Struts2的图片上传以及页面展示图片
在上次的CRUD基础上加上图片上传功能 (https://www.cnblogs.com/liuwenwu9527/p/11108611.html)
文件上传:
三种上传方案
1、上传到tomcat服务器
2、上传到指定文件目录,添加服务器与真实目录的映射关系,从而解耦上传文件与tomcat的关系
文件服务器
3、在数据库表中建立二进制字段,将图片存储到数据库(现在基本不用了)
我们使用第二种方法实现图片上传 实现效果如下:

首先是展示页面 clzList.jsp
1 <%@ page language="java" contentType="text/html; charset=UTF-8" 2 pageEncoding="UTF-8"%> 3 <%@taglib prefix="c" uri="http://java.sun.com/jsp/jstl/core"%> 4 <%@taglib prefix="z" uri="/zking" %> 5 <!DOCTYPE html PUBLIC "-//W3C//DTD HTML 4.01 Transitional//EN" "http://www.w3.org/TR/html4/loose.dtd"> 6 <html> 7 <head> 8 <meta http-equiv="Content-Type" content="text/html; charset=UTF-8"> 9 <title>Insert title here</title> 10 </head> 11 <body> 12 <h2>班级</h2><br> 13 <form action="${pageContext.request.contextPath }/sy/clz_list.action" method="post"> 14 班级名:<input type="text" name="cname"> 15 <input type="submit" value="确定"> 16 </form> 17 <a href="${pageContext.request.contextPath }/sy/clz_preSave.action">新增</a> 18 <table border="1" width="100%"> 19 <tr> 20 <td>编号</td> 21 <td>班级名</td> 22 <td>教员</td> 23 <td>图片</td> 24 <td>操作</td> 25 </tr> 26 <c:forEach items="${clzList }" var="c"> 27 <tr> 28 <td>${c.cid }</td> 29 <td>${c.cname }</td> 30 <td>${c.cteacher}</td> 31 <td> 32 <img alt="" style=" 60px;height: 60px" src="${pageContext.request.contextPath }${c.pic }"> 33 </td> 34 <td> 35 <a href="${pageContext.request.contextPath }/sy/clz_preSave.action?cid=${c.cid}">修改</a> 36 <a href="${pageContext.request.contextPath }/sy/clz_del.action?cid=${c.cid}">删除</a> 37 <a href="${pageContext.request.contextPath }/sy/clz_preUpload.action?cid=${c.cid}">图片上传</a> 38 </td> 39 </tr> 40 </c:forEach> 41 </table> 42 <z:page pageBean="${pageBean }"></z:page> 43 44 </body> 45 </html>
1 <%@ page language="java" contentType="text/html; charset=UTF-8" 2 pageEncoding="UTF-8"%> 3 <%@taglib prefix="c" uri="http://java.sun.com/jsp/jstl/core"%> 4 <%@taglib prefix="z" uri="/zking" %> 5 <!DOCTYPE html PUBLIC "-//W3C//DTD HTML 4.01 Transitional//EN" "http://www.w3.org/TR/html4/loose.dtd"> 6 <html> 7 <head> 8 <meta http-equiv="Content-Type" content="text/html; charset=UTF-8"> 9 <title>Insert title here</title> 10 </head> 11 <body> 12 <h2>班级</h2><br> 13 <form action="${pageContext.request.contextPath }/sy/clz_list.action" method="post"> 14 班级名:<input type="text" name="cname"> 15 <input type="submit" value="确定"> 16 </form> 17 <a href="${pageContext.request.contextPath }/sy/clz_preSave.action">新增</a> 18 <table border="1" width="100%"> 19 <tr> 20 <td>编号</td> 21 <td>班级名</td> 22 <td>教员</td> 23 <td>图片</td> 24 <td>操作</td> 25 </tr> 26 <c:forEach items="${clzList }" var="c"> 27 <tr> 28 <td>${c.cid }</td> 29 <td>${c.cname }</td> 30 <td>${c.cteacher}</td> 31 <td> 32 <img alt="" style=" 60px;height: 60px" src="${pageContext.request.contextPath }${c.pic }"> 33 </td> 34 <td> 35 <a href="${pageContext.request.contextPath }/sy/clz_preSave.action?cid=${c.cid}">修改</a> 36 <a href="${pageContext.request.contextPath }/sy/clz_del.action?cid=${c.cid}">删除</a> 37 <a href="${pageContext.request.contextPath }/sy/clz_preUpload.action?cid=${c.cid}">图片上传</a> 38 </td> 39 </tr> 40 </c:forEach> 41 </table> 42 <z:page pageBean="${pageBean }"></z:page> 43 44 </body> 45 </html>
