1、summernote是一个界面比较简洁美观的富文本编辑器。
2、文件导入(官方下载地址:http://summernote.org/)
下载回来的文件夹是这样的:

插件的核心文件放在 dist 这个文件夹里面,文件夹内有三个起着重要作用的文件

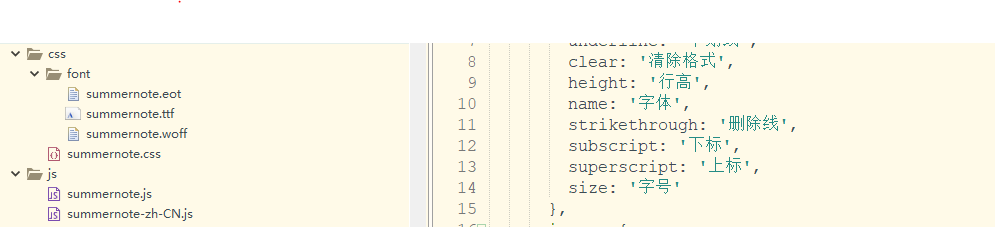
font文件夹: 将它放在你项目的css 文件的文件夹内否则会加载不出富文本编辑器上面的功能图标
另外还有一个语言的文件需要我们导入一下:


这个文件夹里面有18个国家的语言文件 其中 zh-CN 就是中文的语言文件
总结下来我们需要的文件是:(注意一点font文件夹,将它放在你项目的css 文件的文件夹内否则会加载不出富文本编辑器上面的功能图标)

3、 前端代码实例(使用Summernote富文本编辑器需要创建一个summernote实例):

