论文:Squeeze-and-Excitation Networks
code:https://github.com/hujie-frank/SENet
最近,有时间了,正好回顾一下这篇论文,做个笔记,因为文中提出的SE block应用太广泛,只要是个网络就可以加个SE block,可以说是业界的长点万金油
结构简单,idear最好,没有复杂的数学,全凭实验说话
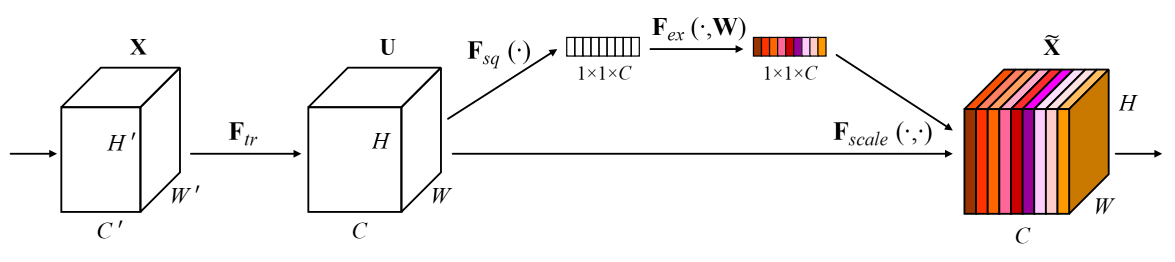
SE block 结构

Squeeze: Global Information Embedding
名词很专业,操作很简单,实际上就是 global average pooling 全局平均池化,对整张特征图做平均池化操作。如果输入是 H × W × C,Squeeze后的输出就是 1 × 1 × C。相比较于
原始的卷积操作而言,Squeze是拥有全局感受野的,可以提取更好的全局语义特征,而正常的卷积运算其感受野都是局部的,受限于卷积的大小。
Excitation: Adaptive Recalibration
针对 Squeeze 层的输出,先做一个通道压缩,减少计算量,然后接 relu 层,然后进行通道恢复,再使用 sigmoid 激活函数,得到最终输出,然受使用该输出和原始的输入进行逐通道相乘。
整个流程示例: 1 × 1 × C 输入 -> FC 压缩通道数 -> relu -> FC 恢复通道数 -> sigmoid -> 1 × 1 × C,然后使用最终的输出特征图(维度:1 × 1 × C)和原始输入(维度:H × W × C)进行逐通道相乘,得到最终输出。
原理类似于通道注意力机制,最终的 1 × 1 × C 的输出,可以看成输入(维度:H × W × C)的权重矩阵,在保留有用通道的信息时,同时抑制无用通道的信息。
具体结构如下图:

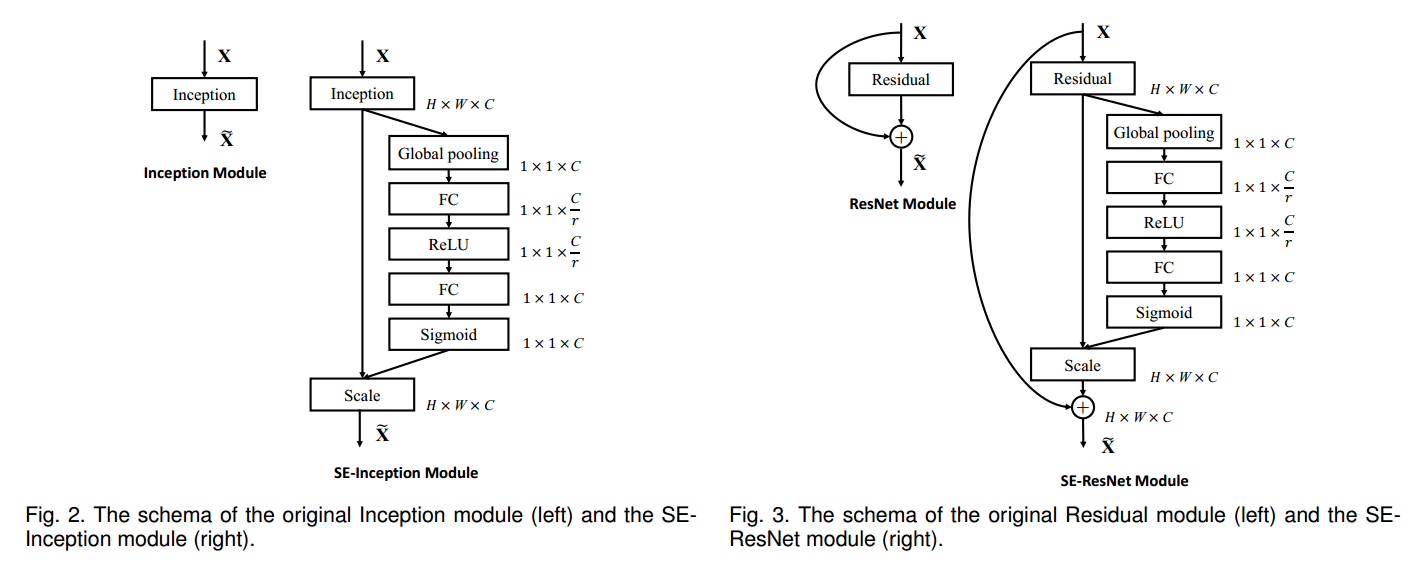
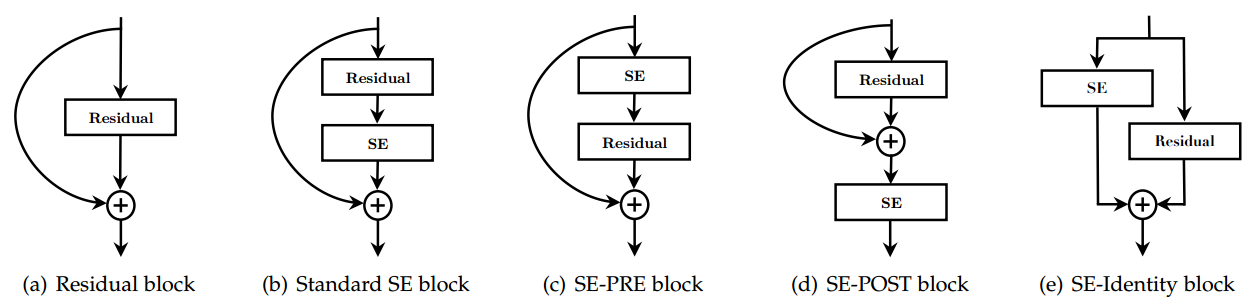
SE block 插入的位置