图片上传界面 upload.jsp
1 <%@ page language="java" contentType="text/html; charset=UTF-8" 2 pageEncoding="UTF-8"%> 3 <!DOCTYPE html PUBLIC "-//W3C//DTD HTML 4.01 Transitional//EN" "http://www.w3.org/TR/html4/loose.dtd"> 4 <html> 5 <head> 6 <meta http-equiv="Content-Type" content="text/html; charset=UTF-8"> 7 <title>Insert title here</title> 8 </head> 9 <body> 10 <form action="${pageContext.request.contextPath}/sy/clz_upload.action" method="post" enctype="multipart/form-data"> 11 <input type="hidden" name="cid" value="${clz.cid }"><br> 12 <input type="hidden" name="cname" value="${clz.cname }"><br> 13 <input type="hidden" name="cteacher" value="${clz.cteacher }"><br> 14 <!-- 注意:name对应的值决定了,子控制器action属性的命名 --> 15 <input type="file" name="file" > 16 <input type="submit" > 17 </form> 18 </body> 19 </html>

ClazzAction类
1 package com.liuwenwu.crud.web; 2 3 import java.io.BufferedInputStream; 4 import java.io.BufferedOutputStream; 5 import java.io.File; 6 import java.io.FileInputStream; 7 import java.io.FileNotFoundException; 8 import java.io.FileOutputStream; 9 import java.io.IOException; 10 import java.sql.SQLException; 11 import java.util.List; 12 13 import org.apache.commons.io.FileUtils; 14 15 import com.liuwenwu.crud.dao.ClazzDao; 16 import com.liuwenwu.crud.entity.Clazz; 17 import com.liuwenwu.crud.util.PageBean; 18 import com.opensymphony.xwork2.ModelDriven; 19 20 public class ClazzAction extends BaseAction implements ModelDriven<Clazz>{ 21 22 private ClazzDao clzDao=new ClazzDao(); 23 private Clazz clz=new Clazz(); 24 // img/img/imgContentType/imgFileName 25 private File file; 26 private String fileContentType; 27 private String fileFileName; 28 29 public String list() { 30 PageBean pageBean=new PageBean(); 31 pageBean.setRequest(request); 32 try { 33 List<Clazz> list= this.clzDao.list(clz, pageBean); 34 // this.result=this.clzDao.list(clz, pageBean); 35 request.setAttribute("clzList", list); 36 request.setAttribute("pageBean", pageBean); 37 } catch (Exception e) { 38 e.printStackTrace(); 39 } 40 return "list"; 41 } 42 43 /** 44 * 直接上传图片 45 * @return 46 */ 47 public String upload() { 48 try { 49 // 注意:在linux下是没有F盘的,linux下只有一个盘符,那么意味着,当打包到linux服务器的时候需要改动代码 50 // 这个时候通常是这么解决的,将targetPath对应的目录串,配置到资源文件中,通过Properties类进行动态读取 51 // 那么当需要将项目发布到linux服务器的时候,只需要改变xxx.properties文件中的targetPath=/zking/T224/img 52 // 实际图片存储的位置 53 String targetDir="F:/zz"; 54 // 存储到数据库中的地址 55 String serverPath="/upload"; 56 FileUtils.copyFile(file, new File(targetDir+"/"+fileFileName)); 57 // 注意:数据库存放的是网络请求地址 ,而不是本地图片存放地址 58 clz.setPic(serverPath+"/"+fileFileName); 59 this.clzDao.edit(clz); 60 } catch (Exception e) { 61 // TODO Auto-generated catch block 62 e.printStackTrace(); 63 } 64 return "toList"; 65 } 66 67 /** 68 * 跳转文件上传页面 69 * @return 70 */ 71 public String preUpload() { 72 try { 73 Clazz c = this.clzDao.list(clz, null).get(0); 74 request.setAttribute("clz", c); 75 } catch (Exception e) { 76 e.printStackTrace(); 77 } 78 return "toUpload"; 79 } 80 81 /** 82 * 跳转新增修改页面的公用方法 83 * @return 84 */ 85 public String preSave() { 86 if(clz.getCid()!