vue的计算属性和监听事件
1.计算属性
1.1 getter和setter方法
每个计算属性都包括一个setter和一个getter,但是setter方法并不常用,所以可以简写,没有setter方法就只能读取,无法修改
<div id="app">
<h2>{{getfullname1}}</h2>
<h2>{{getfullname2}}</h2>
</div>
<script src="https://unpkg.com/vue/dist/vue.js"></script>
<script>
var app = new Vue({
el: "#app",
data: {
firstname: "aaa",
lastname: "bbb",
},
computed: {
getfullname1: {
get() {
return this.firstname + " " + this.lastname;
},
//包含了setter方法
set(name) {
this.firstname = name;
const newname = name.split(" ");
this.firstname = newname[0];
this.lastname = newname[1];
},
},
//省略了setter方法的简写
getfullname2: function () {
return this.firstname + " " + this.lastname;
},
},
});
</script>
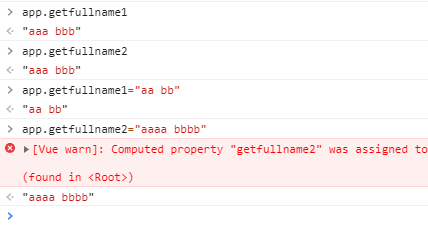
运行结果:

1.2计算属性的缓存
methods和computed都可以实现同样的功能,但是计算属性可以缓存,例如使用camputed渲染四次,但是控制台只会打印一下,但是使用methods渲染四次,控制台就会打印四次
<div id="app">
<h2>{{fullname}}</h2>
<h2>{{fullname}}</h2>
<h2>{{fullname}}</h2>
<h2>{{fullname}}</h2>
<h2>{{getfullname()}}</h2>
<h2>{{getfullname()}}</h2>
<h2>{{getfullname()}}</h2>
<h2>{{getfullname()}}</h2>
</div>
<script src="https://unpkg.com/vue/dist/vue.js"></script>
<script>
var app = new Vue({
el: "#app",
data: {
firstname: "aa",
lastname: "bb",
},
computed: {
fullname() {
console.log("computed");
return this.firstname + " " + this.lastname;
},
},
methods: {
getfullname() {
console.log("methods");
return this.firstname + " " + this.lastname;
},
},
});
</script>
运行结果:

2.v-on(事件监听)
2.1 传参问题
- 事件调用的方法没有参数
- 在事件定义时,写函数时省略了小括号,但是方法中有一个参数
- 如果函数需要参数,但是没有传入
- 方法定义时,我们需要event对象,同时有需要其他参数
<div id="app">
<!-- 1.事件调用的方法没有参数 -->
<button @click="btn1click()">按钮1</button>
<button @click="btn1click">按钮1</button>
<!-- 两者效果一样 -->
<!-- 2.在事件定义时,写函数时省略了小括号,但是方法中有一个参数,这个时候
Vue会默认讲浏览器生产的event事件对象作为参数传入到方法当中 -->
<button @click="btn2click">按钮2</button>
<!-- 如果函数需要参数,但是没有传入,那么函数的形参为undefined -->
<button @click="btn2click()">按钮3</button>
<!-- 3.方法定义时,我们需要event对象,同时有需要其他参数 -->
<button @click="btn3click(abc,$event)">按钮4</button>
</div>
<script src="https://unpkg.com/vue/dist/vue.js"></script>
<script>
var app = new Vue({
el: "#app",
data: {
abc : 123 ,
},
methods:{
btn1click(){
console.log("btn1click");
},
btn2click(event){
console.log("---",event);
},
btn3click(abc,event){
console.log("---",abc,event);
}
}
});
</script>
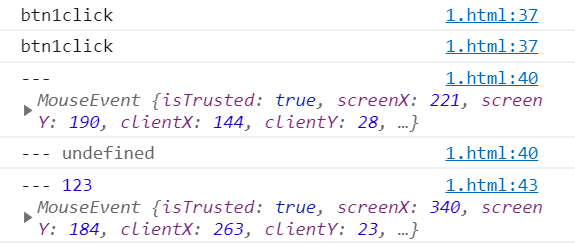
运行结果:

2.2 修饰符
-
.stop:调用event.stopPropagation()
<div id="app"> <div @click="divclick"> <button @click.stop="btnclick">按钮</button> </div> </div> <script src="https://unpkg.com/vue/dist/vue.js"></script> <script> var app = new Vue({ el: "#app", data: { }, methods:{ btnclick(){ console.log("btnclick"); }, divclick(){ console.log("divclick"); }, } }); </script> -
.prevent:调用event.preventDefault(),阻止表单的自动提交
<div id="app"> <form action="aaa"> <input type="submit" name="" id="" value="提交" @click.prevent="submitClick()"> </form> </div> <script src="https://unpkg.com/vue/dist/vue.js"></script> <script> var app = new Vue({ el: "#app", data: { }, methods:{ submitClick(){ console.log("submitClick"); }, } }); </script> -
.once:只触发一次回调
<div id="app"> <button @click.once="onceclick">按钮</button> </div> <script src="https://unpkg.com/vue/dist/vue.js"></script> <script> var app = new Vue({ el: "#app", data: { }, methods:{ onceclick(){ console.log("onceclick"); }, } }); </script> -
@keyup.enter:监听回车
<div id="app"> <input type="text" @keyup.enter="keyUp"> </div> <script src="https://unpkg.com/vue/dist/vue.js"></script> <script> var app = new Vue({ el: "#app", data: { }, methods:{ keyUp(){ console.log("keyUp"); }, } }); </script>
3.v-if/v-show
3.1 v-if、v-else-if、v-else
<div id="app">
<h2 v-if="grade>90">优秀</h2>
<h2 v-else-if="grade>80">良好</h2>
<h2 v-else-if="grade>70">中等</h2>
<h2 v-else-if="grade>60">及格</h2>
<h2 v-else>不及格</h2>
</div>
<script src="https://unpkg.com/vue/dist/vue.js"></script>
<script>
var app = new Vue({
el: "#app",
data: {
grade: 70,
},
});
</script>
3.2 v-if、v-show
<div id="app">
<h2 v-if="isactive" @click="change">1</h2>
<h2 v-show="isactive" @click="change">2</h2>
</div>
<script src="https://unpkg.com/vue/dist/vue.js"></script>
<script>
var app = new Vue({
el: "#app",
data: {
isactive: true,
},
methods: {
change() {
this.isactive = !this.isactive;
},
},
});
</script>
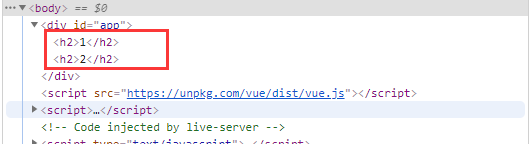
v-if是通过将整个元素删除达到隐藏的效果,v-show是通过display属性达到隐藏的效果


