| 这个作业属于哪个课程 | https://edu.cnblogs.com/campus/fzu/2020SPRINGS |
|---|---|
| 这个作业的要求在哪里 | https://edu.cnblogs.com/campus/fzu/2020SPRINGS/homework/10404 |
| 结对学号 | |
| 这个作业的目标 | 学习《构建之法》3~8章;锻炼合作的能力;掌握产品原型的制作 |
| 作业正文 | https://www.cnblogs.com/exusiai-blog/p/12383008.html |
| 其他参考文献 | https://www.axure.com.cn/,百度疫情地图 |
1.原型发布地址
https://vhprop.axshare.com/#g=1&id=xzwey9&p=page_1 (不明原因加载非常缓慢)
2.NABCD模型分析
2.1 N (Need,需求)
-
用户提供需求
有一家统计网站每天都会提供一个对应的日志文本,记录国内各省前一天的感染情况,上次的疫情统计结果只是通过文字来显示,不够直观、具体,对用户不够友好,本次我们希望可以通过地图的形式来直观显示疫情的大致分布情况,还可以查看具体省份的疫情统计情况。地图需满足以下需求:
-
在全国地图上使用不同的颜色代表大概确诊人数区间
-
颜色的深浅表示疫情的严重程度,可以直观了解高危区域;
-
鼠标移到每个省份会高亮显示;
-
点击鼠标会显示该省具体疫情情况
-
-
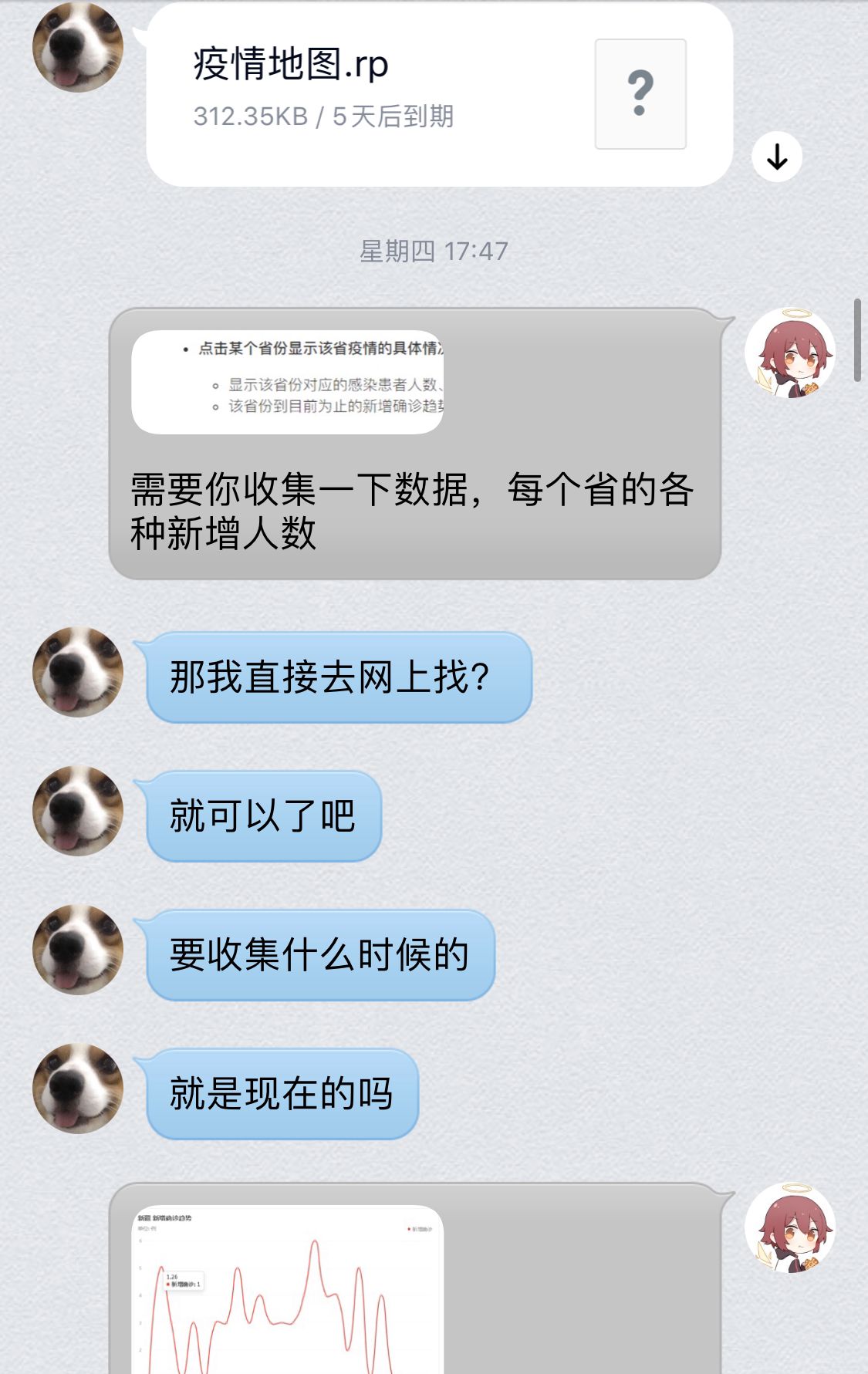
点击某个省份显示该省疫情的具体情况
-
显示该省份对应的感染患者人数、疑似患者人数、治愈人数、死亡人数;
-
该省份到目前为止的新增确诊趋势、新增疑似趋势、治愈趋势和死亡趋势
-
-
基础需求梳理
-
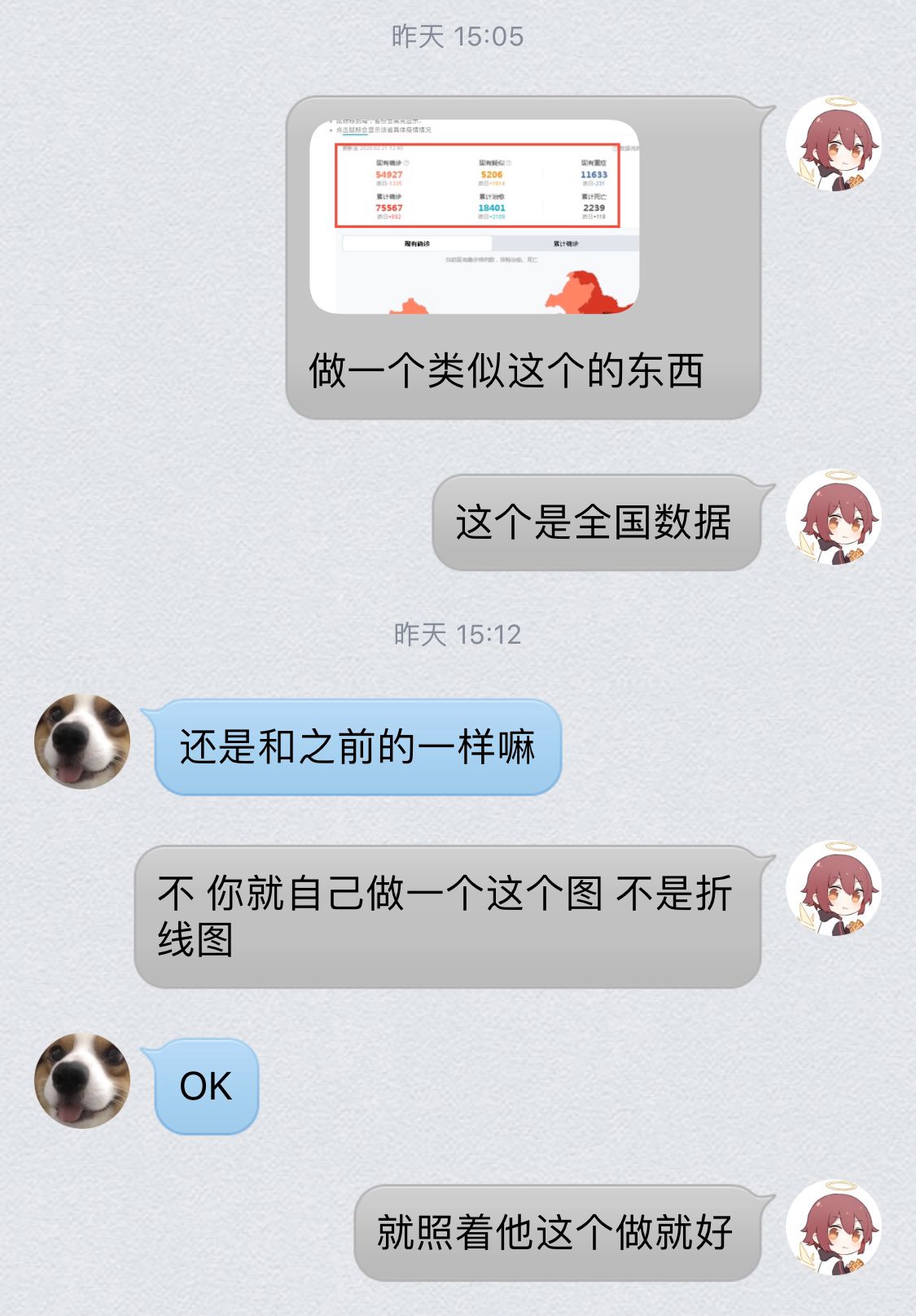
