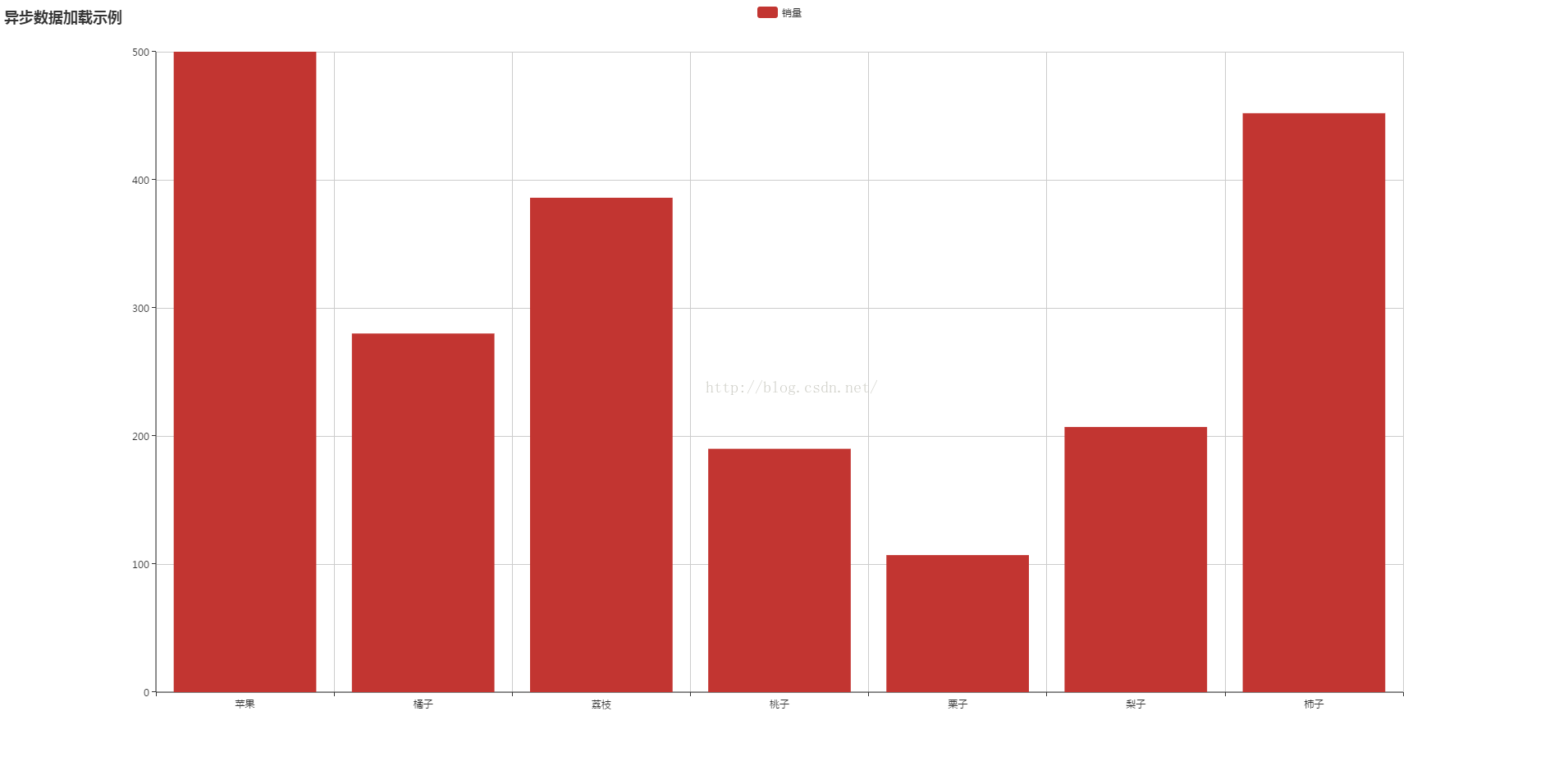
text: '异步数据加载示例'
},
tooltip: {},
legend: {
data:['销量']
},
xAxis: {
data: []
},
yAxis: {},
series: [{
name: '销量',
type: 'bar',
data: []
}]
});
$.get('../js/data.json').done(function (data) {
console.dir(data);
// 填入数据
chartData.setOption({
xAxis: {
data: data.categories
},
series: [{
name: '销量',
data: data.data
}]
});
});
function eConsole(param)
{
console.dir(param);
}
chartData.on("click",eConsole);
});
</script>
</head>
<body>
<div id="chart" style=" 1900px; height: 900px;"></div>
</body>
</html>
data.json:
{
"categories": [
"苹果",
"橘子",
"荔枝",
"桃子",
"栗子",
"梨子",
"柿子"
],
"data": [
500,
280,
386,
190,
107,
207,
452
]
}