4.v-for
- 遍历数组
- 遍历对象
<div id="app">
<!-- 遍历数组 -->
<ul>
<li v-for="(item,index) in arr">
{{index}}.{{item}}
</li>
</ul>
<!-- 遍历对象 -->
<ul>
<li v-for="(value,key,index) in info ">
{{index}}.{{key}} {{value}}
</li>
</ul>
</div>
<script src="https://unpkg.com/vue/dist/vue.js"></script>
<script>
var app = new Vue({
el: "#app",
data: {
arr:["aaa","bbb","ccc"],
info:{
name:"hh",
age:11,
height:1.20
}
},
});
</script>
4.1 key属性:为了高效的更新虚拟的DOM
<div id="app">
<ul>
<li v-for="(item,index) in arr" :key="item">
{{index}}.{{item}}
</li>
</ul>
</div>
<script src="https://unpkg.com/vue/dist/vue.js"></script>
<script>
var app = new Vue({
el: "#app",
data: {
arr:["aaa","bbb","ccc"],
},
});
</script>
4.2数组中哪些是响应式的
- push:在数组末尾添加一个或多个元素
- pop:删除数组中最后一个元素
- shift:删除第一个元素
- unshift:在数组起始添加一个或多个元素
- splice:可以删除元素,插入元素,替换元素
- sort:为数组排序
- reverse:对数组进行反转
- set:修改数组
<div id="app">
<ul>
<li v-for="(item,index) in arr" :key="item">
{{index}}.{{item}}
</li>
</ul>
<button @click="btnclick">按钮</button>
</div>
<script src="https://unpkg.com/vue/dist/vue.js"></script>
<script>
var app = new Vue({
el: "#app",
data: {
arr:["aaa","bbb","ccc"],
},
methods:{
btnclick(){
this.arr.push("ddd","eee","fff");//在最后添加
this.arr[0]="a";// 通过索引值修改第一个值,不能做到响应式
this.arr.pop();//删除最后一个
this.arr.shift();//第一个删除
this.arr.unshift("aaaa","bbbb","cccc");//在第一个位置添加
// 删除元素,插入元素,替换元素
// 删除元素:第二个参数传入要删除几个元素的个数,如果没有传,就是删除后面所有元素
// 插入元素:第二个参数,传入0,并且后面跟上要插入的元素
// 替换元素:第二个参数,表示我们要替换几个元素,后面跟的是用于替换前面的元素
this.arr.splice(1,1);//从第一个位置删除1个元素
this.arr.splice(1,0,'aaa');//从第一个位置插入1个元素
this.arr.splice(1,2,'aaa','bbb');//从第一个位置开始替换2个元素
this.arr.sort();//对数组排序
this.arr.reverse();//对数组反转
//set(要修改的对象,索引值,修改后的值)
Vue.set(this.arr,0,"aaaaa");
}
}
});
</script>
补充-ES6语法
1. let/var
var没有块级作用域,会导致一些问题,let是var的完善版,有块级作用域;
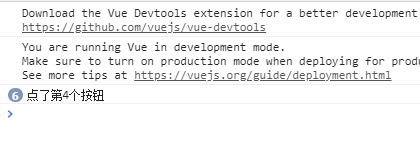
案例中btn1,不管点击哪个,都是显示点击最后一个,因为var定义的i没有块级作用域,它会随着for循环的改变而改变,最后读取到的都是最后一个i;btn2中,点击哪个就是显示对应的下标,
<div id="app">
<button @click="btn1">按钮1</button>
<button @click="btn1">按钮2</button>
<button @click="btn1">按钮3</button>
<button @click="btn1">按钮4</button>
</div>
<script src="https://unpkg.com/vue/dist/vue.js"></script>
<script>
var app = new Vue({
el: "#app",
data: {
firstname: "aa",
lastname: "bb",
},
methods: {
btn1() {
var btns = document.getElementsByTagName("button");
for (var i = 0; i < btns.length; i++) {
btns[i].onclick = function () {
console.log("点了第" + i + "个按钮");
};
}
},
});
</script>
运行结果:

<div id="app">
<button @click="btn2">按钮1</button>
<button @click="btn2">按钮2</button>
<button @click="btn2">按钮3</button>
<button @click="btn2">按钮4</button>
</div>
<script src="https://unpkg.com/vue/dist/vue.js"></script>
<script>
var app = new Vue({
el: "#app",
data: {
firstname: "aa",
lastname: "bb",
},
methods: {
btn2() {
let btns = document.getElementsByTagName("button");
for (let i = 0; i < btns.length; i++) {
btns[i].onclick = function () {
console.log("点了第" + i + "个按钮");
};
}
},
},
});
</script>
运行结果:

2 const
- 一旦给const赋值之后就不能修改了
- 在使用const定义标识符时,必须赋值
- 常量的含义是指向的对象不能改变,但是可以改变变量的属性
<script>
const person= { firstname: "aa", lastname: "bb" },
person={};//不可以
person.firstname="cc";//可以
</script>
3 input的复用
因为Vue在进行DOM的渲染时,出于性能考虑,会尽可能的复用已经存在的元素,而不是创建新的元素
解决:添加key,当key相同表示可以复用,不同不可以复用