1.首页展示疫情地图,全国确诊患者人数、疑似患者人数、治愈人数和死亡人数;
-
2.疫情地图用颜色深浅表示人数多少,可选择显示现存确诊或累计确诊;
-
3.鼠标移到每个省份会高亮显示,点击鼠标会显示该省具体疫情情况;
-
4.省份详情页展示该省份对应的感染患者人数、疑似患者人数、治愈人数、死亡人数,以及反应该省份到目前为止的新增确诊趋势、新增疑似趋势、治愈趋势和死亡趋势的折线图
-
扩展需求
-
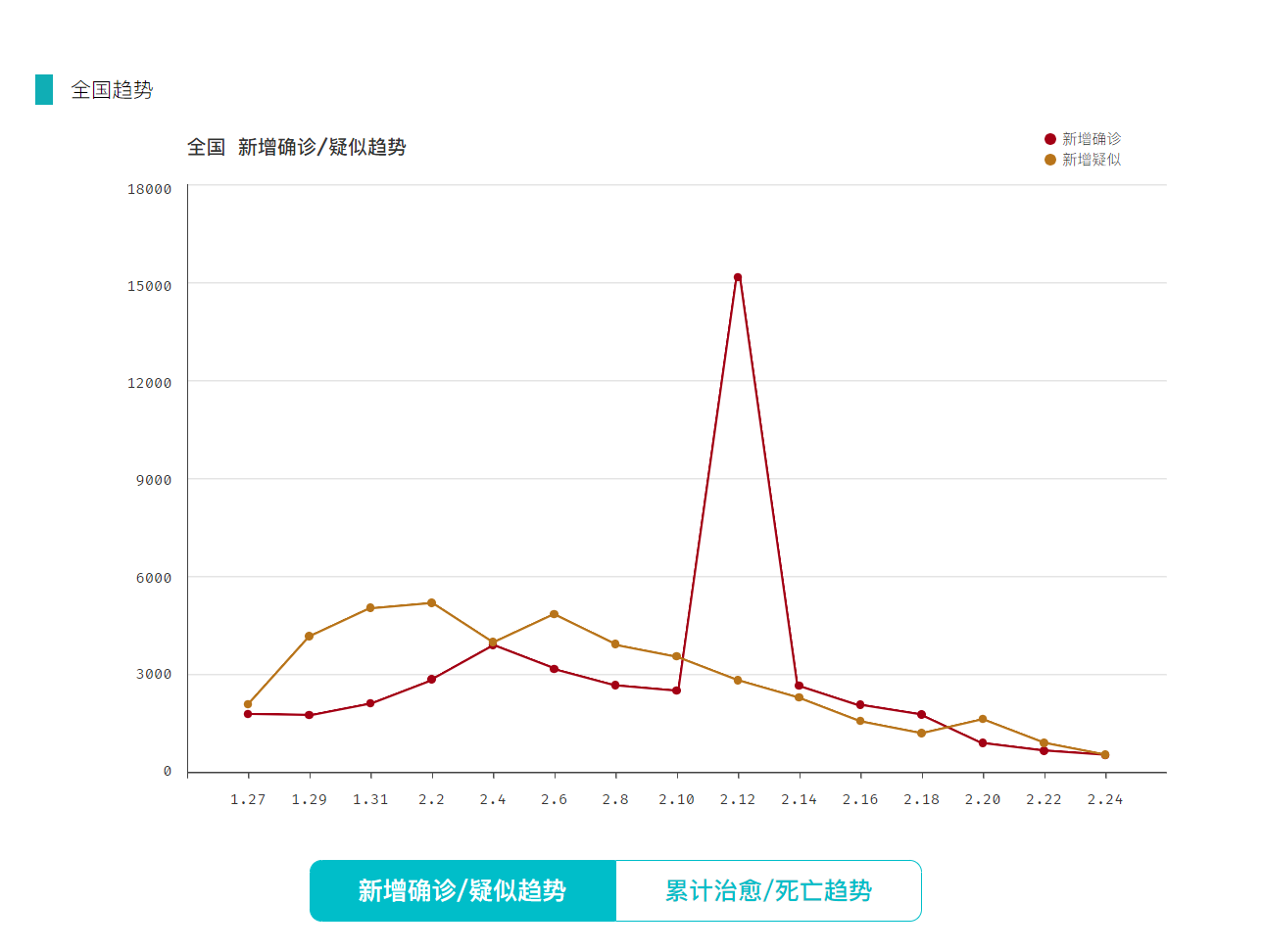
首页展示全国范围新增确诊趋势、新增疑似趋势、治愈趋势和死亡趋势的折线图
2.2 A (Approach,做法)
通过web平台实现疫情可视化
2.3 B (Benefit,好处)
-
通过web端发布使用更为方便快捷,无需下载应用
-
直观地将数据展示出来,并且只需进行简单的操作便可以了解详情
-
