2018-03-15 20:34:20
JavaScript是因特网上最流行的脚本语言,它是一种客户端应用的技术,用来嵌入到Web页面中,这些代码是一种解释性语言,浏览器可以对客户端的脚本进行解释。通过脚本语言可以实现以编程的方式对页面元素进行控制,从而增加页面的灵活性。
JavaScript是一种基于对象和事件驱动并具有安全性能的解释型脚本语言,在Web应用中得到了非常广泛的应用。它不需要编译,而是直接嵌入到HTTP页面中,把静态页面转变成支持用户交互并响应应用事件的动态页面。在Java Web程序中,经常应用JavaScript进行数据验证,控制浏览器以及生成时钟,日历和时间戳文档等。
一、JavaScript的主要特点
JavaScript适用于静态或者动态网页,是一种被广泛使用的客户端脚本语言。它具有解释性、基于对象、事件驱动、安全性和跨平台等特点,下面将详细介绍。
- 解释性
JavaScript是一种脚本语言,采用小程序段的方式实现编程。和其他脚本语言一样,JavaScript也是一种解释性语言,它提供了一种简易的开发流程。
- 基于对象
JavaScript是一种基于对象的语言。它可以应用自己创建的对象,因此许多功能来自脚本环境中对象的方法与脚本的互相作用。
- 事件驱动
JavaScript可以以事件驱动的方式直接对用户的输入进行处理,而不用通过服务器。
- 安全性
JavaScript语言具有安全性。它不允许访问本地的硬盘,不能将数据写到服务器上,并且不允许对网络文档进行修改和删除,只能通过浏览器实现信息浏览或动态交互,从而有效的防止数据的丢失。
- 跨平台
Javascript依赖于浏览器本身,于操作系统无关,只要浏览器支持JavaScript,那么程序就可以正确的执行。
二、JavaScript语言基础
- 数据类型
1、数值型:整型,浮点型
2、字符型(只支持字符串)
3、布尔型:true 和 false,另外类似C++,其中0代表false,非0代表true。
4、转义字符:如 换行, tab符
5、空值:null,用于定义不存在或者为空的引用
6、未定义值:undefined,当使用一个未声明或者未初始化的变量的时候,将返回未定义值
7、NaN:非数字,当程序中由于某种原因发生计算错误后,将产生一个没有意义的数字NaN。
- 变量
变量是指程序中一个已经命名的存储单元,其主要作用就是为数据操作提供存放信息的容器。
变量的命名规则:
*变量名由数字,字母和下划线组成,但是必须以字母或下划线开头
*变量名中不能有空格、加号、减号、逗号等符号
*不能使用关键字
*严格区分大小写
JavaScript是一个弱类型的语言,变量的声明只需要使用var即可。对尚未声明的变量赋值时,js会自动用该变量名创建一个变量。变量的作用域同C++。
- 运算符
js中的运算符和C++很类似,有=,+=,*=,++,--等常用的运算符,与C++不同是在比较运算符中
==:只根据表面值进行比较,不涉及数据结构,例如“17” == 17 返回true;
===:根据表面值和数据类型进行判断,例如“17” === 17 返回false;
!=:同理,这里的不等于只根据表面值进行判断,不涉及数据类型,如”17“ != 17 返回false;
!==:同理,这里的不绝对等于根据表面值和数据类型进行判断,如”17“ !== 17 返回true;
- 流程控制语句
ifelse,for,while,dowhile等都支持
- 函数
必须以function关键字开头,没有返回值类型说明,其余同C++。
三、事件处理
js可以以事件驱动的方式直接对客户端的输入作出响应,无需经过服务器端程序,也就是说,js是事件驱动的,它可以使图形界面下的一切操作变得简单化。
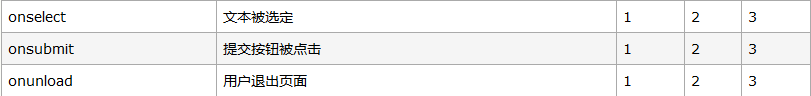
HTML 事件的例子:
- 当用户点击鼠标时
- 当网页已加载时
- 当图像已加载时
- 当鼠标移动到元素上时
- 当输入字段被改变时
- 当提交 HTML 表单时
- 当用户触发按键时


事件处理程序的调用:
- 在HTML中分配事件处理程序只需要在HTML标记中添加相应的事件,并在其中指定执行的代码或者函数名即可。
<!DOCTYPE html>
<html>
<head>
</head>
<body>
<input name="Button" type="button" class="btn" onclick="check()" value="测试">
<script>
function check(){
alert("Hello, world!");
}
</script>
</body>
</html>
- HTML DOM 允许通过使用 JavaScript 来向 HTML 元素分配事件
<!DOCTYPE html>
<html>
<head>
</head>
<body>
<button id="myBtn">点击这里</button>
<script>
document.getElementById("myBtn").onclick=function(){check()};
function check(){
alert("This ia alert.")
}
</script>
</body>
</html>
四、常用对象
1、Windows对象
Window 对象表示浏览器中打开的窗口。
如果文档包含框架(frame 或 iframe 标签),浏览器会为 HTML 文档创建一个 window 对象,并为每个框架创建一个额外的 window 对象。
Window 对象表示一个浏览器窗口或一个框架。在客户端 JavaScript 中,Window 对象是全局对象,所有的表达式都在当前的环境中计算。也就是说,要引用当前窗口根本不需要特殊的语法,可以把那个窗口的属性作为全局变量来使用。例如,可以只写 document,而不必写 window.document。
同样,可以把当前窗口对象的方法当作函数来使用,如只写 alert(),而不必写 Window.alert()。
注释:没有应用于 window 对象的公开标准,不过所有浏览器都支持该对象。
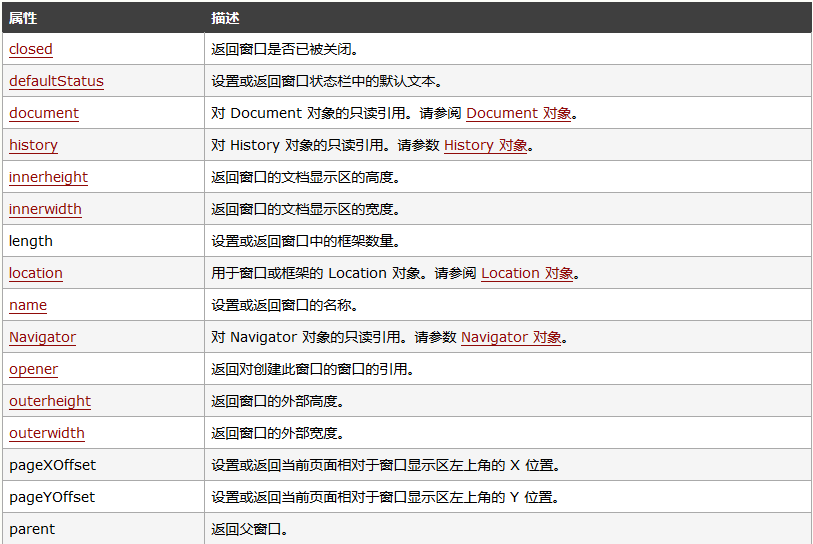
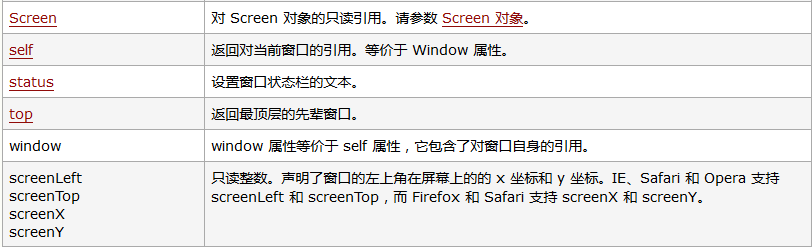
Windows对象属性:


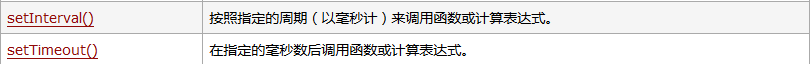
Windows对象方法:


2、String对象
字符串是 JavaScript 的一种基本的数据类型。
String 对象的 length 属性声明了该字符串中的字符数。
String 类定义了大量操作字符串的方法,例如从字符串中提取字符或子串,或者检索字符或子串。可以直接在某个字符串后面加上”.“去调用相关的方法。
需要注意的是,JavaScript 的字符串是不可变的(immutable),String 类定义的方法都不能改变字符串的内容。像 String.toUpperCase() 这样的方法,返回的是全新的字符串,而不是修改原始字符串。
在较早的 Netscape 代码基的 JavaScript 实现中(例如 Firefox 实现中),字符串的行为就像只读的字符数组。例如,从字符串 s 中提取第三个字符,可以用 s[2] 代替更加标准的 s.charAt(2)。此外,对字符串应用 for/in 循环时,它将枚举字符串中每个字符的数组下标(但要注意,ECMAScript 标准规定,不能枚举 length 属性)。因为字符串的数组行为不标准,所以应该避免使用它。
String对象属性:

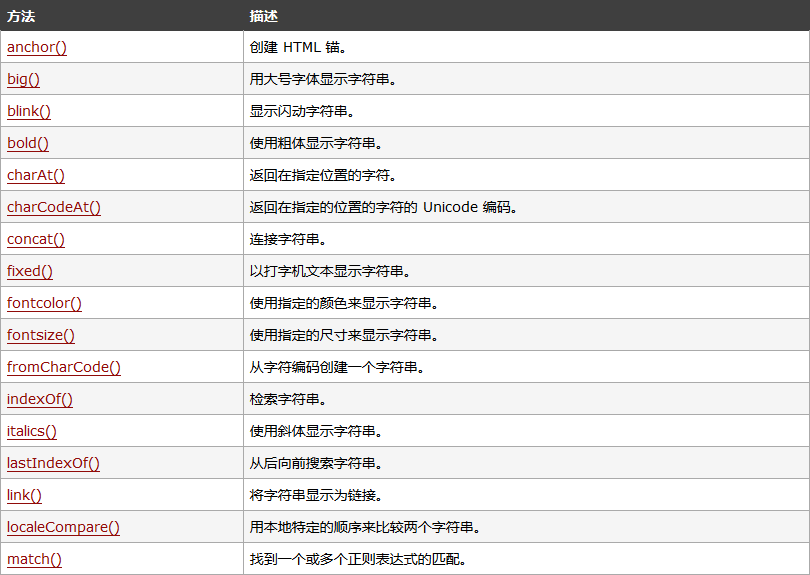
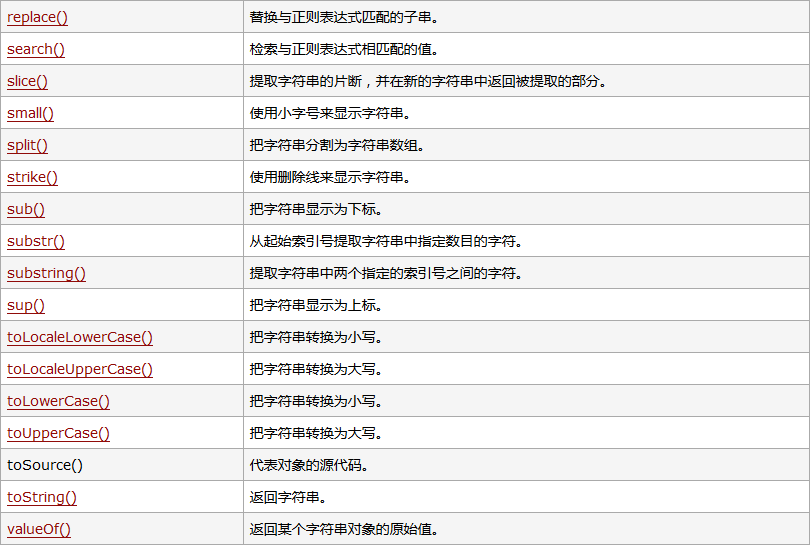
String对象方法:


五、DOM技术
DOM是Document Object Model(文件对象模型)的简称,是表达文档和访问、操作文档的各种元素的应用程序接口(API)。
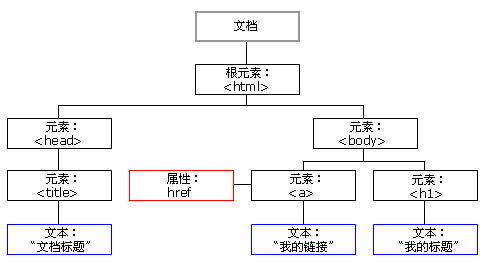
在DOM中,文档的层次结构以树形表示,树是倒立的,树的结点表示文档中的内容。DOM的根结点是个Document对象。Document对象可以通过Windows对象中的document属性进行只读访问。

Document对象属性:

Document对象方法:
