Macaca-iOS入门那些事
一. 前言
最近有朋友向我请教iOS自动化测试框架选型,刚好前段时间做讲座时发现了macaca,遂试用。所以,下面的内容会只围绕Macaca的iOS部分。
二. Macaca是什么
阿里的移动端自动测试框架,同时支持android,iOS。而之前的阿里的athrun似乎已经放弃维护了。
官网:https://macacajs.github.io/macaca/
Macaca基于Node.js开发,测试案例编写语言暂时也只支持Node.js。
三. Macaca与Appium区别
坦白说,这种外部驱动instruments的server-client自动化测试框架,在iOS上实现方式非常受限的,所以其底层的实现方式是一致的。
而在应用级上的封装,二者均采用了Node.js作为开发语言,接口也基于web-driver实现,所以Macaca和Appium相似程度非常高。
如何看待Macaca和Appium区别?
以下是Macaca作者的设计思想:
appium 是个优秀的工具。但无法满足更轻、更快、更稳、更易集成、更贴合业务的高要求。
可以认为Macaca是一个轻量级的Appium。当然,这就意味着很多Appium的功能会没有了。但这也造就了一个轻量级的,更易集成的框架,Why not?
四. 安装
其实安装是很简单的,但是还是很多人无法把环境搭建起来。这里再详细说下。
-
Xcode(及Xcode Command Line Tools)
-
Node.js
- https://nodejs.org/en/download/
-
安装后,确认是否安装成功
chentekiMacBook-Pro:~ chenximing$ node -v v4.4.3 chentekiMacBook-Pro:~ chenximing$ npm -v 2.15.1
- npm是Node.js包管理,之后装Macaca就是用它。
-
brew
- Mac上的apt-get,软件包管理工具。
- http://brew.sh/index_zh-tw.html
至此,如果对以上3者不了解,先放弃搭建Macaca,先把以上东西使用先搞懂....
-
Macaca安装
npm i -g macaca-cli
注意: 这里新是macaca-cli,如果看旧版教程是:macaca-client(希望之后不要变了...)。
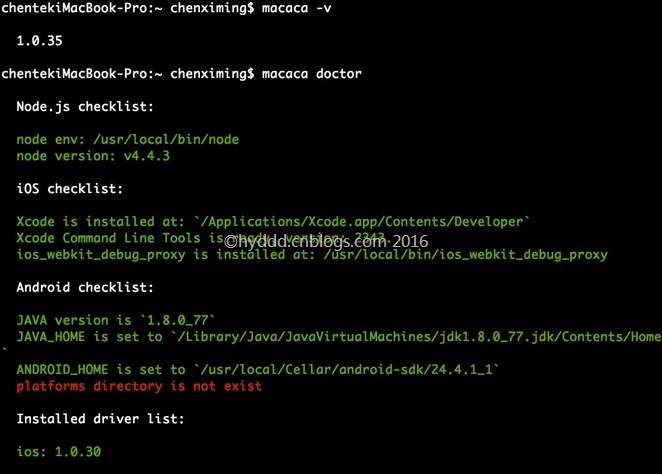
检查是否安装好了:

注意:check-list你未必都能pass,像我的Android部分,platforms directory检查失败。so what,我只试用iOS部分,其他可以不鸟它。只要保证:
node.js checklist iOS checklist Installed driver list
以上3者全pass即可。如果按照我刚才的步骤,除iOS checklist的ios-webkit-debug-proxy外,其他不应该会有failed。
-
安装ios-webkit-debug-proxy
brew install ios-webkit-debug-proxy
这里一定要用brew安装!之前有些旧文档会略坑新手,手工编译方式....这需要手工安装N多依赖:autoconf,libtool,xml2...不是熟手别搞,玩死你...
ios-webkit-debug-proxy是干嘛的呢?从它安装的依赖库可以看出:
libimobiledevice/ usbmuxd/
iTools就是使用这玩意儿和iPhone通讯的,libimobiledevice是破解iTunes和iPhone的通讯后实现的lib。Xcode5之前是fruitstrap,fruitstrap后来放弃维护,Xcode5后使用libimobiledevice。
至此,安装全部完成,很简单是不是:>
五. 运行第一个测试案例
安装完了框架,要跑一跑啊,否则装来干嘛呢?那得先回答以下问题:
- 案例哪里来?