具体的疫情走势图让用户方便了解该时间段内疫情走势
2.4 C (Competitors,竞争)
-
优势:
-
网页形式更加分别快捷
-
扁平风格的页面简洁明了,操作直观
-
-
劣势:
-
功能较少
-
2.5 D(Delivery,推广)
-
在qq、微信及其他社交平台推广
-
在bilibili或其他视频网站上传体验视频用以推广
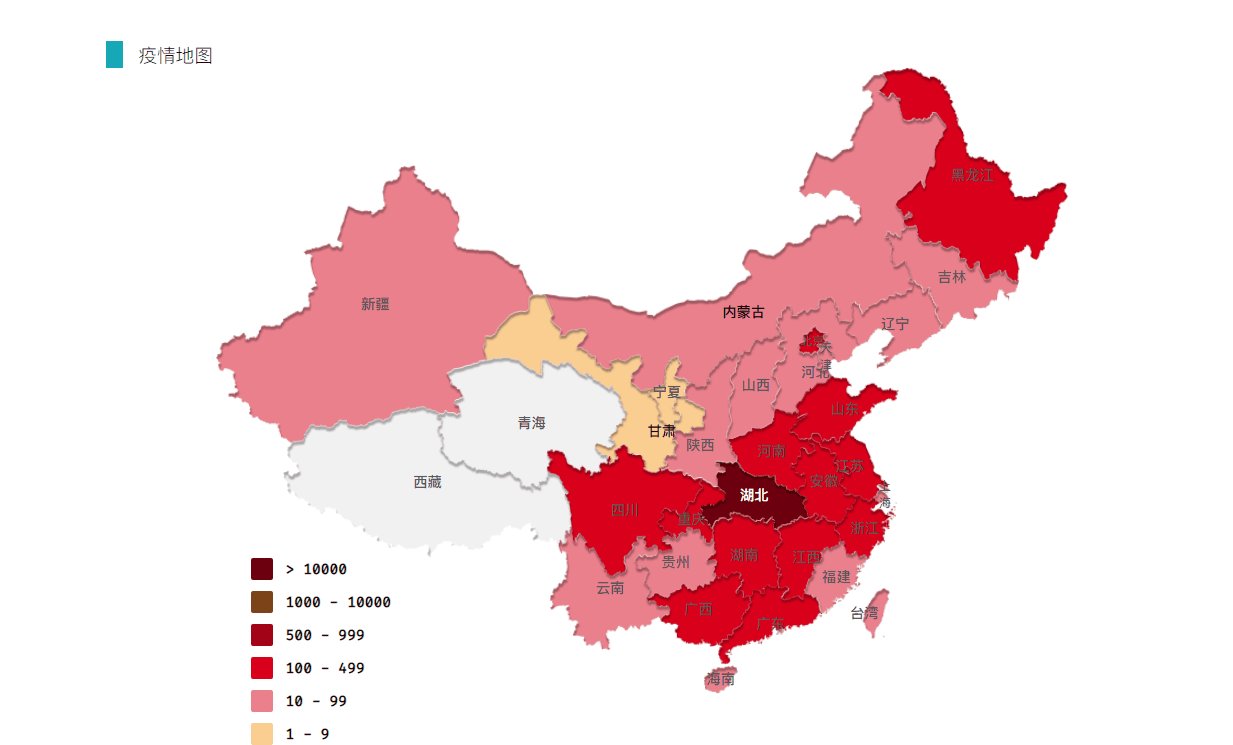
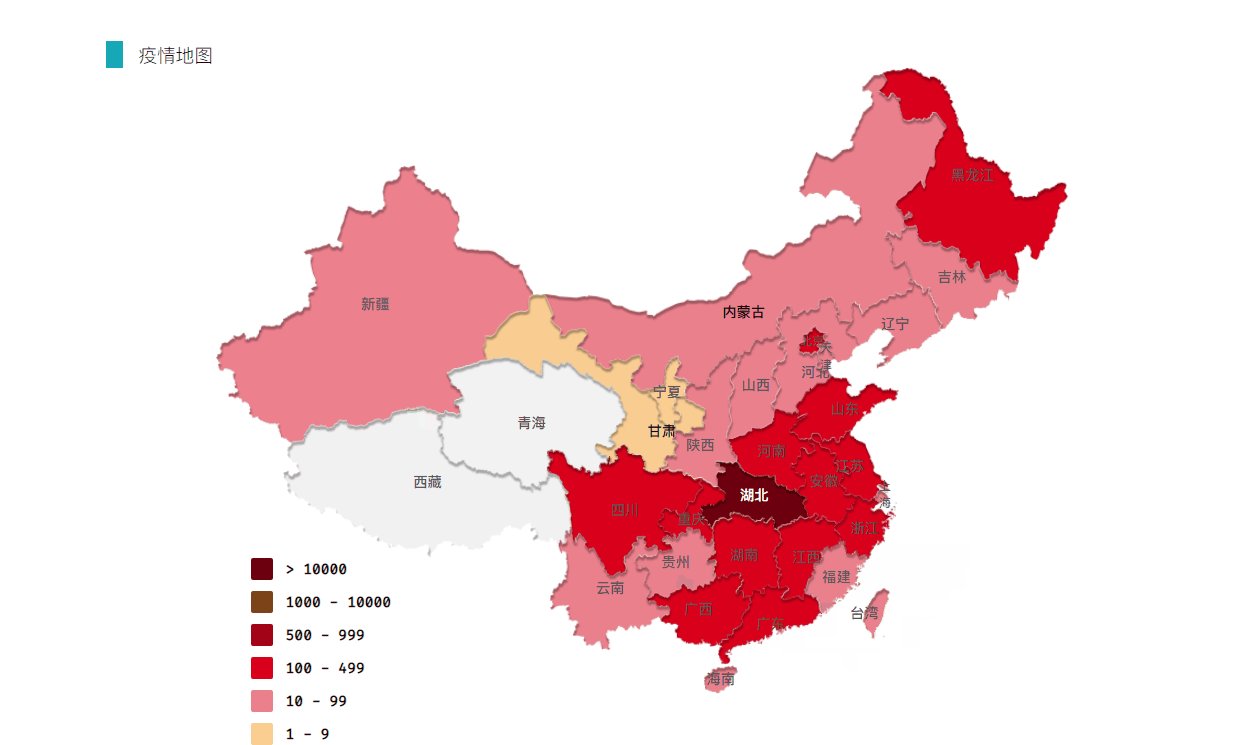
3.原型介绍
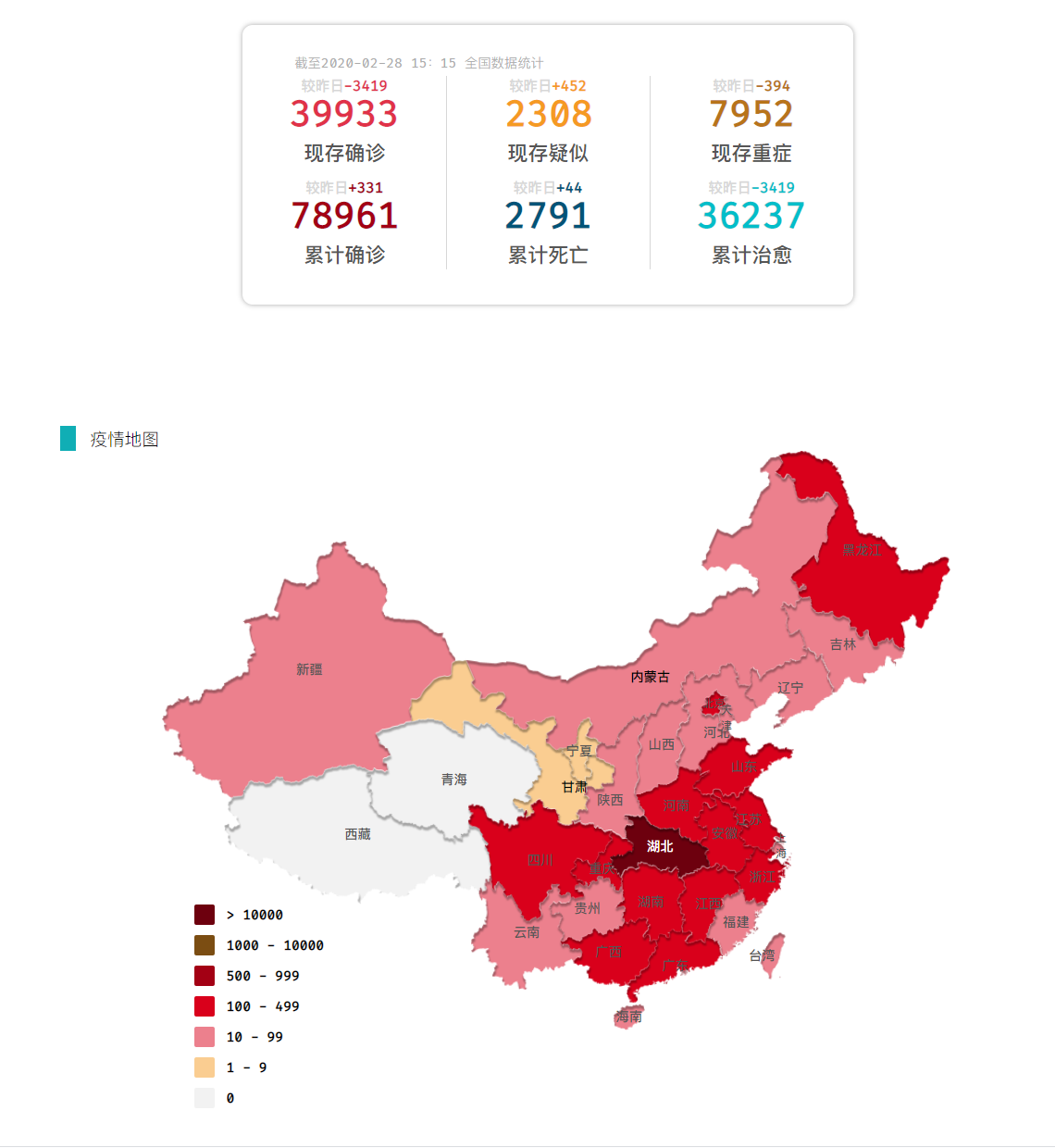
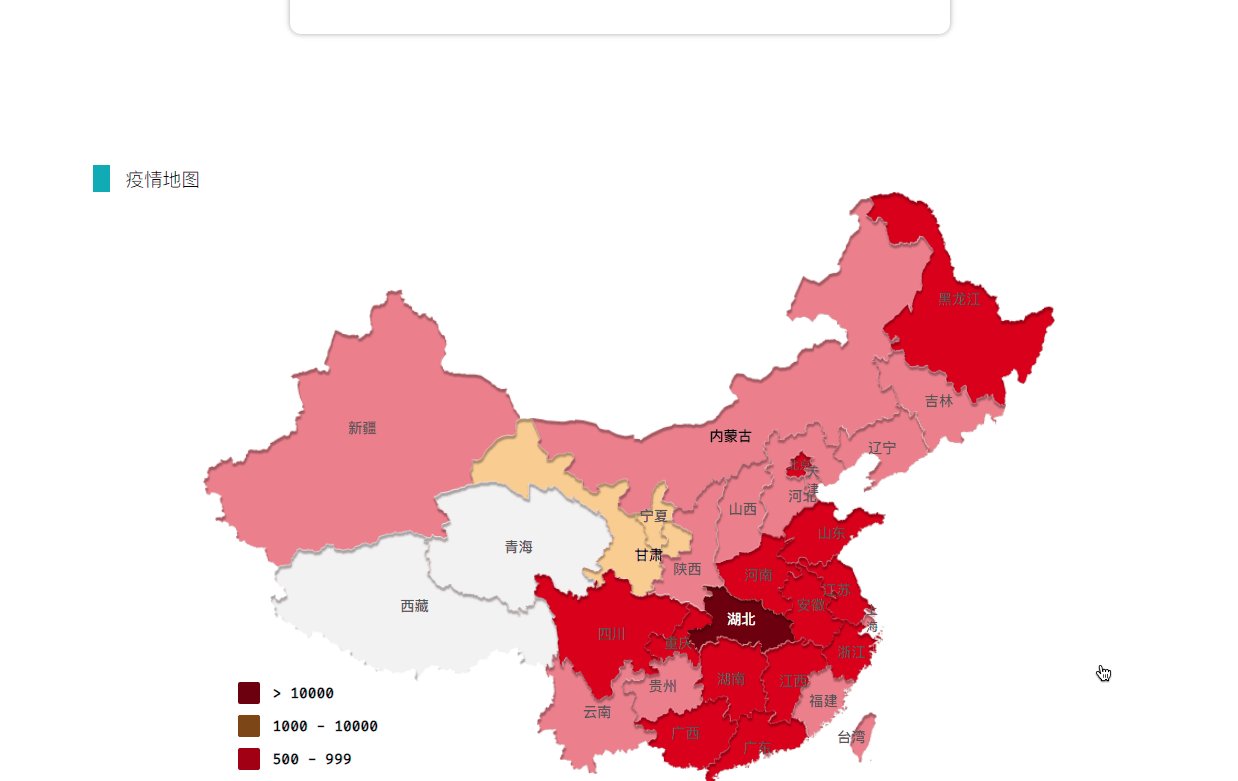
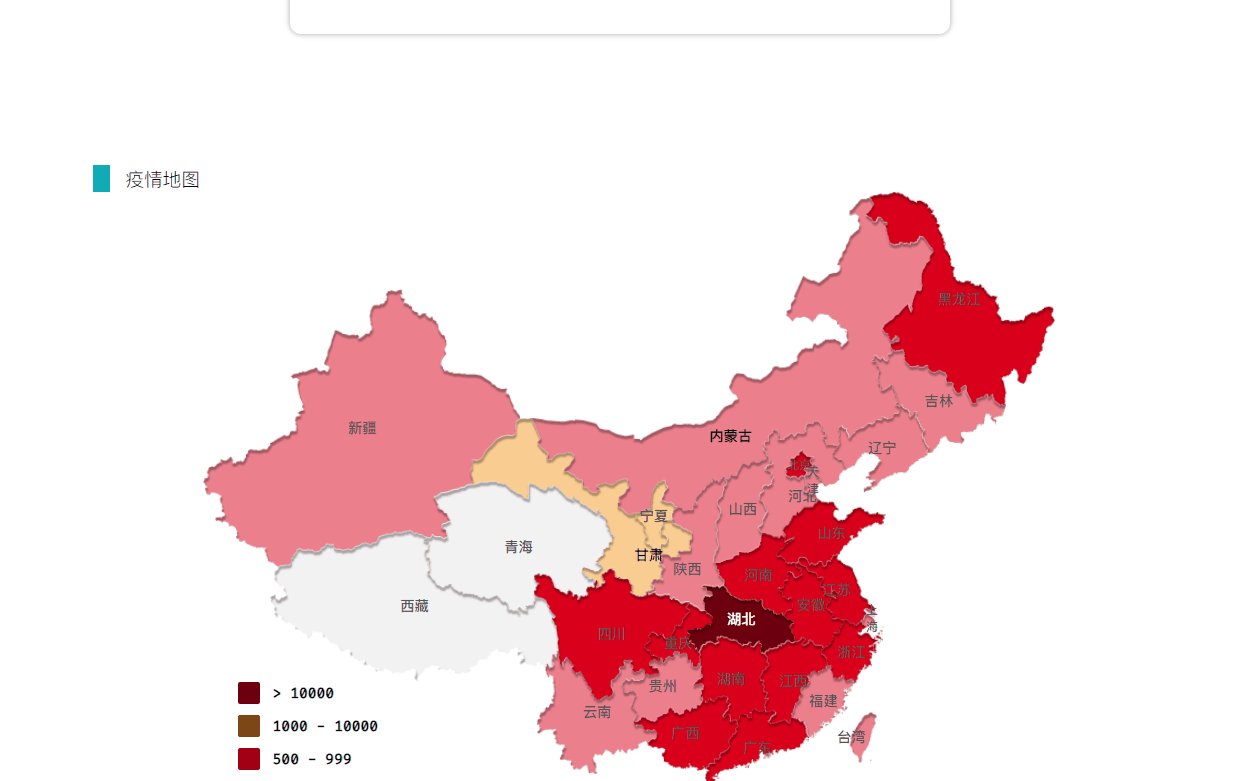
首页


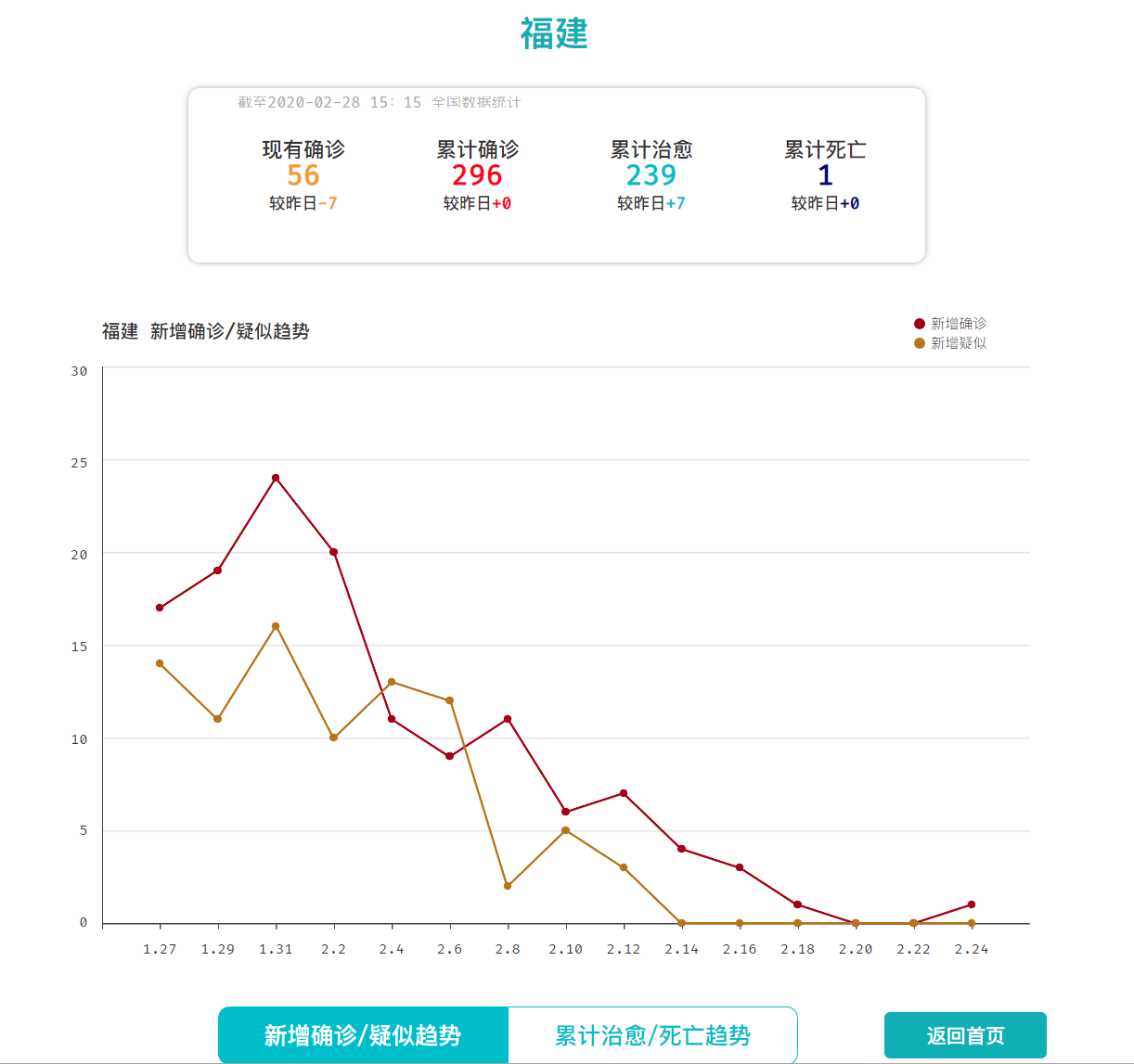