=0) { 87 try { 88 Clazz c = this.clzDao.list(clz, null).get(0); 89 request.setAttribute("clz", c); 90 } catch (Exception e) { 91 e.printStackTrace(); 92 } 93 } 94 return "preSave"; 95 } 96 /** 97 * 新增 98 * @return 99 */ 100 public String add() { 101 try { 102 result=this.clzDao.add(clz); 103 } catch (NoSuchFieldException | SecurityException | IllegalArgumentException | IllegalAccessException 104 | SQLException e) { 105 // TODO Auto-generated catch block 106 e.printStackTrace(); 107 } 108 return "toList"; 109 } 110 /** 111 * 修改 112 * @return 113 */ 114 public String edit() { 115 try { 116 this.clzDao.edit(clz); 117 } catch (NoSuchFieldException | SecurityException | IllegalArgumentException | IllegalAccessException 118 | SQLException e) { 119 // TODO Auto-generated catch block 120 e.printStackTrace(); 121 } 122 return "toList"; 123 } 124 /** 125 * 删除 126 * @return 127 */ 128 public String del() { 129 try { 130 this.clzDao.del(clz); 131 } catch (NoSuchFieldException | SecurityException | IllegalArgumentException | IllegalAccessException 132 | SQLException e) { 133 // TODO Auto-generated catch block 134 e.printStackTrace(); 135 } 136 return "toList"; 137 } 138 139 @Override 140 public Clazz getModel() { 141 // TODO Auto-generated method stub 142 return clz; 143 } 144 145 public File getFile() { 146 return file; 147 } 148 149 public void setFile(File file) { 150 this.file = file; 151 } 152 153 public String getFileContentType() { 154 return fileContentType; 155 } 156 157 public void setFileContentType(String fileContentType) { 158 this.fileContentType = fileContentType; 159 } 160 161 public String getFileFileName() { 162 return fileFileName; 163 } 164 165 public void setFileFileName(String fileFileName) { 166 this.fileFileName = fileFileName; 167 } 168 }
1 <?xml version="1.0" encoding="UTF-8"?> 2 <!DOCTYPE struts PUBLIC 3 "-//Apache Software Foundation//DTD Struts Configuration 2.5//EN" 4 "http://struts.apache.org/dtds/struts-2.5.dtd"> 5 <struts> 6 <!-- /user/bookAction?methodName=list 7 /sy/bookAction?methodName=list 8 --> 9 <package name="sy" extends="base" namespace="/sy"> 10 <action name="/demo_*" class="com.liuwenwu.web.HelloAction" method="{1}"> 11 <result name="rs">/rs.jsp</result> 12 </action> 13 14 <action name="/stack_*" class="com.liuwenwu.test.DemoAction" method="{1}"> 15 <result name="rs">/rs.jsp</result> 16 </action> 17 18 <action name="/clz_*" class="com.liuwenwu.crud.web.ClazzAction" method="{1}"> 19 <result name="list">/clzList.jsp</result> 20 <result name="preSave">/clzEdit.jsp</result> 21 <result name="toList" type="redirectAction">/clz_list</result> 22 <result name="toUpload">/upload.jsp</result> 23 </action> 24 </package> 25 </struts>
eclipse中修改Tomcat服务器配置文件 添加服务器与真实目录映射关系

<Context path="/T224_struts/upload" docBase="F:/zz/"/>
path是指服务器路径 docBase是指服务器本地映射地址
理解图片上传的原理 自己写一个通过缓冲区增强的图片上传方法