- 有案例也得有app...
- 运行案例的设备,可以选模拟器和真机。由于装了Xcode自带模拟器,所以跑第一个案例时,先用模拟器会比较简单。
然后第1,2个问题怎么解决?
作者已经帮你解决了。他已经为你准备第一个测试案例及其对应的app。
1. 下载案例及App
git clone https://github.com/macacajs/macaca-test-sample.git --depth=1
如果你不知道什么是git或者没装,可以去https://github.com/macacajs/macaca-test-sample下载。
下载后,进入macaca-test-sample目录,执行:
npm i
2. macaca-test-sample目录结构解析
./ ├── HISTORY.md ├── LICENSE ├── Makefile ├── README.md ├── app ├── circle.yml ├── macaca-test ├── node_modules └── package.json
-
app:
- 存放测试中使用到的app:ios-app-bootstrap.zip。
-
macaca-test:
./ ├── macaca-desktop-sample.test.js # 桌面浏览器测试案例...作者的想法有点多啊-_-! ├── macaca-mobile-browser-sample.test.js # 移动端浏览器测试案例 ├── macaca-mobile-sample.test.js # 移动端App测试案例 └── mocha.opts
如果单纯要看iOS端App测试效果的话,可以把macaca-mobile-sample.test.js之外的*.js都干掉。
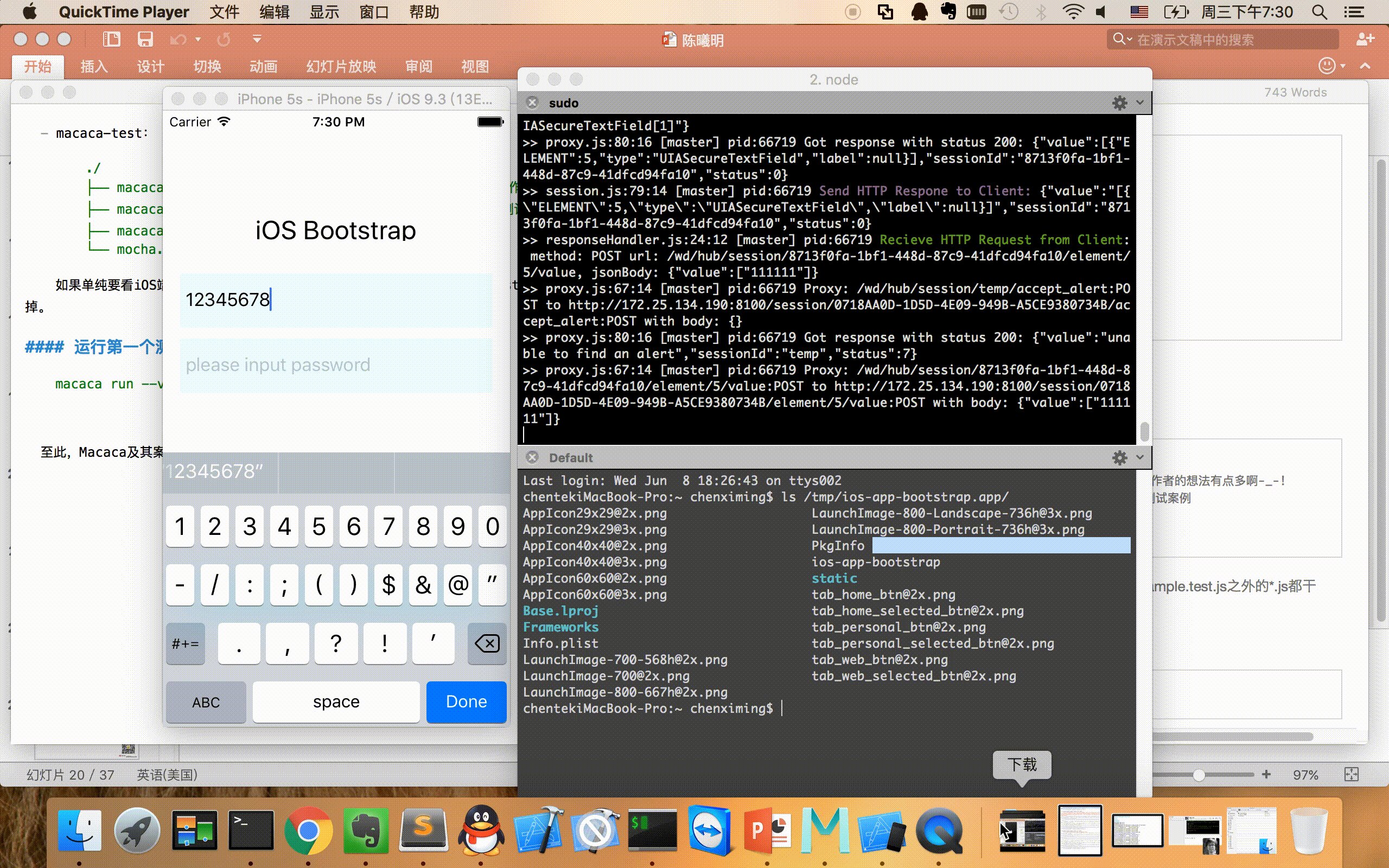
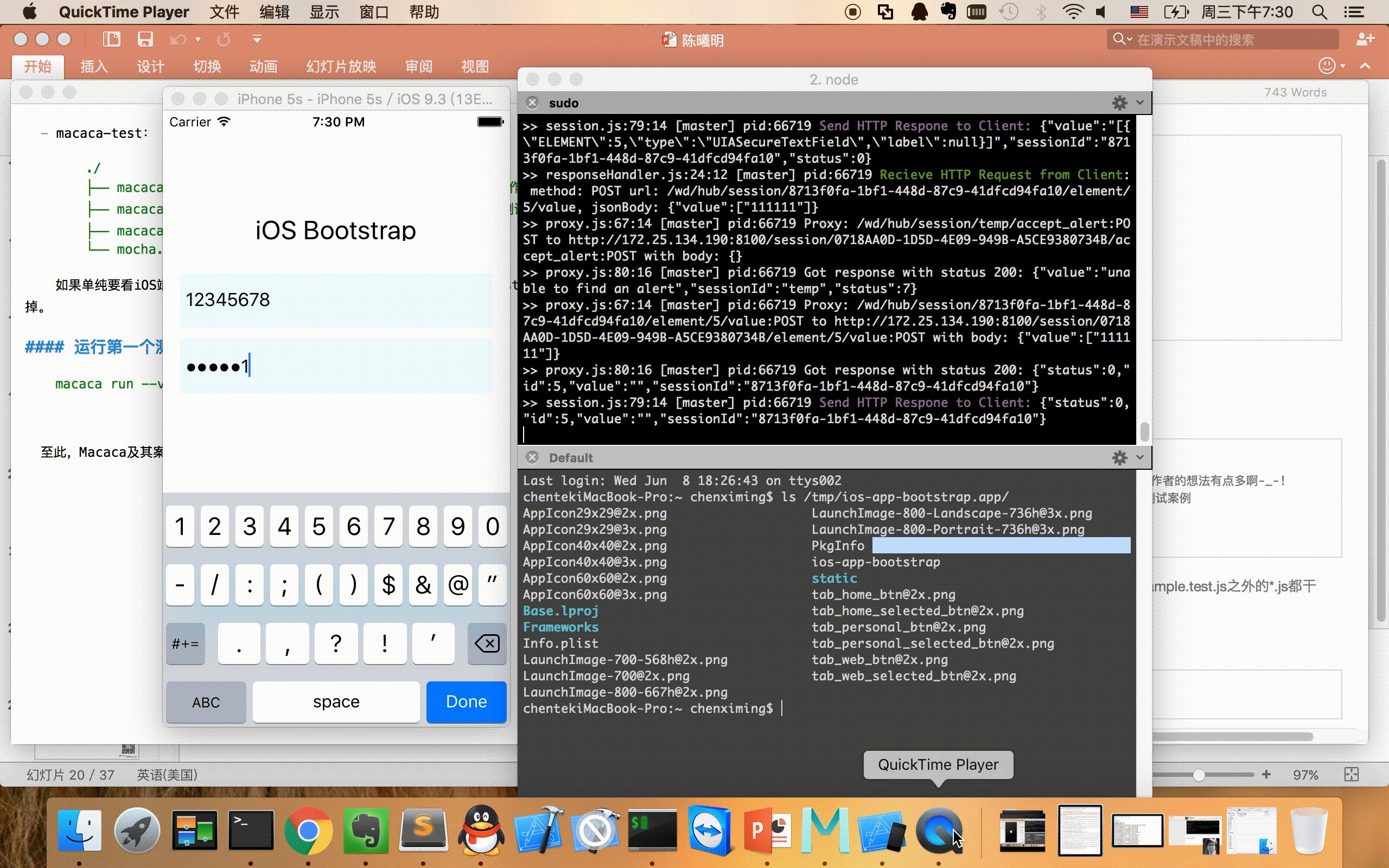
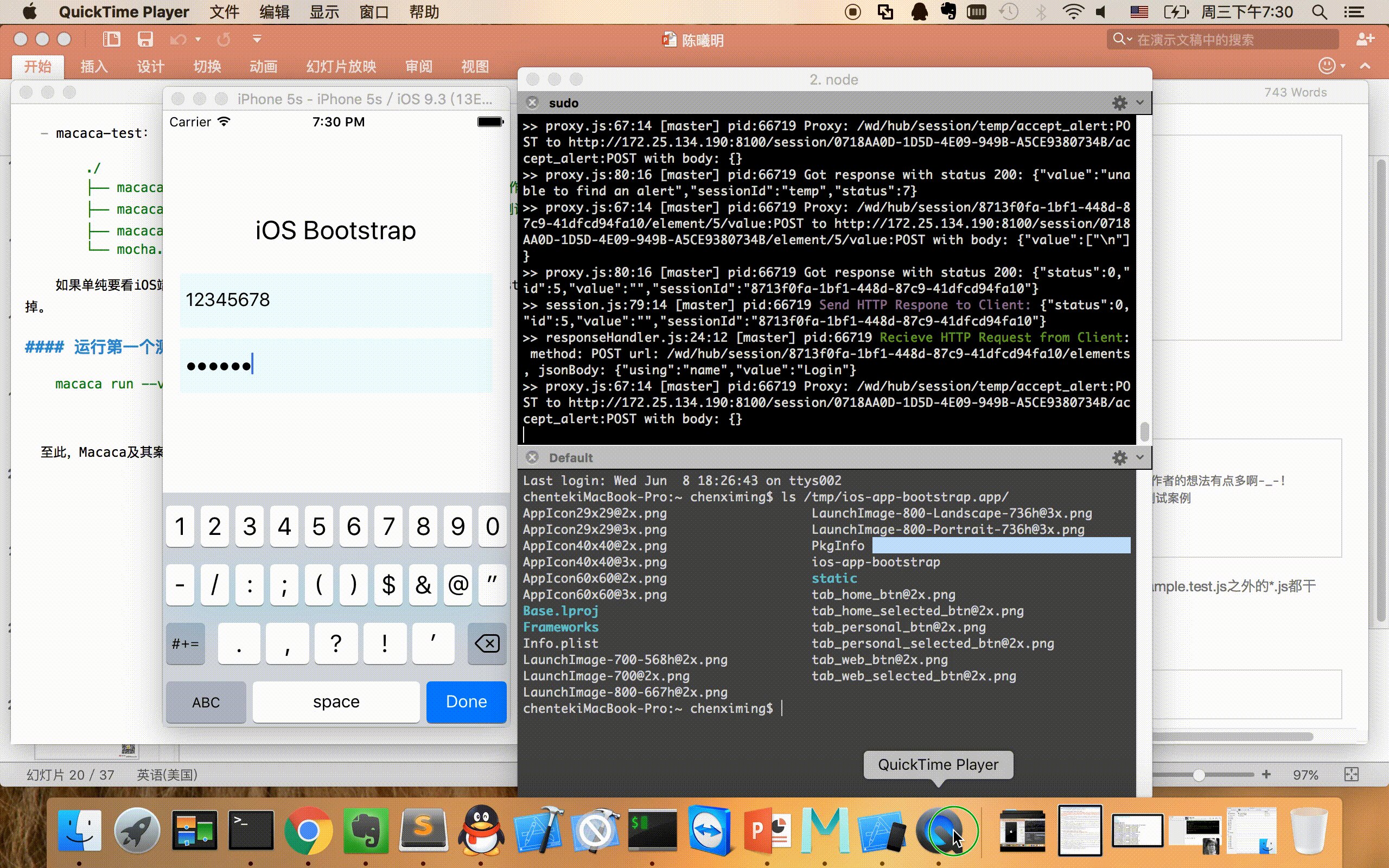
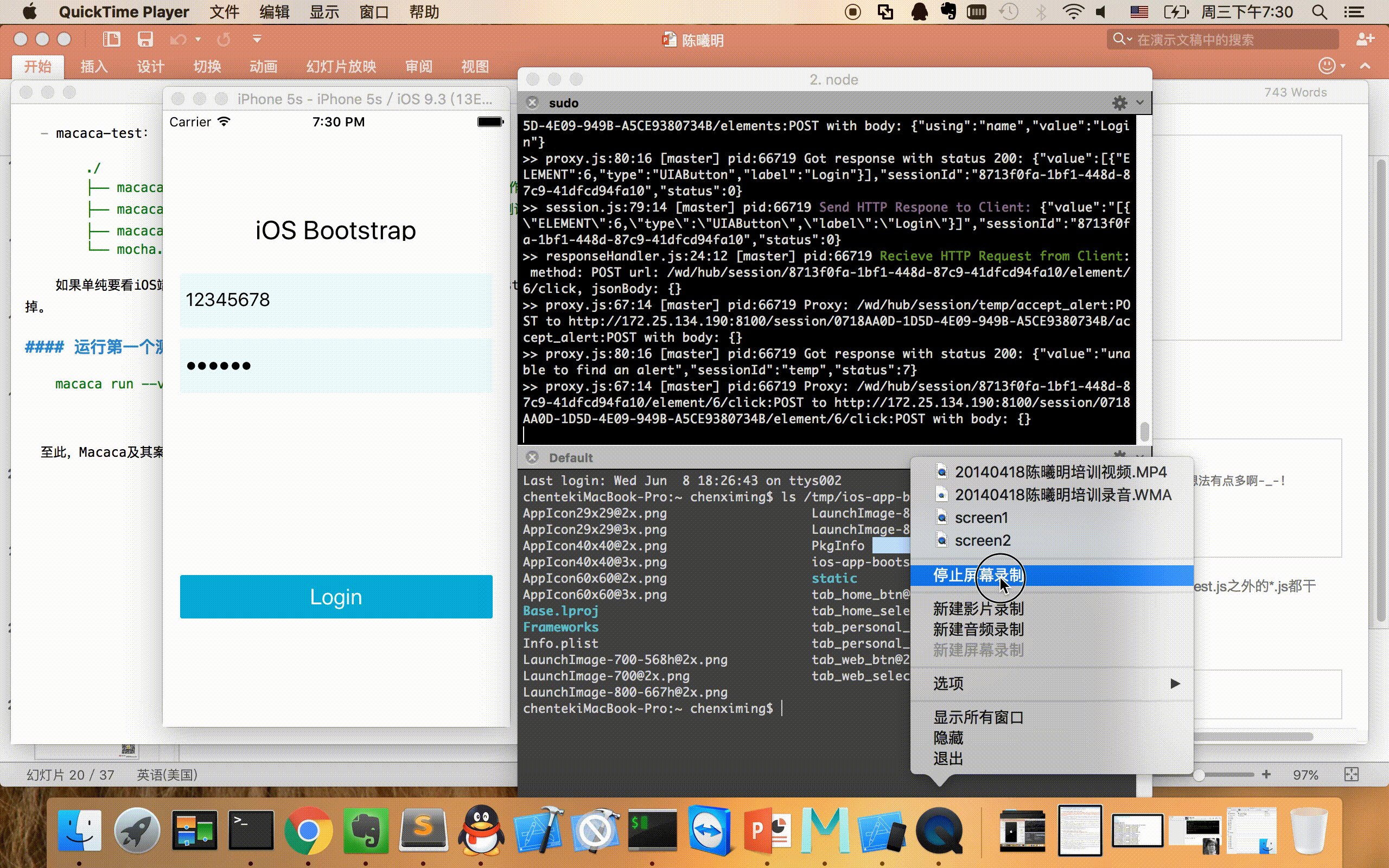
3. 运行第一个测试案例
macaca run --verbose