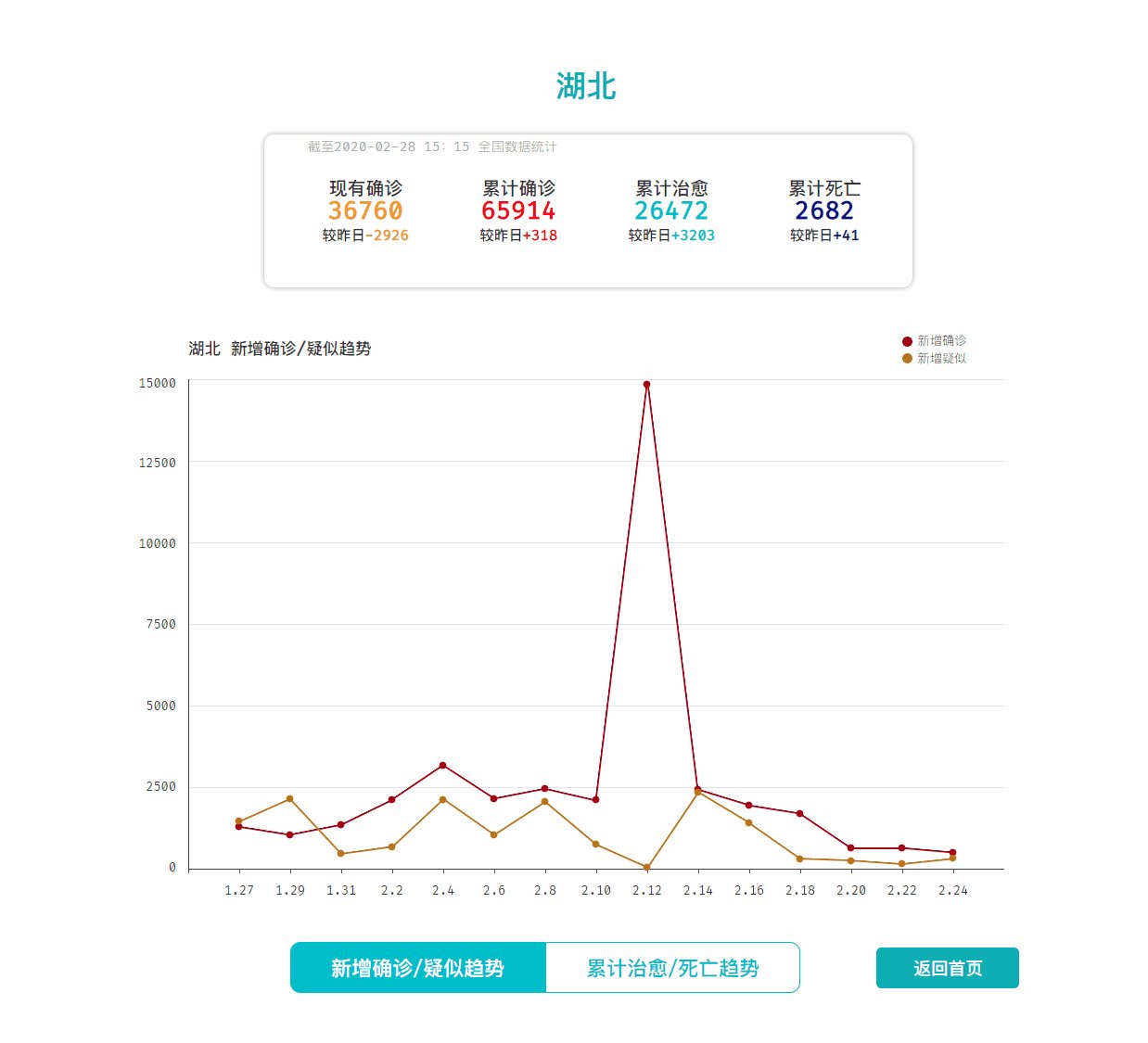
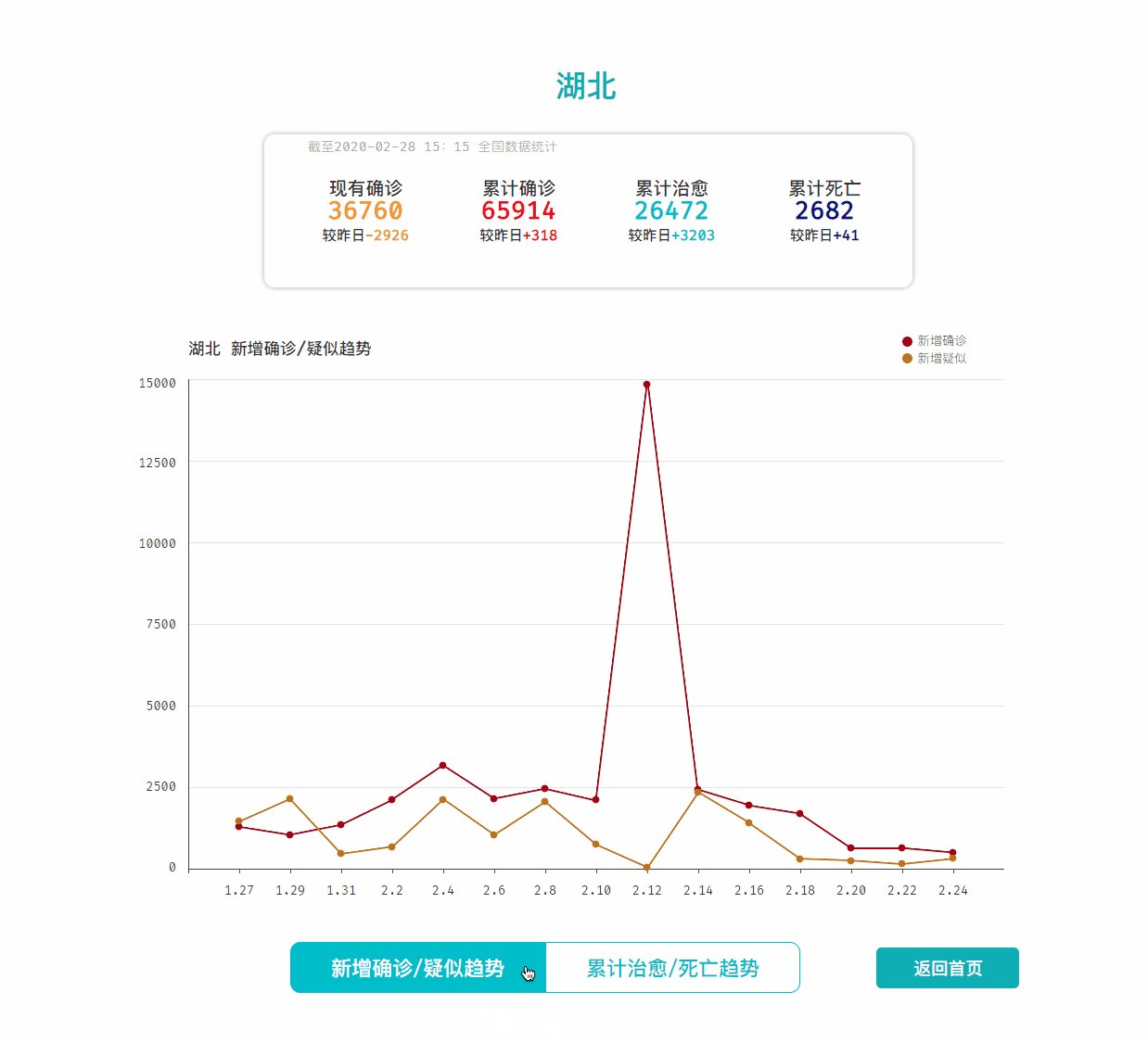
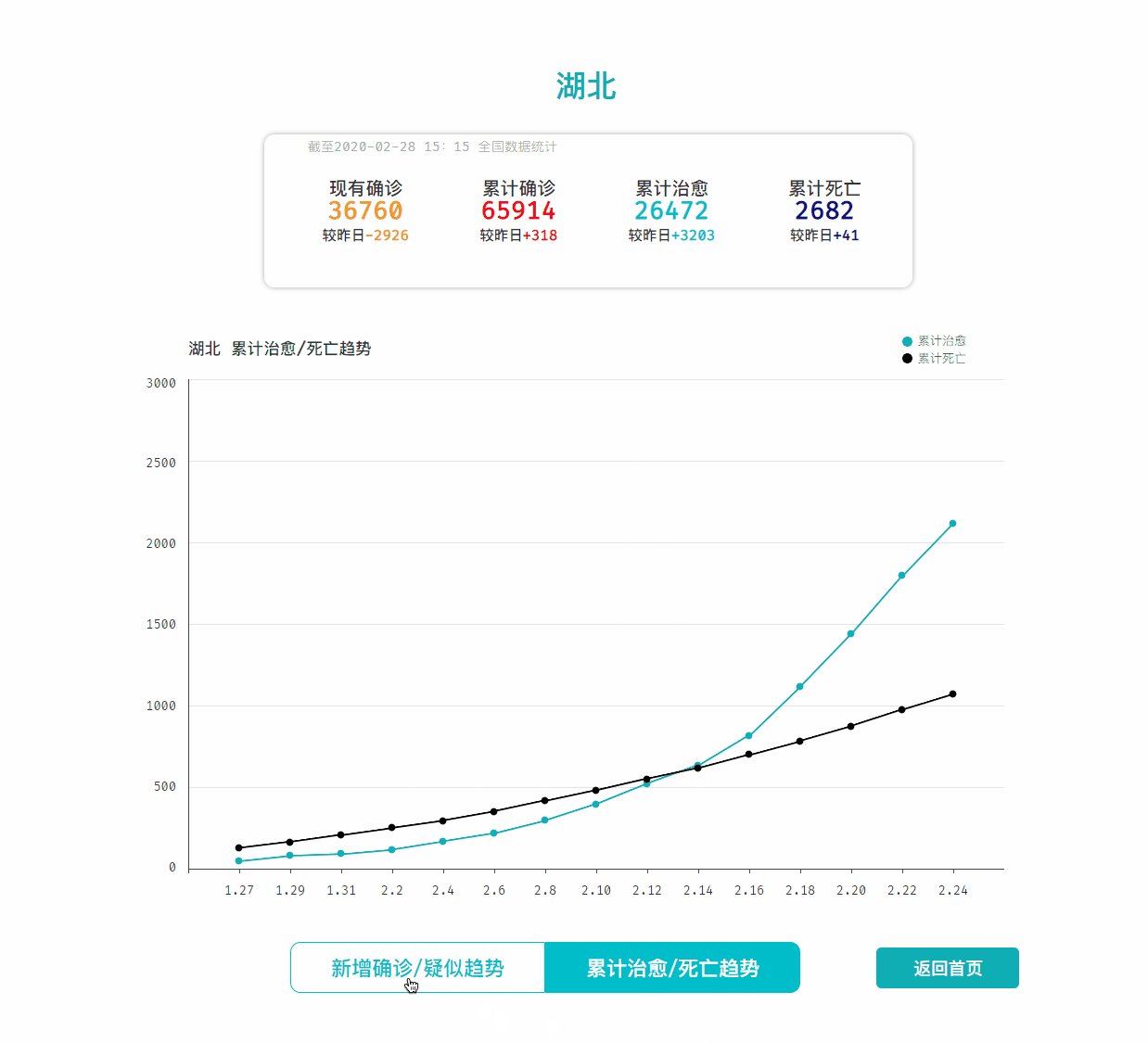
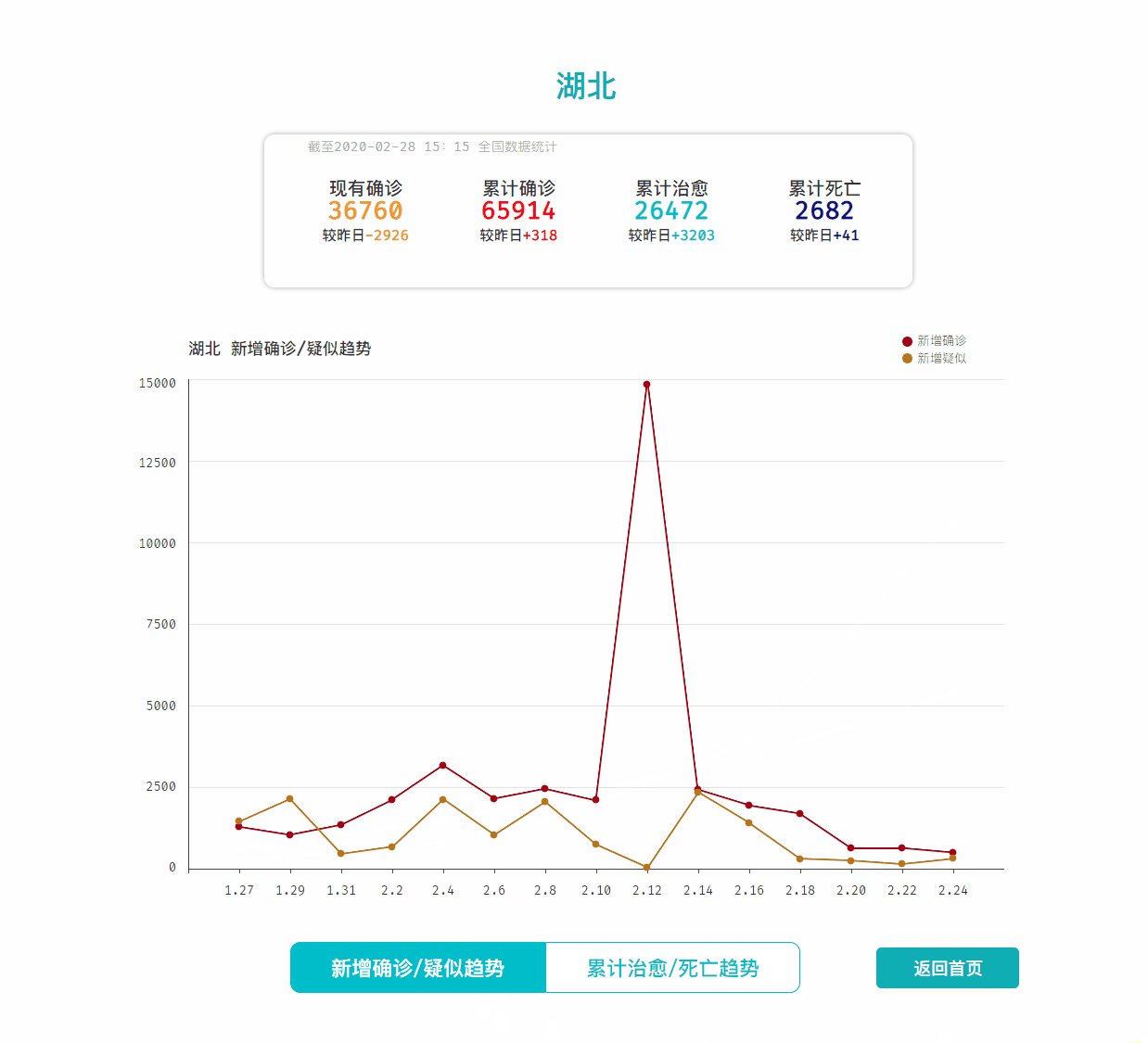
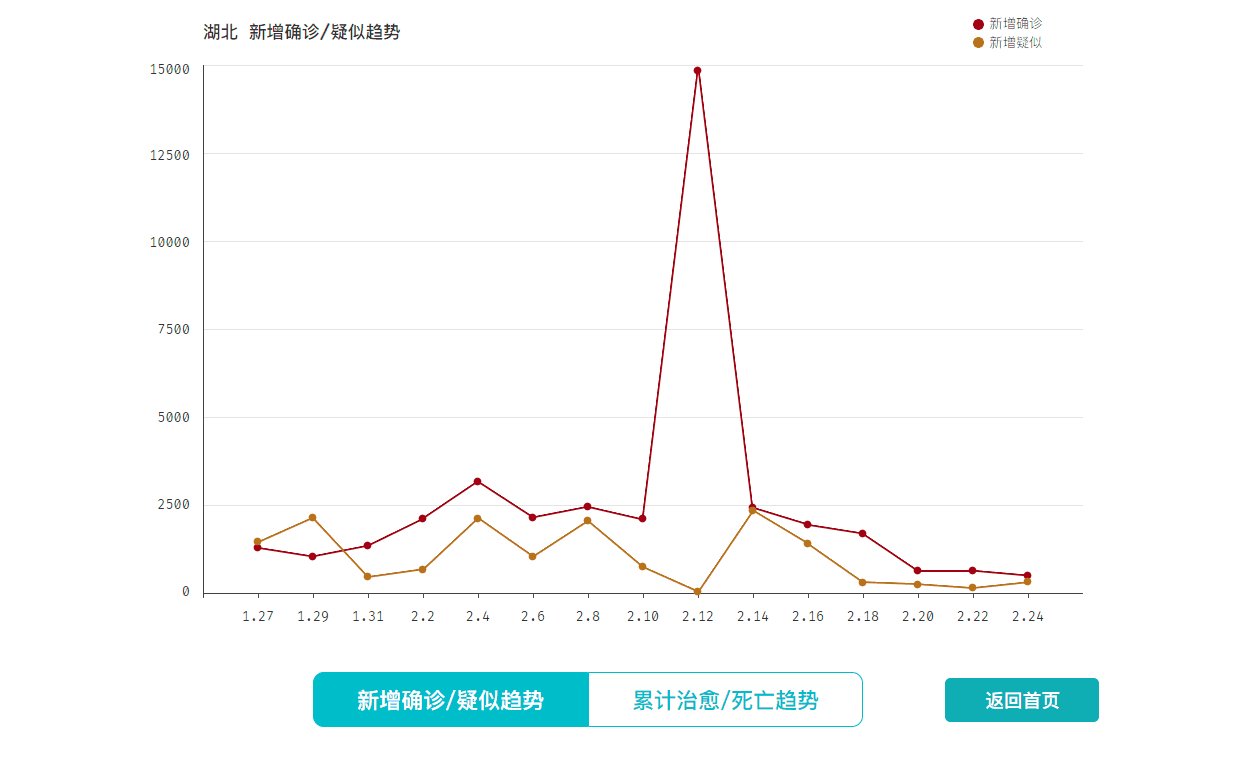
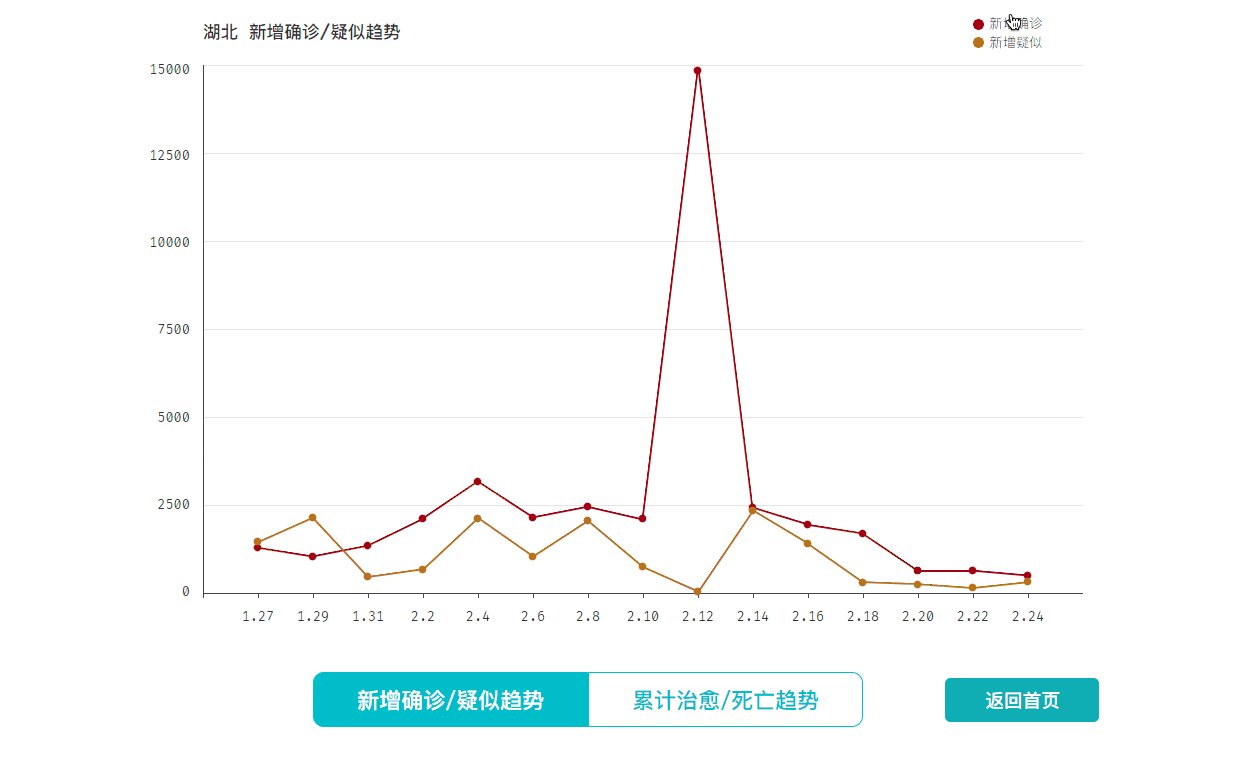
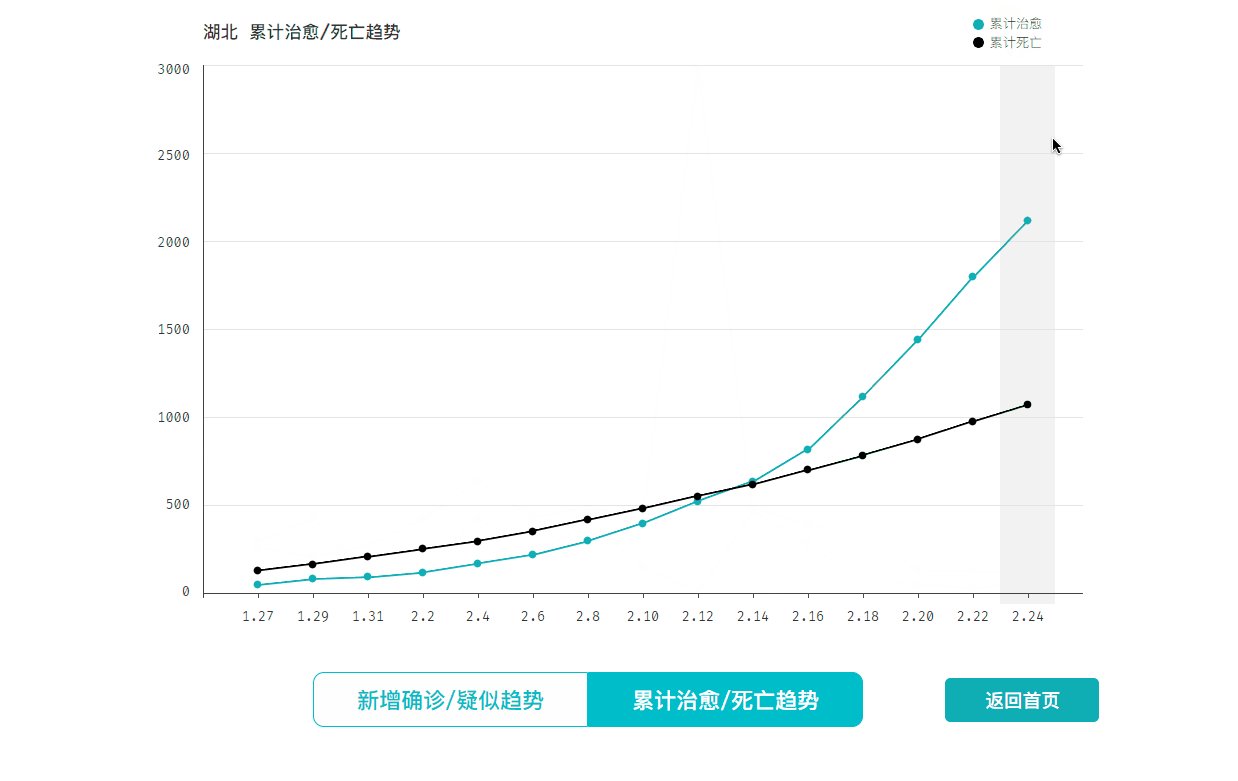
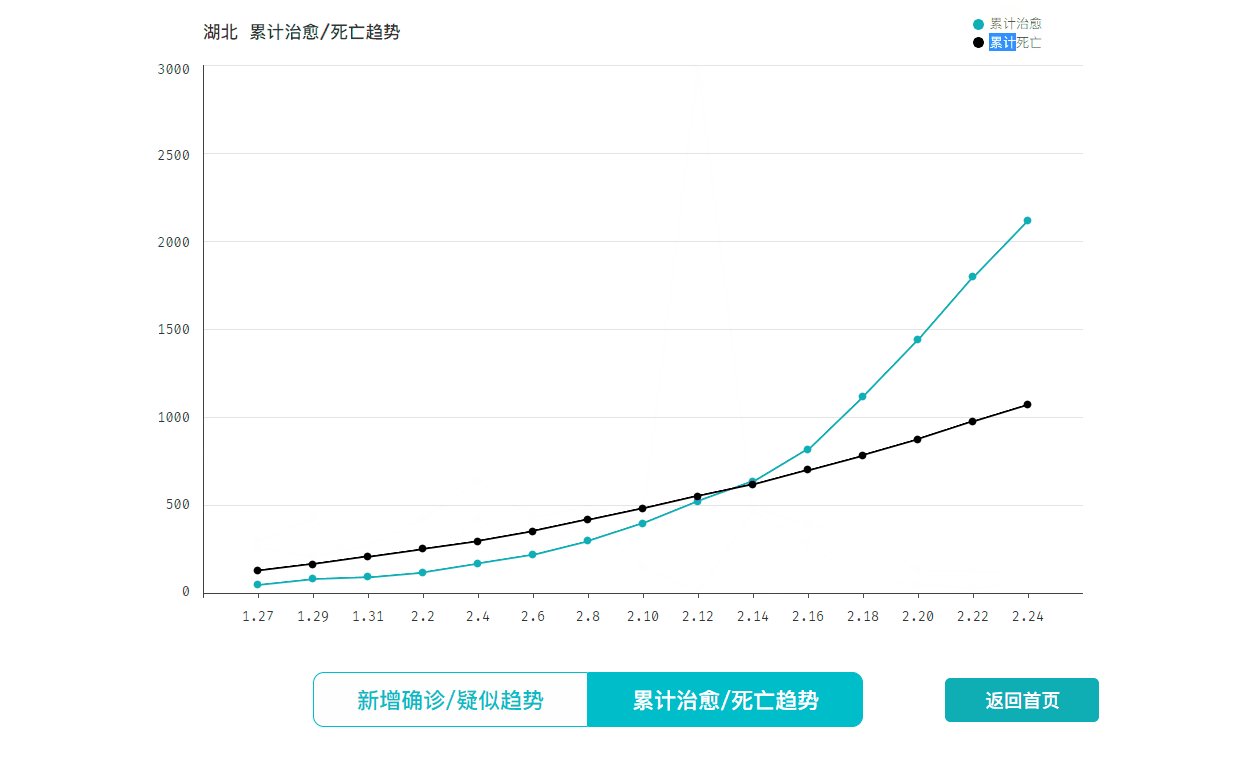
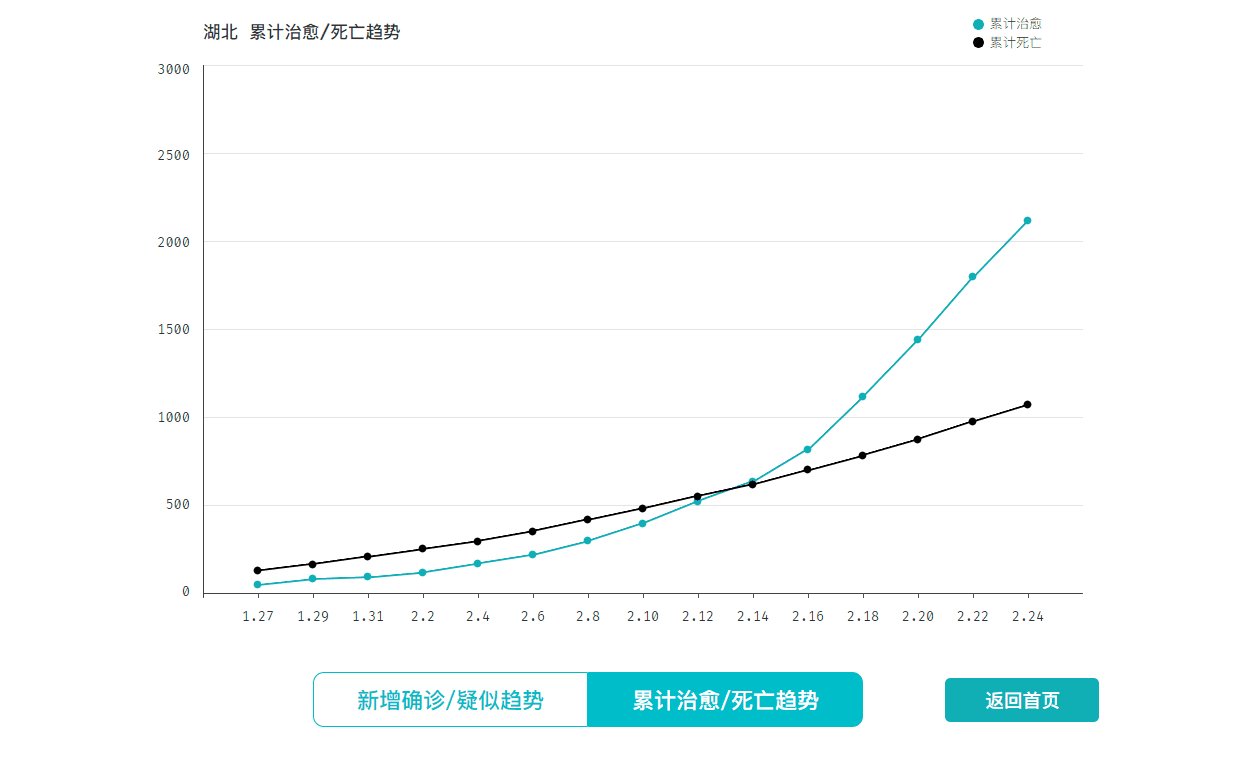
省份详情页

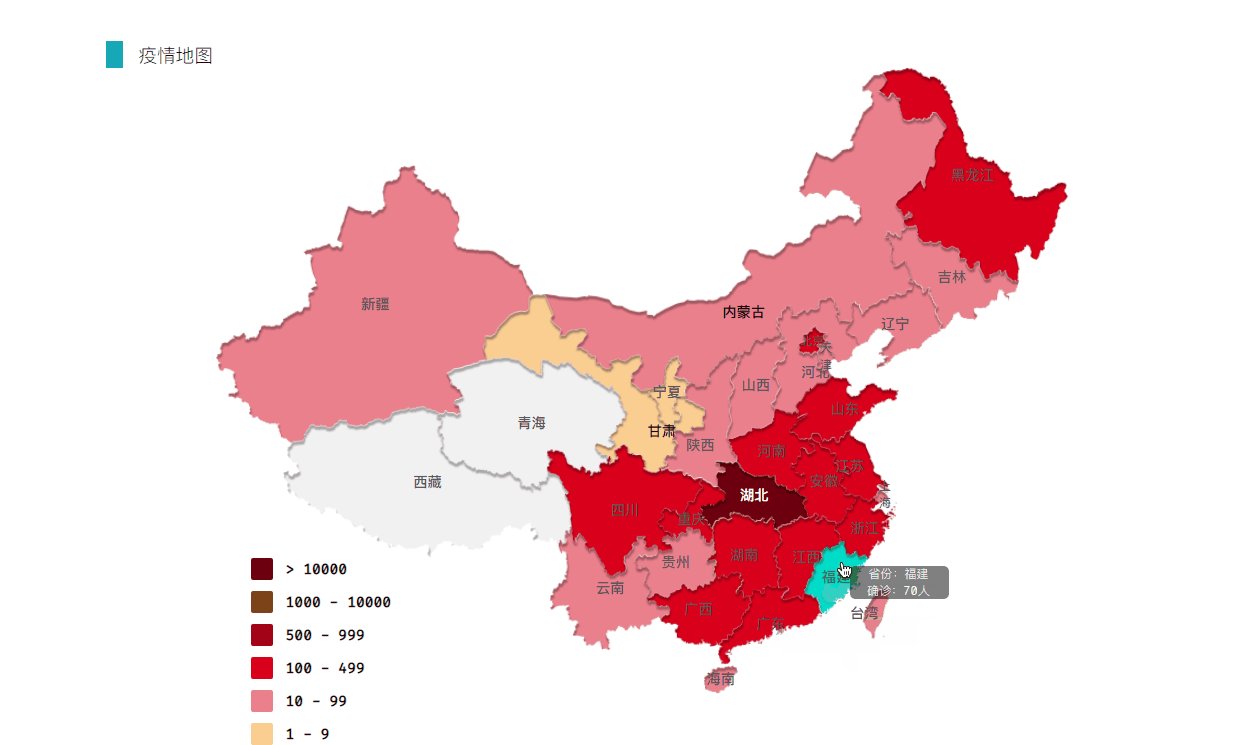