1 /** 2 * FileUtils.copyFile的底层,并且通过缓冲区进行了增强 3 * @param source 4 * @param target 5 * @throws Exception 6 */ 7 public void conpyBufFile(File source,File target) throws Exception{ 8 //读取 9 BufferedInputStream in=new BufferedInputStream(new FileInputStream(source)); 10 //写入 11 BufferedOutputStream out=new BufferedOutputStream(new FileOutputStream(target)); 12 byte[] bbuf=new byte[1024]; 13 int len=0; 14 while((len=in.read(bbuf))!=-1){ 15 out.write(bbuf, 0, len); 16 } 17 in.close(); 18 out.close(); 19 }
拦截器 Interceptor:
实现的2种方法:
implements Interceptor
extends AbstractInterceptor
1 package com.liuwenwu.crud.interceptor; 2 3 import com.opensymphony.xwork2.ActionInvocation; 4 import com.opensymphony.xwork2.interceptor.Interceptor; 5 6 public class OneInterceptor implements Interceptor{ 7 8 @Override 9 public void destroy() { 10 // TODO Auto-generated method stub 11 12 } 13 14 @Override 15 public void init() { 16 // TODO Auto-generated method stub 17 18 } 19 20 @Override 21 public String intercept(ActionInvocation invocation) throws Exception { 22 // TODO Auto-generated method stub 23 System.out.println("=======OneInterceptor==========1"); 24 String invoke = invocation.invoke(); 25 System.out.println("=======OneInterceptor==========2"); 26 return invoke; 27 } 28 }
package com.liuwenwu.crud.interceptor; import com.opensymphony.xwork2.ActionInvocation; import com.opensymphony.xwork2.interceptor.Interceptor; public class TwoInterceptor implements Interceptor{ @Override public void destroy() { // TODO Auto-generated method stub } @Override public void init() { // TODO Auto-generated method stub } @Override public String intercept(ActionInvocation invocation) throws Exception { // TODO Auto-generated method stub System.out.println("=======TwoInterceptor==========1"); String invoke = invocation.invoke(); System.out.println("=======TwoInterceptor==========2"); return invoke; } }
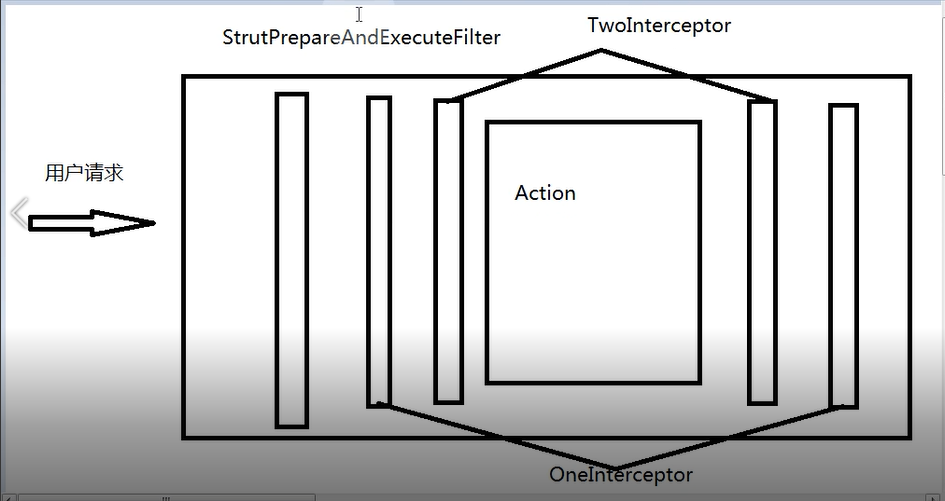
拦截器的工作原理:

先定义两个拦截器
在struts-sy.xml中配置拦截器
1 <?xml version="1.0" encoding="UTF-8"?> 2 <!DOCTYPE struts PUBLIC 3 "-//Apache Software Foundation//DTD Struts Configuration 2.5//EN" 4 "http://struts.apache.org/dtds/struts-2.5.dtd"> 5 <struts> 6 <package name="sy" extends="base" namespace="/sy"> 7 <interceptors> 8 <interceptor name="one" class="com.liuwenwu.crud.interceptor.OneInterceptor"></interceptor> 9 <interceptor name="two" class="com.liuwenwu.crud.interceptor.TwoInterceptor"></interceptor> 10 </interceptors> 11 <action name="/demo_*" class="com.liuwenwu.web.HelloAction" method="{1}"> 12 <result name="rs">/rs.jsp</result> 13 </action> 14 15 <action name="/stack_*" class="com.liuwenwu.test.DemoAction" method="{1}"> 16 <result name="rs">/rs.jsp</result> 17 </action> 18 19 <action name="/clz_*" class="com.liuwenwu.crud.web.ClazzAction" method="{1}"> 20 <interceptor-ref name="one"></interceptor-ref> 21 <interceptor-ref name="two"></interceptor-ref> 22 <result name="list">/clzList.jsp</result> 23 <result name="preSave">/clzEdit.jsp</result> 24 <result name="toList" type="redirectAction">/clz_list</result> 25 <result name="toUpload">/upload.jsp</result> 26 </action> 27 </package> 28 </struts>
当拦截器起作用: