
图解LeetCode刷题计划
1、写在前面
手绘漫画系列正式上线!!!“图解LeetCode刷题计划” 来了!!!
今天是第二十期,争取每天一期,最多两天一期,欢迎大家监督我。。。



2、题目
首先看一下题目,

【手绘漫画】面试必考之图解逆转单链表/单链表逆序
这里要先确定一个问题,依旧还是逆转链表, 不过是指定范围的逆转!

3、正文
一起来看:
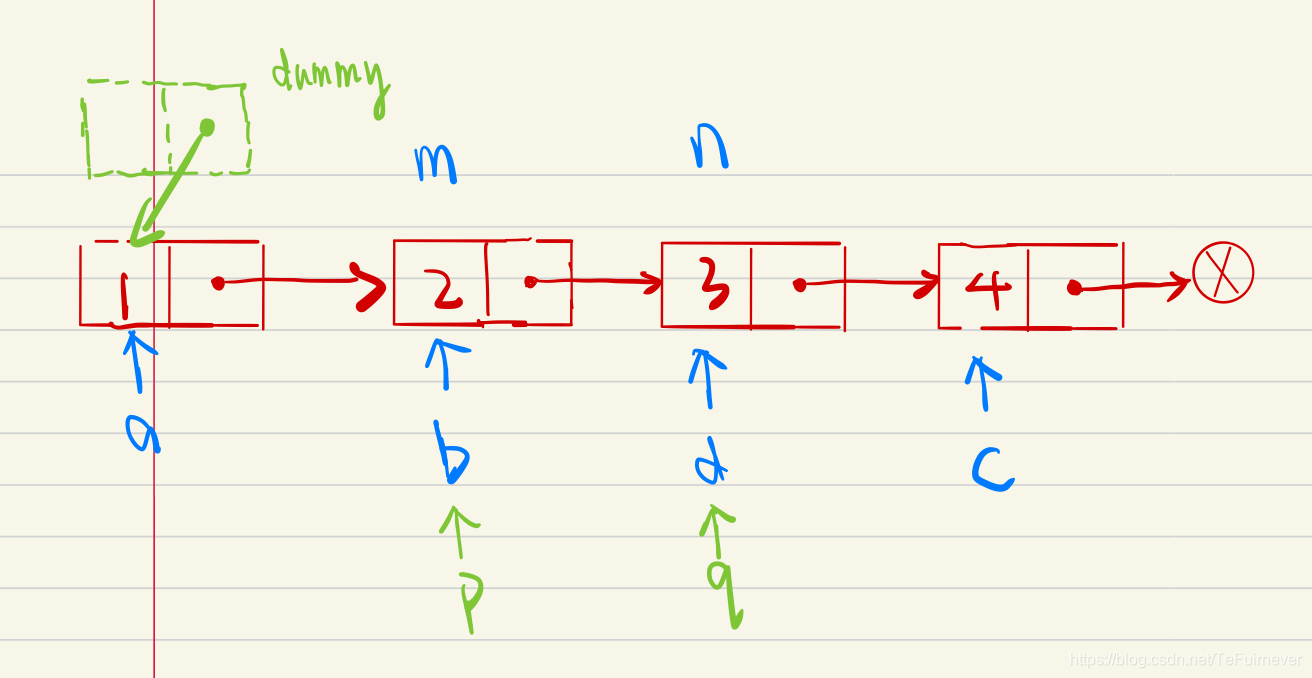
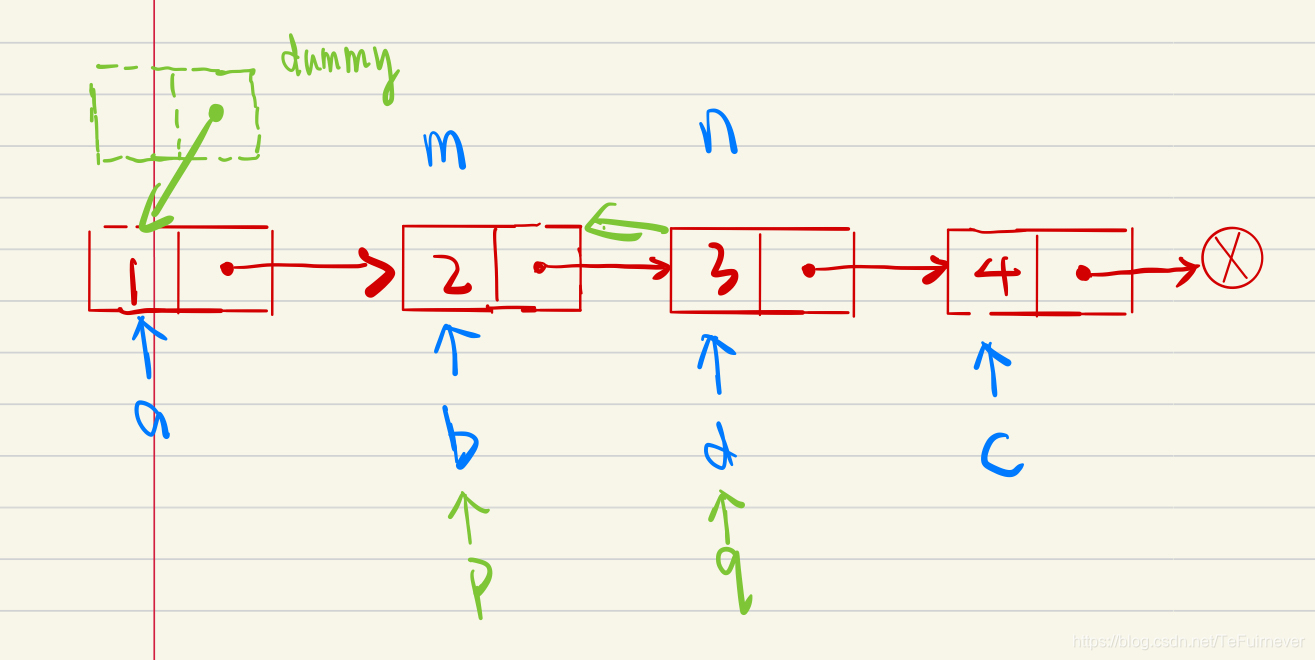
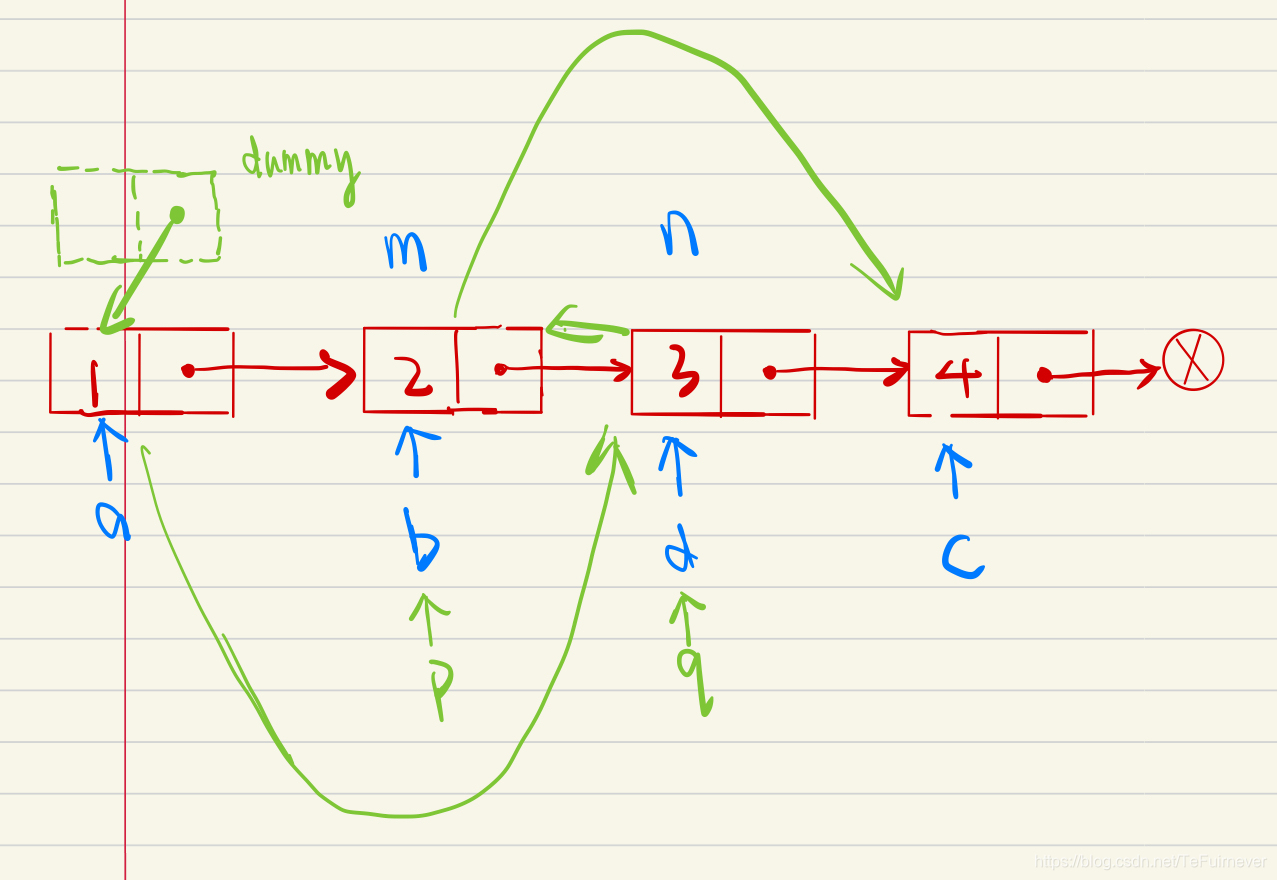
思路如下,先逆转 m 和 n 之间的链表,然后再逆转两个节点的部分。
具体如下:

逆转部分,就是之前讲过的反转链表。

最后指定 a->next=d;,b->next=c; 完事!


4、代码
/**
* Definition for singly-linked list.
* struct ListNode {
* int val;
* ListNode *next;
* ListNode(int x) : val(x), next(NULL) {}
* };
*/
class Solution {
public:
ListNode* reverseBetween(ListNode* head, int m, int n) {
if(m==n) return head;
auto dummy=new ListNode(-1);
dummy->next=head;
auto a=dummy,d=dummy;
for(int i=0;i<m-1;i++) a=a->next;
for(int i=0;i<n;i++) d=d->next;
auto b=a->next,c=d->next;
for(auto p=b,q=p->next;q!=c;){
auto o=q->next;
q->next=p;
p=q;q=o;
}
a->next=d;
b->next=c;
return dummy->next;
}
};


如果有幸帮到你,请帮我点个【赞】,给个【关注】!如果能顺带【评论】给个鼓励,我将不胜感激。
如果想要更多的资源,欢迎关注 @我是管小亮,文字强迫症MAX~