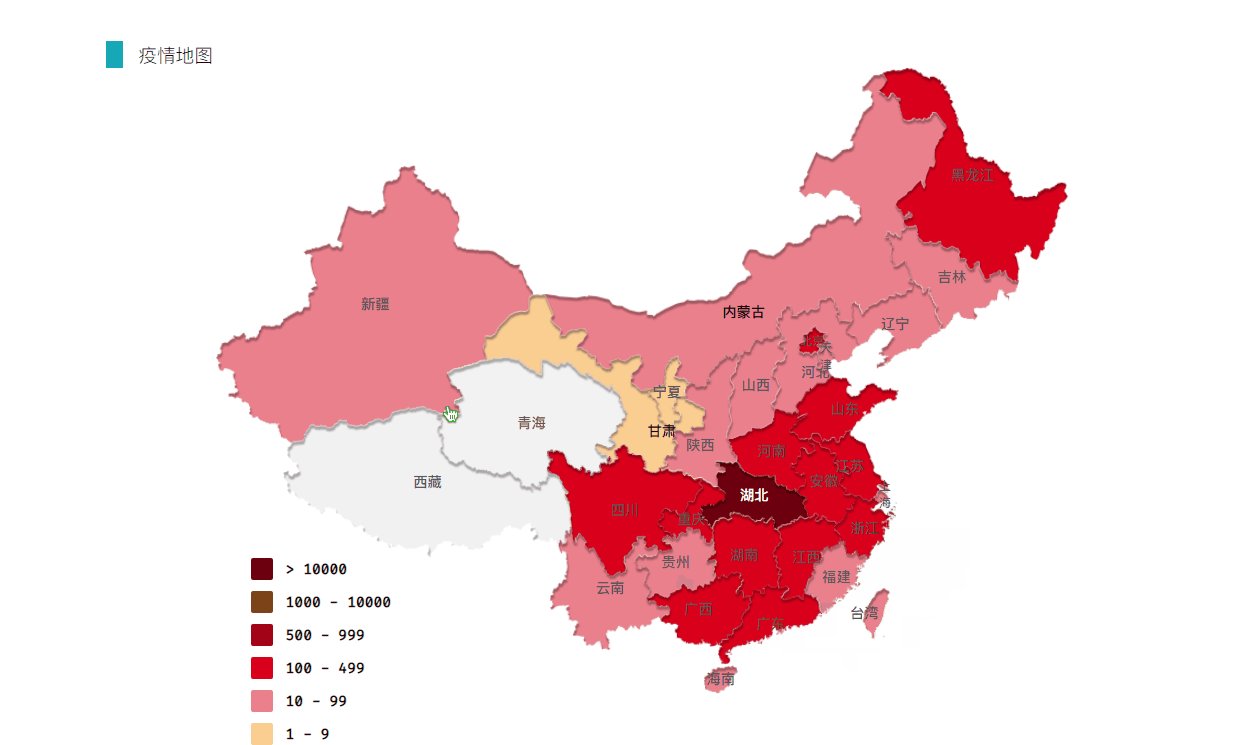
地图高亮显示 用不同颜色表示疫情的严重程度,鼠标悬停在省份上方时该省份会有青色高亮效果

单击省份会进入该省份的详情页

切换折线图


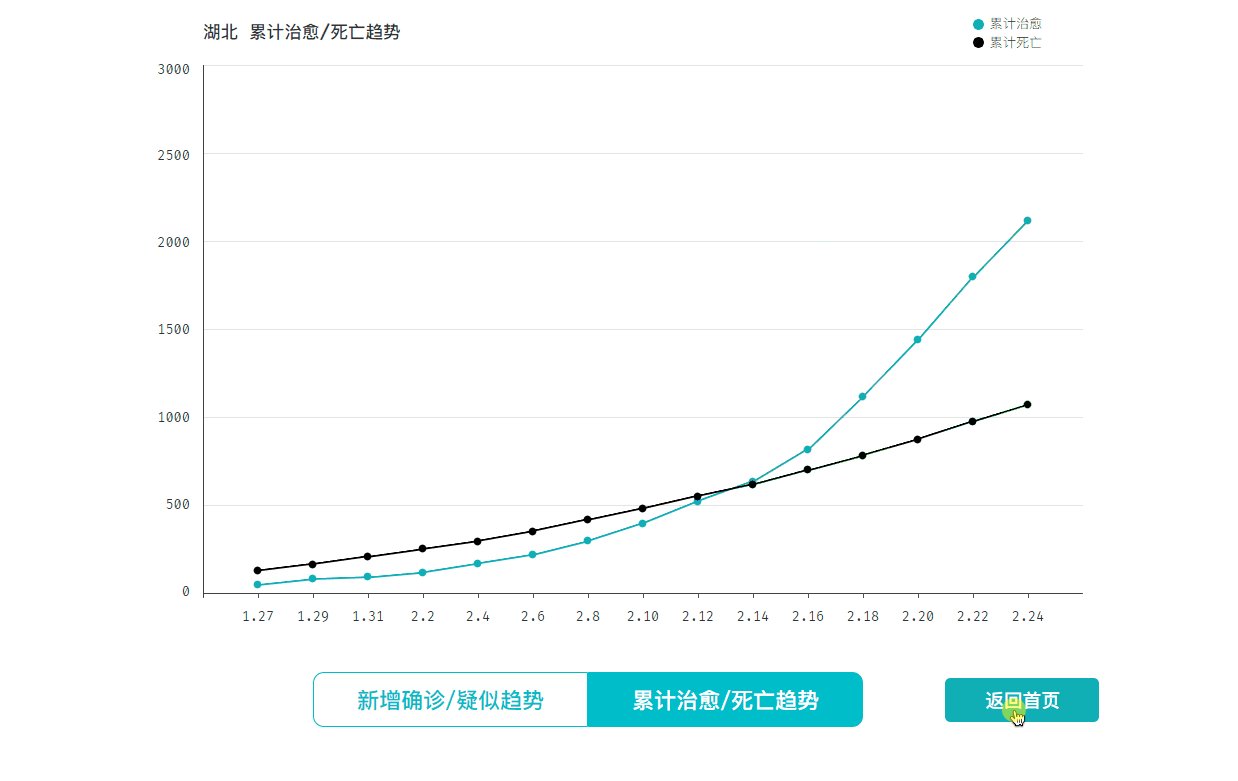
从详情页返回首页

4. 遇到的困难
-
困难描述:
-
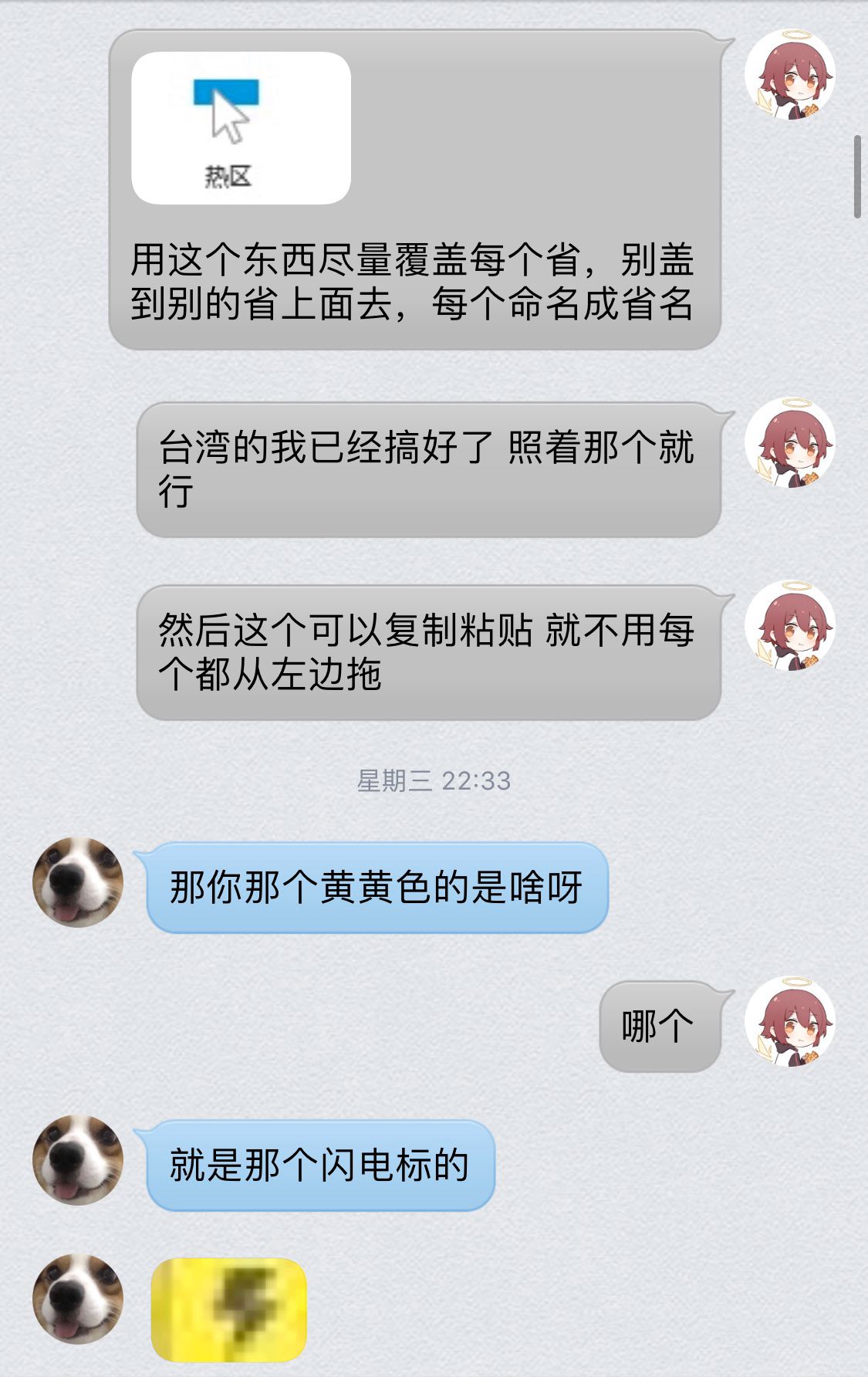
地图的高亮显示异常,在该高亮的地方不高亮,不该高亮的地方反而要亮。
-
绘制折线图遇到困难
-
-
问题解决:
-
通过试验发现地图中每个省份是单独的图片,透明部分互相遮挡了,因此用热区将每个省份分别覆盖,再通过热区的交互实现高亮。
-
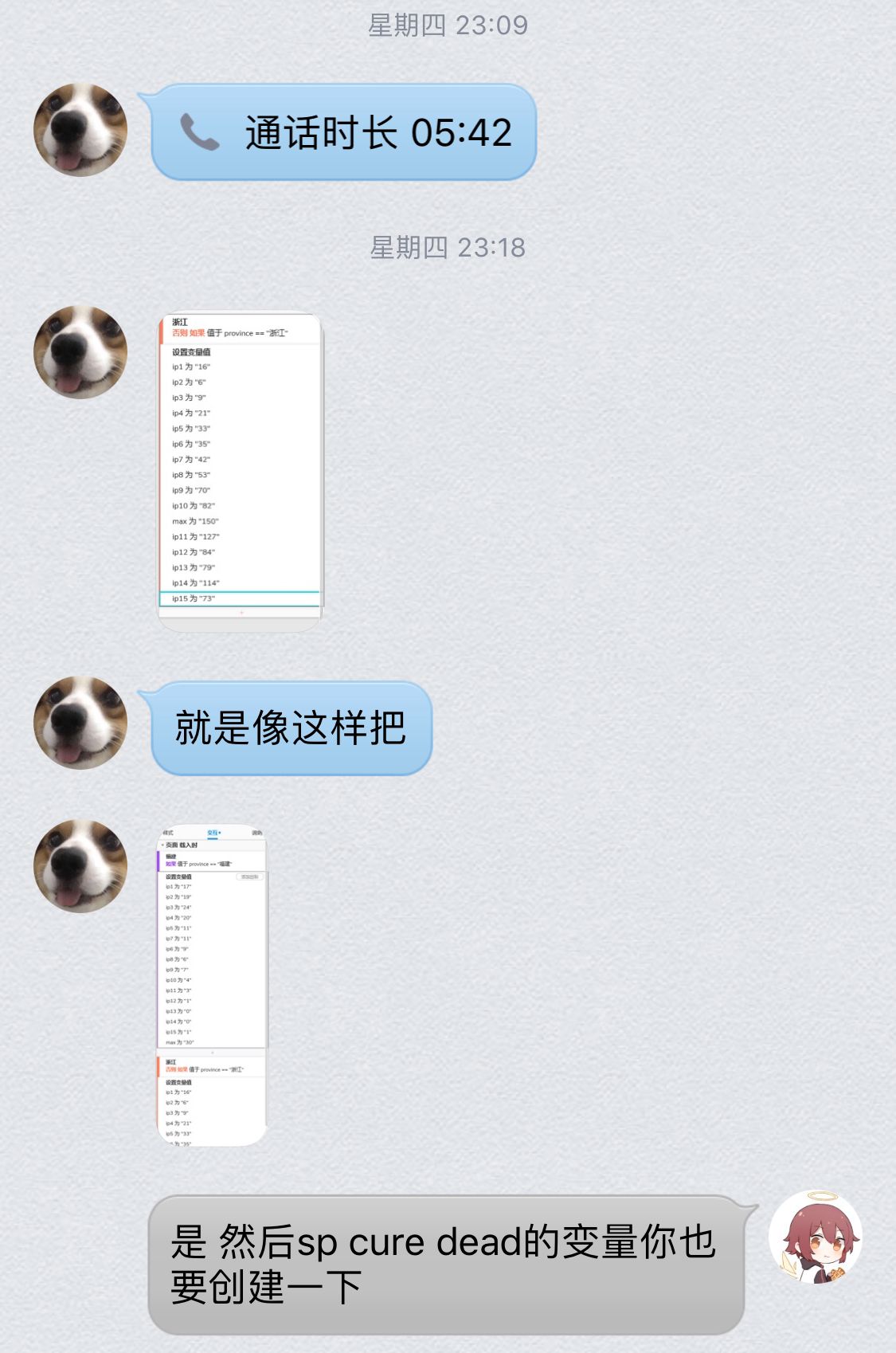
