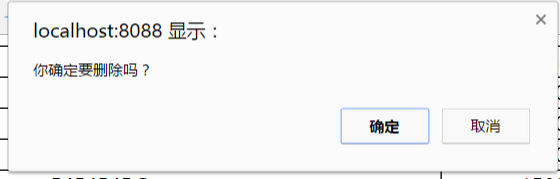
在我们做后台删除的时候,当点击删除标签时,你希望弹出一个友好的提示框!比如这样:

那代码应该怎样写呢?向下面这样?
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<script>
window.onload=function () {
function confirmdelete(id) {
return window.confirm("你确定要删除吗?");
}
}
</script>
</head>
<body>
</body>
<?php
echo "<a onclick='confirmdelete(2)'>删除</a>";
?>
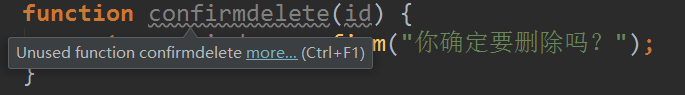
你会发现会发生这样一个错误:

该函数没有被使用?不应该啊,我在php里面不是已经调用了么?
注意:

想必写过前端的人都知道这个方法是在页面全部加载完成之后执行,那么问题就来了,php的执行顺序是先于js的,所以当执行php的时候,发现a标签里面的方法并不存在,因为此刻js还没有被执行,所以就导致了php a标签调用js的时候没有反应这种情况了。
那么代码变成这样呢?
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<script>
function confirmdelete(id) {
return window.confirm("你确定要删除吗?");
}
</script>
</head>
<body>
</body>
<?php
echo "<a onclick='return confirmdelete(2)'>删除</a>";
?>
结果是成功执行!有人说不对啊,你不是说php的执行顺序要先于js么,这个和上面没什么区别啊。
那么此刻就要注意了,有了window.onload这个方法约束后,该js是最后执行,那么 当去掉这个约束,你会发现这个函数
只是一个声明,在js当中,对于只是声明的函数,它会最先编译,所以这时候当执行到php的a标签时,因为它要调用的函数已经预先编译好了,所以就能够调用。