网络具体参数结构

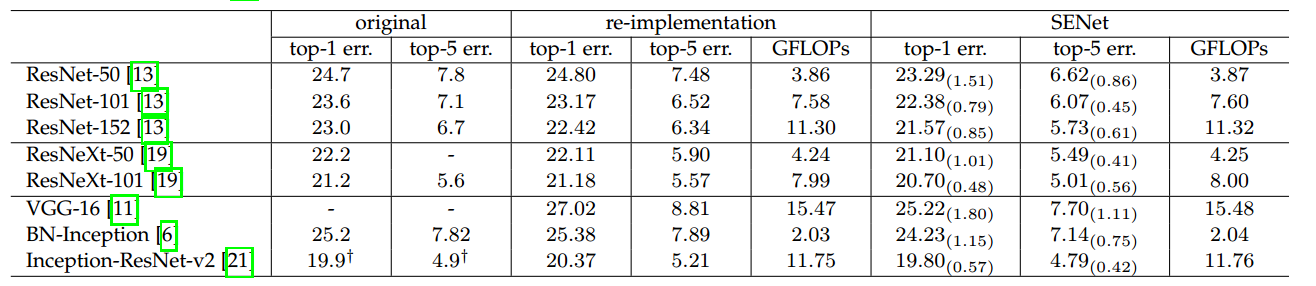
实验
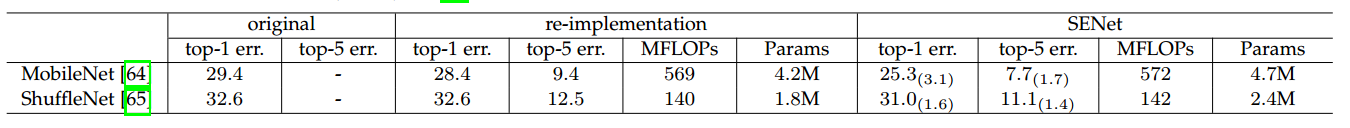
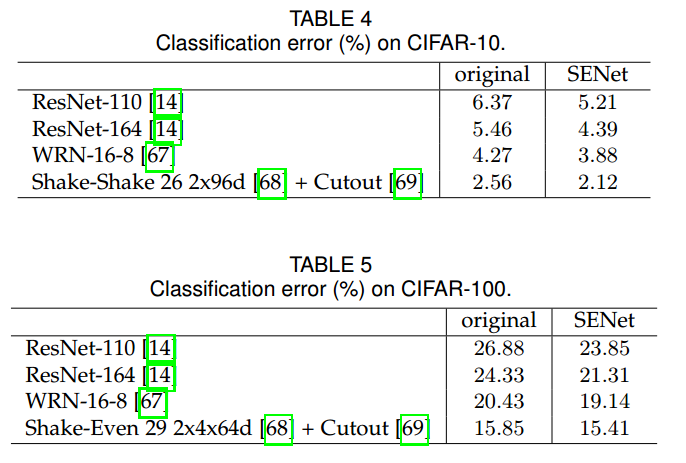
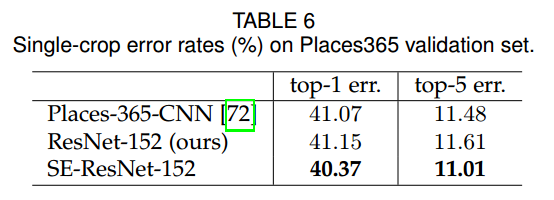
分类




检测

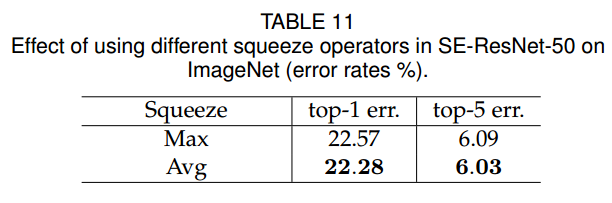
Squeeze 阶段,不同的池化方法

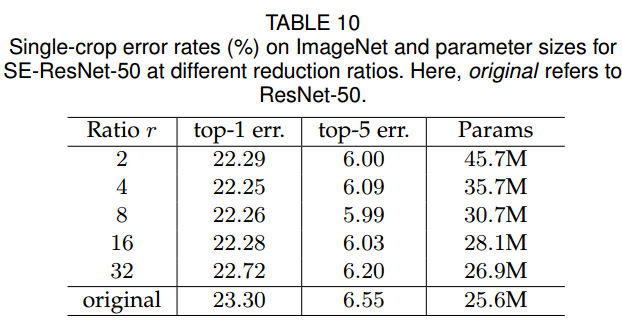
Excitation 阶段,不同的通道压缩比例

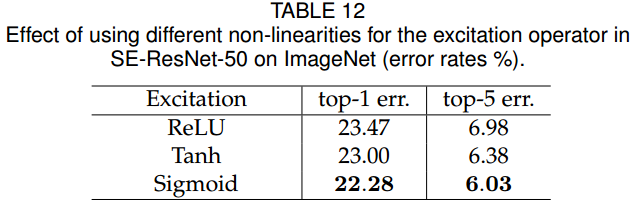
Excitation 阶段,不同的激活函数

疑问:
针对 224 * 224,320 * 320,比较小的图片分辨率,长点效果较好。
针对 640 * 640,等比较大的图片分辨率,长点效果是否有效呢,感兴趣的同学可以去实验下哟,毕竟这个 Squeeze 操作还是太简单暴力了,而且检测任务的实验对比,作者
没有说明输入图片的分辨率大小,也没做不同分辨率图片之间的结果比较。