1 <!DOCTYPE html> 2 <html lang="en"> 3 <head> 4 <meta charset="UTF-8"> 5 <title>Summernote</title> 6 <link rel="stylesheet" href="css/bootstrap.css" rel="stylesheet"> 7 <script src="js/jquery.min.js"></script> 8 <script src="js/bootstrap.js"></script> 9 <link href="css/summernote.css" rel="stylesheet"> 10 <script src="js/summernote.js"></script> 11 <script type="text/javascript" src="js/summernote-zh-CN.js" ></script> 12 </head> 13 <body> 14 <div style="margin-left: 20%; 500px;height: 200px;"> 15 <div id="summernote"></div> 16 </div> 17 <br /><br /><br /><br /><br /><br /><br /><br /><br /> 18 <div style="margin-left: 20%; 800px;height: 400px;"> 19 <button id="btn1">显示书写的内容</button><br /><br /> 20 <div id="html" style=" 800px;height: 300px;background-color: lavender;border: 1px solid;"></div> 21 </div> 22 <script> 23 $(document).ready(function() { 24 //jquery创建一个summernote实例 25 $('#summernote').summernote({ 26 //功能图标改为中文 27 lang: 'zh-CN', 28 //预设内容 29 placeholder: '请在此输入内容...', 30 height: 300, 31 800, 32 //回调函数 33 callbacks: { 34 //初始化 35 onInit: function() { 36 //init 37 }, 38 //焦点 39 onFocus: function() { 40 //focus 41 }, 42 //图片文件上传 43 onImageUpload: function(files, editor, $editable) { 44 data = new FormData(); 45 data.append("file", files[0]); 46 $.ajax({ 47 data : data, 48 type : "POST", 49 url : "", 50 cache : false, 51 contentType : false, 52 processData : false, 53 dataType : "json", 54 success: function(data) { 55 //[服务器所在文件所在目录位置]一般为"http://119.23.216.181/RoboBlogs/Upload_File/default_show.png" 56 $('#summernote').summernote('insertImage', "[服务器所在文件所在目录位置]"); 57 }, 58 error:function(){ 59 alert("上传失败"); 60 } 61 }); 62 } 63 } 64 65 }); 66 $("button#btn1").click(function(){ 67 var tt=$("#summernote").summernote("code"); 68 $("div#html").html(tt); 69 alert(tt); 70 }); 71 72 }); 73 </script> 74 </body> 75 </html>
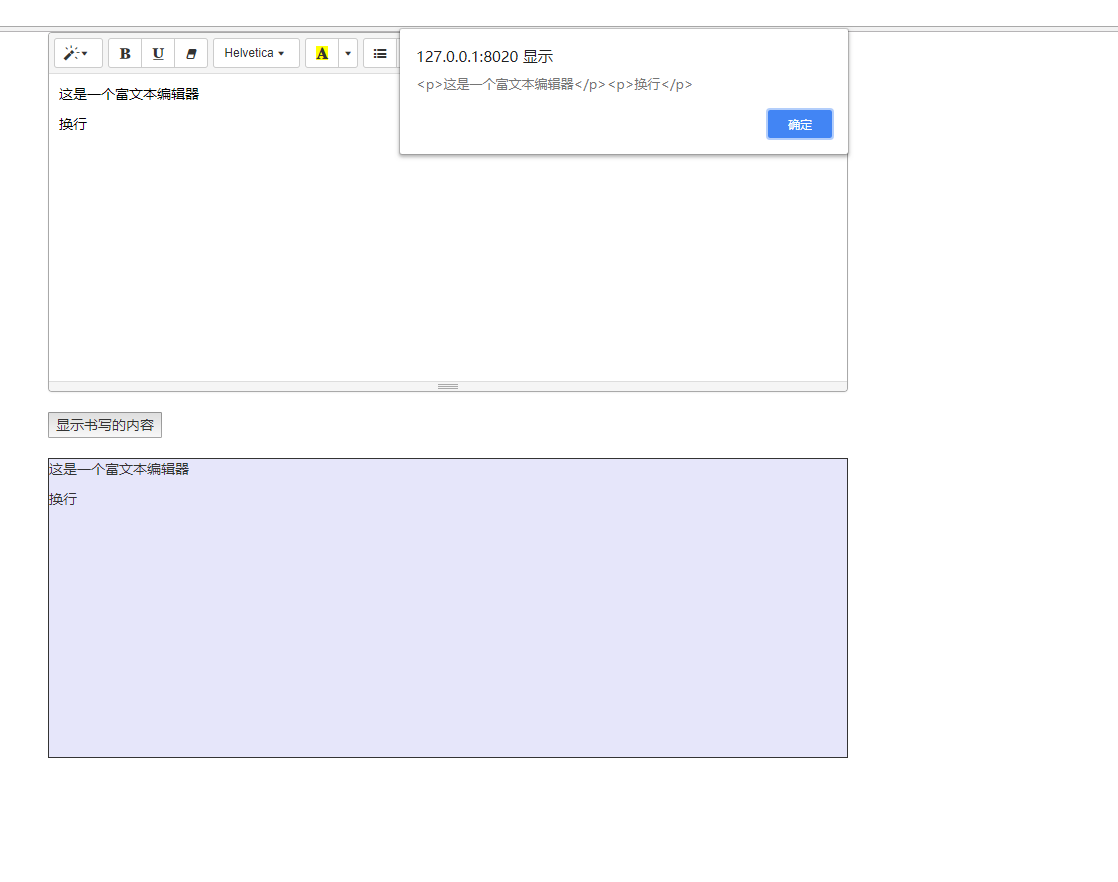
效果:

4、summernote常用属性获取
获取内容:
$("#user-work-content").summernote("code");
通过 summernote 编辑器的元素调用summernote 的方法,传入 code 参数就能获取summernote 的值了。
插入内容:
$("#user-work-content").summernote("code",content);
和第一个方法一样,只不过这次调用时传入了第二个参数,这个参数是你要插入的数据,可以是字符串或者是从后台获取的数据
判断内容是否为空:
var isEmpty = $("#user-work-content").summernote('isEmpty');
还是调用 summernote 的方法,不过这次的参数是 'isEmpty' 这个字符串的参数,调用时会返回一个布尔值,通过这个布尔值可以判断编辑器内容是否为空,true表示空,false表示非空。
