前言
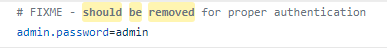
最近,许多小伙伴吐槽pinpoint-web没有登录认证的问题,隐约记得在web的properties文件中有一个passoword配置,检查后发现这个配置是用于,带admin接口的接口认证用的。

还被官方打上了FIXME,这是要“裸奔”的节奏啊。
思路
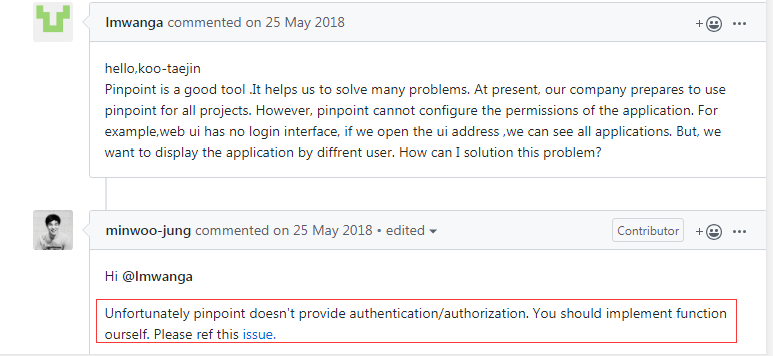
首先还是看官网,着急使用的话还是不要重复造轮子了,说不准已经有现成的解决思路了。找来找去我也只发现了这个:

其中的一个Commiter明确指出pinpoint不提供认证,需要自己实现。
好吧,那我们就来自己造个轮子把。
改造过程
pinpoint-web 后端接口采用的是Spring MVC来实现。为了简单快捷的实现我们的要求,这里我直接采用了servlet中的Filter + Basic Authentication来实现。
前面提到的admin.password由于可能在后期版本中移除,所以我们还是新建用户名和密码两个配置吧。
通过在web.xml给Filter注入参数的方式注入进去。细节可以参考源码和下面的部署方式。
部署方式
方式一、
当然可以加入认证的Filter类后,完全编译pinpoint-web。
但是我相信研究过pinpoint源码的小伙伴都感受过那漫长的等待过程。所以建议使用方式二进行部署。
方式二
以将pinpoint-web部署到tomcat为例。
1、在web.xml中增加如下配置:
<filter>
<filter-name>basicAuthenticationFilter</filter-name>
<filter-class>com.navercorp.pinpoint.web.interceptor.BasicAuthenticationFilter</filter-class>
<init-param>
<param-name>admin.username</param-name>
<param-value>hyq</param-value>
</init-param>
<init-param>
<param-name>admin.password</param-name>
<param-value>hyq</param-value>
</init-param>
</filter>
<filter-mapping>
<filter-name>basicAuthenticationFilter</filter-name>
<url-pattern>/*</url-pattern>
</filter-mapping>
其中admin.username和admin.password
是你自己设置的密码,一定要拿小本子记好。
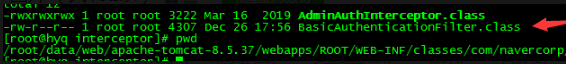
2、将BasicAuthenticationFilter.class这个class文件拷贝
到com/navercorp/pinpoint/web/interceptor包下。

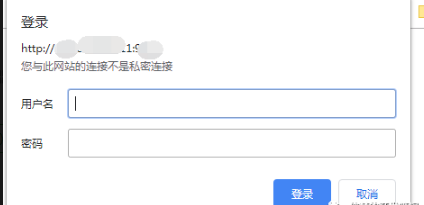
3.重启pinpoint-web服务。
大功告成

都说要避免重复造轮子
但是每一个轮子都有他的意义
有问题可直接在公众号回复与侠梦联系
对了,侠梦的开发笔记 回复【认证】
可以获得源代码和编译好的class
希望这篇文章能够帮到你。
欢迎来公众号【侠梦的开发笔记】 一起交流进步