通过使用函数使得点与线可以按照输入的数据显示在图中实现折线图。
-
5. 效能分析与PSP表格
5.1 效能分析
在本次结对合作中,我们采用了分工制作不同板块的方法合作,各自开发时的效率较高;但由于分开制作,有些想法没有表达到位,导致做了一些无用功,效率不算高。
5.2 PSP表格
| PSP2.1 | Personal Software Process Stages | 预估耗时(分钟) | 实际耗时(分钟) |
|---|---|---|---|
| Planning | 计划 | 30 | 30 |
| Estimate | 估计这个任务需要多少时间 | 120 | 90 |
| Development | 开发 | 240 | 480 |
| Analysis | 需求分析 (包括学习新技术) | 120 | 150 |
| Design Spec | 生成设计文档 | 60 | 35 |
| Design Review | 设计复审 | 60 | 45 |
| Coding Standard | 代码规范 (为目前的开发制定合适的规范) | - | - |
| Design | 具体设计 | 60 | 60 |
| Coding | 具体编码 | 240 | 300 |
| Code Review | 代码复审 | 30 | 30 |
| Test | 测试(自我测试,修改代码,提交修改) | 70 | 60 |
| Reporting | 报告 | 120 | 120 |
| Test Repor | 测试报告 | 30 | 30 |
| Size Measurement | 计算工作量 | 30 | 30 |
| Postmortem & Process Improvement Plan | 事后总结, 并提出过程改进计划 | 120 | 60 |
| Total | 合计 | 1330 | 1585 |
6. 结对过程