学习网址:http://www.cnblogs.com/allenlooplee/archive/2010/11/17/1879489.html
WP7有约(一):课程安排 Written by Allen Lee
All I want to do is trade this life for something new holding on to what I haven't got.
– Linkin Park, Waiting For The End
WP7终于发布了,到目前为止,有关它的新闻和介绍我相信你已经看过不少了,所以这里将会直接跳过,不过在开始之前,我认为还是有必要提醒你做好相关的准备:
- Expression Blend 4 for Windows Phone和Visual Studio 2010 Express for Windows Phone,你并不需要完整的Expression Studio 4 Ultimate和Visual Studio 2010 Ultimate,不过如果你有的话*可能*会更好。
- 白开水,大量白开水,接下来你将会与我一起进行大量脑力活动,你需要补充足够的水分才能让大脑更好地工作。
- 零食,最好是坚果类,薯片也可以,人无法长时间集中精力,也不该迫使自己长时间集中精力,当你感到注意力开始涣散时,不妨抓一把零食放到嘴里嚼,注意别弄到键盘上哦。
- 最后,也是最重要的,你,没错,是你,仅当你准备好接受新的知识时,你的大脑才会对它们进行积极的处理,否则就会把它们挡在外面。
那么,你准备好了吗?
首先,打开Expression Blend,创建一个Windows Phone Panorama Application项目:

图 1
项目创建好之后,你会看到一个充满整个页面的Panorama控件,里面有两个Panorama项,每个Panorama项里面有一个ListBox,而ListBox里也有了示例数据。你可以调整Artboard的缩放比例,以便显示整个UI:

图 2
注意,这里所说的整个UI是指手机屏幕所能显示的部分,而Panorama控件具有延伸到屏幕以外区域的特性,所以我们无法一次过把整个Panorama控件尽收眼底,这确实是一件憾事。
接着,我们来看看Panorama控件,如果你对它的效果没有感性认识,不妨到先看看WP7的6个内置Hub。认识Panorama控件的最简单方法是结合Objects and Timeline面板和Artboard来体验一下:

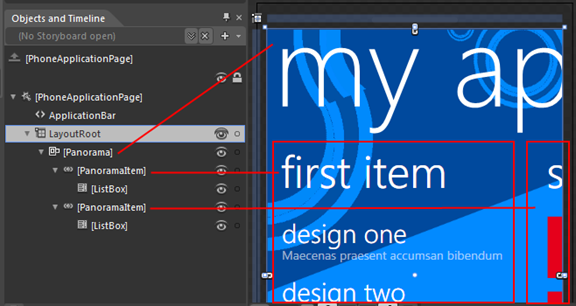
图 3
如上图所示,每个Panorama控件都是由一个标题和若干Panorama项构成的,而每个Panorama项又会包含一个标题和一些内容,在这 里,这些内容是通过ListBox来展示的,你可以根据实际的需要把它换成任何其它控件。此外,需要说明的是,Panorama控件和Panorama项 的标题都已经内化成自身的属性,只需通过Properties面板设 置就可以了,无需额外添加TextBlock或者其它控件。现在,我们的Panorama控件包含了两个Panorama项,但从上图可以看到,只有第一 个能完全显示出来(由于截图的关系,Artboard的一部分隐藏在滚动条下面),而第二个只能看到一小部分,那么,如何才能显示第二个Panorama 项,以便操作上面的控件呢?答案非常简单,只需在Objects and Timeline面板上单击第二个Panorama项就可以了:

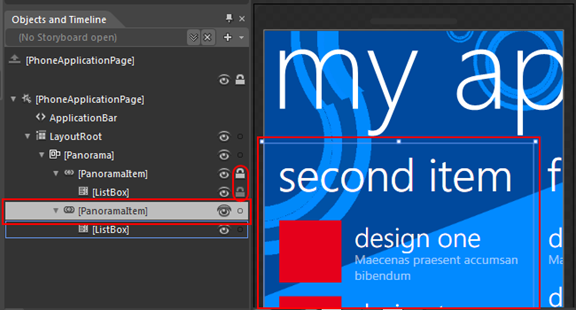
图 4
值得提醒的是,为了在操作时不影响其它Panorama项,我们还可以通过Objects and Timeline面板把其它Panorama项锁定,正如上图所示的那样。在继续阅读下面的内容之前,我强烈建议你稍稍暂停一下,把注意力集中在 Objects and Timeline面板上,熟悉一下各个对象之间的关系,试着单击每个对象,然后看看它对应了Artboard上的哪个对象。如果你已经迫不及待想要亲自体 验一下Panorama控件的效果,你现在可以按F5了。
接下来,我们要执行以下任务:
- 修改Panorama控件的标题
- 去掉Panorama控件的背景
- 删除现有的两个Panorama项
- 添加一个新的Panorama项
第一个任务非常简单,确保Objects and Timeline面板上的Panorama控件处于选中状态,在Properties面板上的搜索框里输入Title,第一个搜索结果就是我们要找的属性了,修改这个属性的值,然后按回车:

图 5
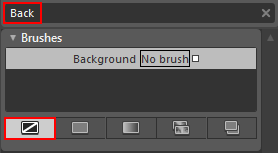
第二个任务也挺简单,在Properties面板上的搜索框里输入Back,然后选择No brush就可以了:

图 6
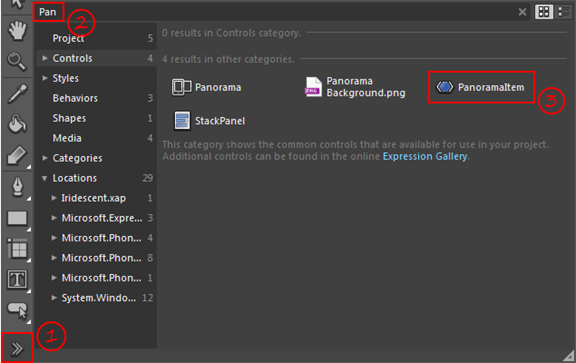
第三个任务更简单,按下Ctrl键,依次选中两个Panorama项,然后按Del键就可以了。最后一个任务是添加新的Panorama项,打开Assets面板,在搜索框里输入Pan:

图 7
然后把PanoramaItem拖到Panorama控件上就可以了。注意,你可以把PanoramaItem拖到Objects and Timeline面板的Panorama控件上,也可以拖到Artboard的Panorama控件上,如果Artboard上的控件比较多,并且把 Panorama控件挡住了,那么当你把PanoramaItem拖到Artboard上时,有可能会把它误加到其它控件上。这是添加控件的一般方法,针 对添加PanoramaItem,我们还有更简单的方法,那就是右击Panorama控件,然后选择Add PanoramaItem就可以了:

图 8
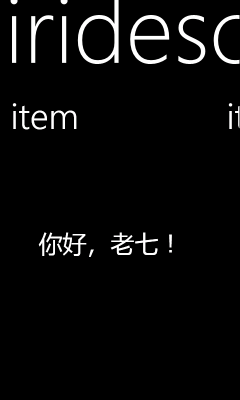
现在,向Panorama项添加一个TextBlock,内容随你,调整一下位置和大小,然后按F5:

图 9
一般地,Panorama控件至少包含两个Panorama项,而这里只有一个,属于边界情况,细心观察上图,表面上,右边好像还有一个 Panorama项,但当你在屏幕上向左滑动时,你会发现这其实是同一个Panorama项。那么向右滑动呢?情况一样。利用这个特点,我们可以创建一个 简易计数器,把Panorama项的TextBlock绑定到一个计数变量上,当我们向左滑动时,计数变量加1,向右时则减1,其效果就像我们拥有一个无 限延伸的Panorama控件,而边界情况就是这个计数变量的最大值和最小值,尽管如此,我们也无需太过担心,假设计算变量的类型是Int32,我相信没 有人会向左或者向右滑动超过20亿次吧?如果你有兴趣的话,不妨把它当做课后练习。现在,按Back退出应用程序。
上课啦!
上课啦?什么课?哪里上?看到这些问题,有没有一种亲切的感觉?说不定你今天就问了这些问题哦,那时你是不是在找课程表呢?如果课程表就在手机里该多好啊!事不宜迟了,我们自己弄一个吧。
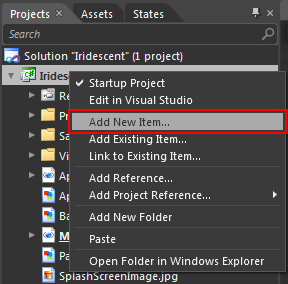
右击Projects面板里的项目节点,选择Add New Item:

图 10
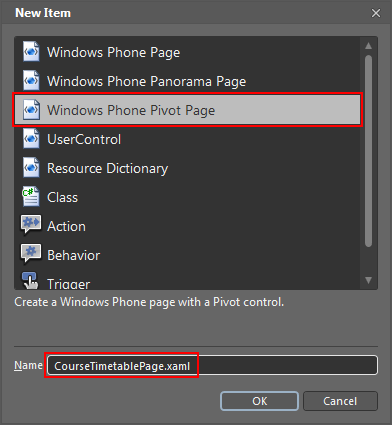
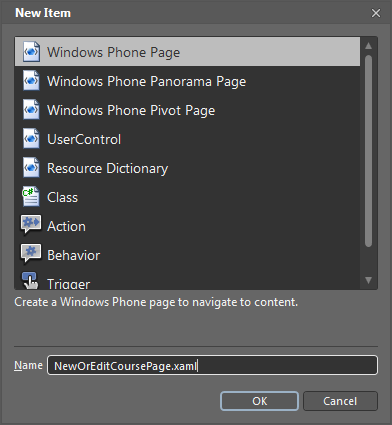
在弹出的New Item对话框里选择Windows Phone Pivot Page,输入页面的名字,然后按OK:

图 11
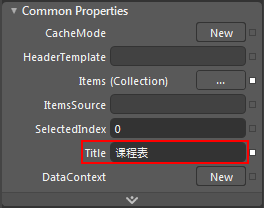
和Panorama页一样,Pivot页也有一个充满整个页面的Pivot控件,刚创建好的Pivot控件默认附带两个Pivot项,我们可以把它 们分别用于星期一和星期二。确保Pivot控件处于选中状态,在Properties面板上寻找Title属性,并把它的值改为"课程表":

图 12
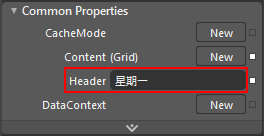
接着在Objects and Timeline面板上选中第一个Pivot项,在Properties面板上寻找Header属性,并把它的值改为"星期一":

图 13
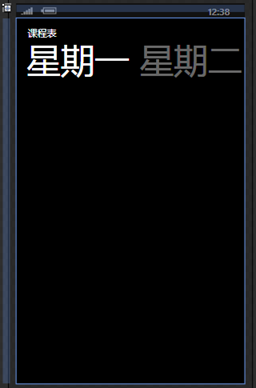
完了之后把第二个Pivot项的Header属性值改为"星期二"。此时,你的 Pivot控件应该是这样的:

图 14
嗯,看起来像个样了,然而,标题下面那么大的一块空位应该怎么处理呢?毫无疑问,以列表的方式呈现一天的课程是比较适合的,但是,我希望列表的每一项除了显示课程名称之外,还能显示上课时间和上课地点。
在继续设计UI之前,我们需要导入一些示例数据,以便在设计时就能看到最终效果。当然,你也可以让Expression Blend为你生成这些数据,不过,它无法为我们生成课程名称以及适合的上课地点,这样,当你在设计时调整控件外观时就会感到缺了点儿什么,而这正是使用 真实数据的好处。
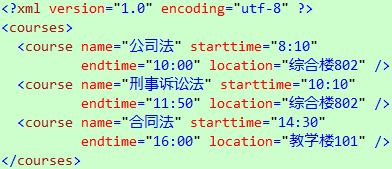
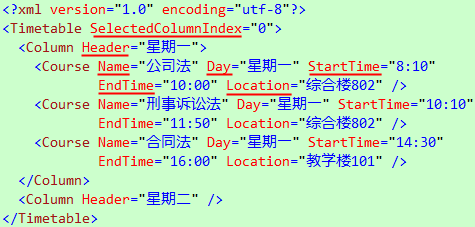
假设我们要导入下面这个XML文件的数据:

代码 1
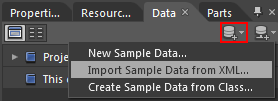
我们可以在Data面板上单击Create sample data按钮,然后选择Import Sample Data from XML…:

图 15
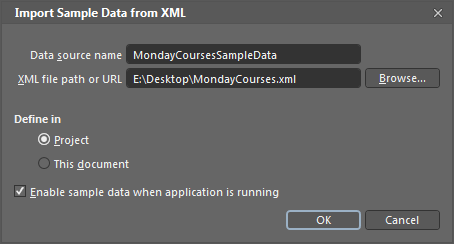
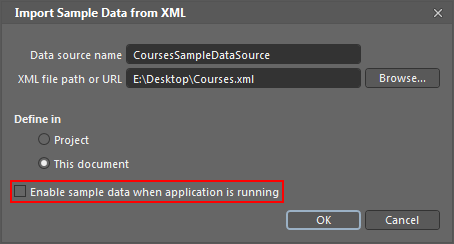
在弹出的Import Sample Data from XML对话框里,单击Browse按钮浏览并指定数据文件,然后按OK关闭对话框:

图 16
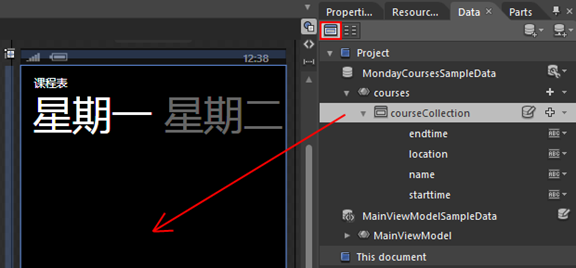
此时,Expression Blend会很努力地在后台帮你生成一大堆东西,等它做完之后,你会看到Data面板上多了一堆东西,现在,确保Data面板上的List Mode按钮处于按下状态,然后把courseCollection拖到Pivot项标题下面的空白处:

图 17
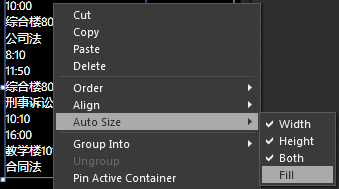
此时,Expression Blend会为你创建一个ListBox,并把它的ItemsSource属性绑定到courseCollection上,现在,右击ListBox里的 任何地方,然后选择Auto Size\Fill,以便让ListBox充满整个Grid(Pivot项默认有一个Grid子元素):

图 18
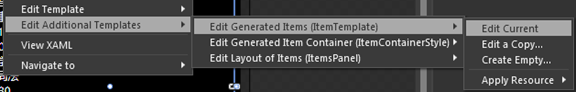
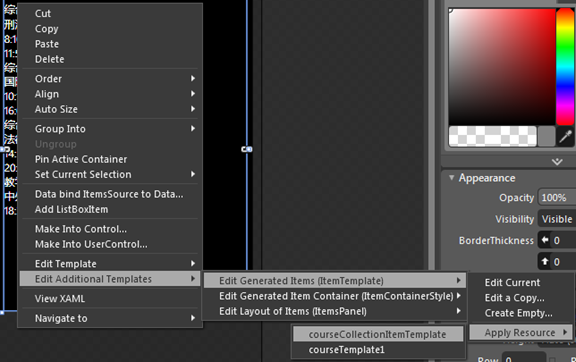
嗯,不错,每个列表项都包含了课程名称、上课时间、下课时间以及上课地点,可是,这些内容各占一行,字体大小也是一样,每个列表项之间又没有明显的 间距,显然不是那么好看,下面我们给它调整一下,右击ListBox里的任何地方,然后选择Edit Additional Templates\Edit Generated Items (ItemTemplate)\Edit Current进入列表项模板的编辑状态:

图 19
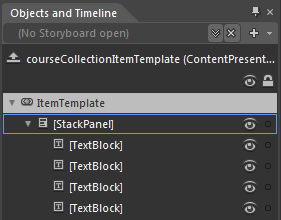
此时,Objects and Timeline面板会发生变化,上面的对象不再是我们之前看到的那些,而变成列表项里的对象:

图 20
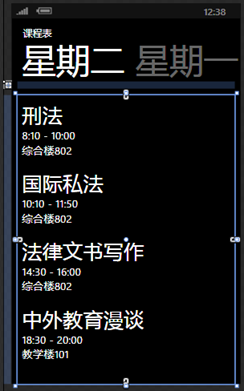
从上图不难看出,每个列表项都包含了四个TextBlock,这些TextBlock是用一个StackPanel装着的。现在,你可以发挥你的创造力,把它调整成你喜欢的样子,下面是我的调整结果:

图 21
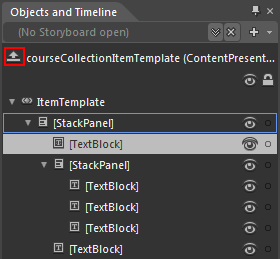
看到这里,你可能会问,怎么让上课时间和下课时间水平排列呢?很简单,你可以把它们放在一个StackPanel里,然后把StackPanel的 Orientation属性的值设为Horizontal就行了。此时,Objects and Timeline面板上面的对象应该是这样的:

图 22
单击上图红框那个箭头退出列表项模板的编辑状态。此时,Objects and Timeline面板回复"原状"了,你可以在上面看到Pivot控件和Pivot项。选中第二个Pivot项,按照上面的步骤把星期二的课程数据导入, 并把它拖到Pivot项上(注意,是第二个Pivot项哦),然后调整ListBox的大小,使之充满整个Pivot项。那么,列表项的显示方式怎么办? 要重复编辑一次吗?当然不用!我们只需应用刚才那个就可以了。右击ListBox里的任何地方,然后选择Edit Additional Templates\Edit Generated Items (ItemTemplate)\Apply Resource\courseCollectionItemTemplate:

图 23
此时,你会发现列表项的风格已经变成和前面的一样了:

图 24
好了,我们现在可以把其它几天的课程都加上去,然后在主页(即第一个页面)添加一个按钮打开这个页面就……慢着!我怎么编辑课程表?
编辑课程表
显然,如果这个课程表不能编辑,那么它就等同花瓶了,所以我们要为它增加编辑功能,包括新建、编辑和删除,我们可以把这些功能放在 Application Bar上。在Expression Blend里添加Application Bar非常简单,右击Objects and Timeline面板上的PhoneApplicationPage,然后选择Add ApplicationBar:

图 25
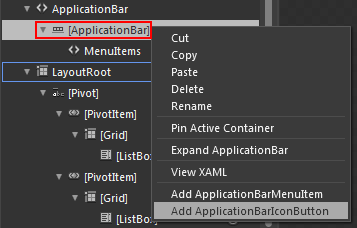
接着右击ApplicationBar,然后选择Add ApplicationBarIconButton:

图 26
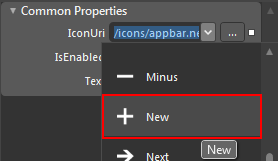
确保刚才添加的Application Bar按钮处于选中状态,在Properties面板上把它的IconUri属性值改为New,并把它的Text属性值改为"新建":

图 27
按照上面的步骤添加另外两个按钮,完成之后你的课程表页面应该是这样的:

图 28
删除功能只需获取选中的课程并把它删除就可以了,新建和编辑则不同,它们都需要另一个页面来处理,我们知道,新建功能和编辑功能在用户界面上的最大区别是前者的页面有内容而后者的没有,所以我们可以为它们创建一个共用页面。
创建一个Windows Phone Page,并把它命名为NewOrEditCoursePage.xaml:

图 29
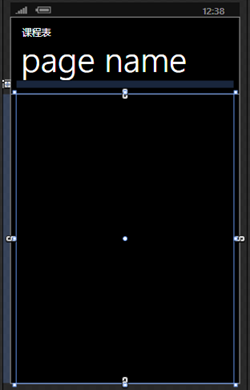
完了之后把ApplicationTitle的Text属性值改为"课程表",但PageTitle保留原样:

图 30
因为新建功能和编辑功能共用同一个页面,所以PageTitle的Text属性值可能是新建课程或者编辑课程,这将会在打开此页面时通过传入参数设 置。标题下面那块空地将会放置四个控件,分别对应课程名称、上课时间、下课时间和上课地点,首尾两个将会是TextBox控件,而中间两个将会是Silverlight for Windows Phone Toolkit的TimePicker控件。
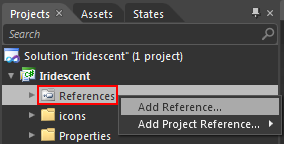
右击Projects面板上的References节点,选择Add Reference…:

图 31
在弹出的Add Reference对话框里把C:\Program Files\Microsoft SDKs\Windows Phone\v7.0\Toolkit\Sep10\Bin\Microsoft.Phone.Controls.Toolkit.dll引用进来。添加 完引用之后就可以把控件添加到页面了:

图 32
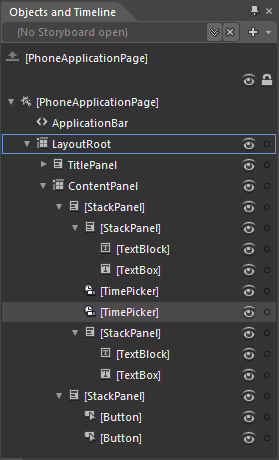
需要说明的是,TimePicker控件已经自带标题功能,你只需设置它的Header属性就可以了,而普通的TextBox没有标题功能,只能自 行添加TextBlock来模拟,为了使它的颜色和TimePicker控件的标题的颜色一样,我们需要把它的Foreground属性值改为 PhoneSubtleBrush。此时,我的Objects and Timeline面板是这样的:

图 33
好了,课程表的用户界面已经设计完了,是不是很想看看运行效果呢?没问题!
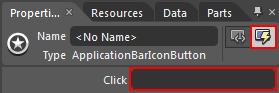
回到CourseTimetablePage页,在Objects and Timeline面板上选中第一个Application Bar按钮,然后在Properties面板上单击Events,并双击Click旁边的编辑框:

图 34
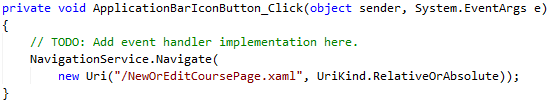
此时,Expression Blend会打开CourseTimetablePage页的代码隐藏文件,并为Application Bar按钮添加一个事件处理程序方法,我们只需在TODO下面加上一句就可以了:

代码 2
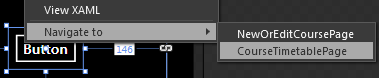
接着,回到MainPage页,把上面的TextBlock去掉,拖一个Button到中间,然后右击这个Button,选择Navigate To\CourseTimetablePage:

图 35
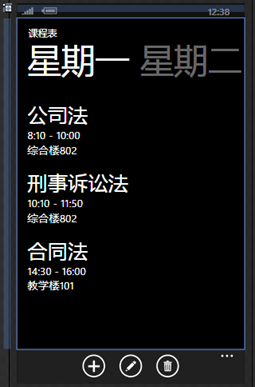
好了,按F5吧:

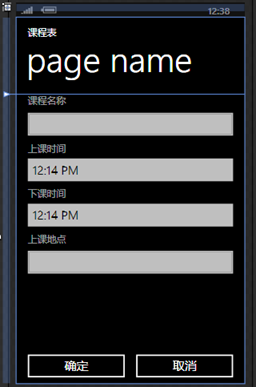
图 36
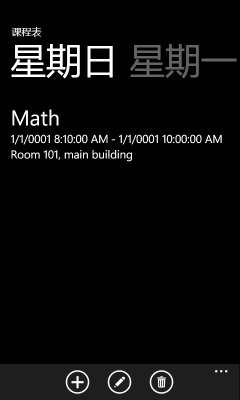
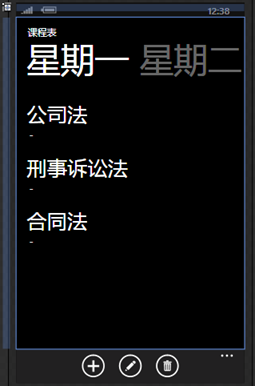
当你单击屏幕中间那个按钮时,课程表就会显示:

图 37
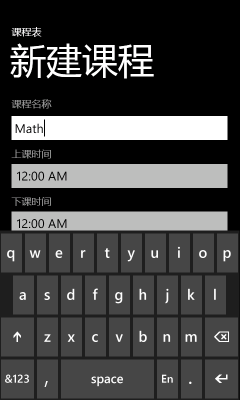
向左或者向右滑动屏幕可以在不同的Pivot项之间来回切换,而向上或者向下滑动屏幕则可以查看当天课程。当你单击Application Bar上的新建按钮时,新建课程表的界面将会显示:

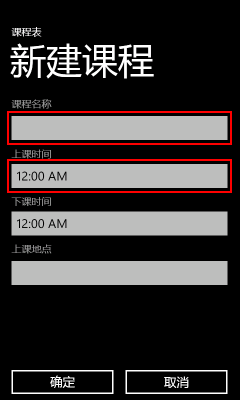
图 38
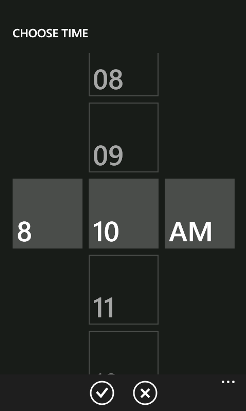
你可以输入课程名称和上课地点,当你单击上课时间或者下课时间下面那个TimePicker控件时,设置时间的界面将会显示:

图 39
你可以通过滑动设置时间,这个界面下面有两个Application Bar按钮,左边那个是确定,右边那个是取消,但为什么这两个图标是一样的?其实它是找不到图标才这样的,如果你下载了它的代码,你会在TimePickerPage.xaml里 看到它已经把图标位置硬性规定为/Toolkit.Content/ApplicationBar.Check.png和 /Toolkit.Content/ApplicationBar.Cancel.png了,你可以在 PhoneToolkitSample\Toolkit.Content文件夹里找到这两个图标,在项目里创建一个Tooklit.Content文件 夹,把它们复制进去,并把它们的Build Action设置为Content,重新运行就能看到了。
到目前为止,我们只写了一行代码(其实这行代码也可以省掉的),应用程序的功能和操作就基本上体现出来了,此时,你可能会问,在我们设计用户界面的过程里,Expression Blend到底在背后为我们做了什么呢?
Expression Blend如何提供设计时数据的支持?
首先我们来看看Expression Blend为我们生成了哪些文件:

图 40
由于我们的数据是从XML文件导入的,所以你会看到一个XSD文件,这是从我们那个XML文件生成的XML Schema,这个XSD文件将会用来生成相关的类,这些类都放在对应的C#文件里,而我们的数据最终是以XAML的形式存在的。当我们导入XML数据 时,Expression Blend不但为我们生成这些文件,还在App.xaml的Application.Resource里添加了相应的对象:

代码 3
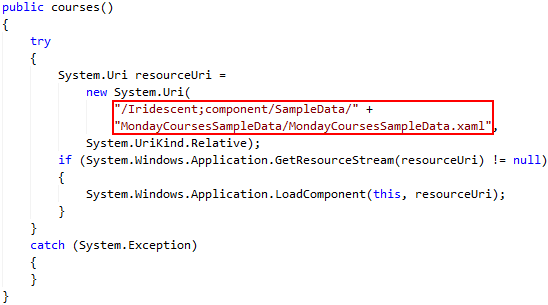
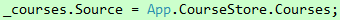
为什么添加到App.xaml而不是某个页面的XAML文件里呢?这是因为我们在Import Sample Data from XML对话框里选择了Define in Project(参见图16),如果我们当时选择Define in This document,它就会添加到某个页面的XAML文件里。那么,Expression Blend又是如何得知我们的数据保存在哪个XAML文件里呢?答案就在courses类的构造函数里:

代码 4
这个URI看起来有点古怪,如果你用Visual Studio打开这个项目,你将会看到这个XAML文件的Build Action是Page,事实上,它会被编译成BAML,并且嵌到Iridescent程序集里,这种古怪的URI就是引用程序集内嵌资源的表示方式。
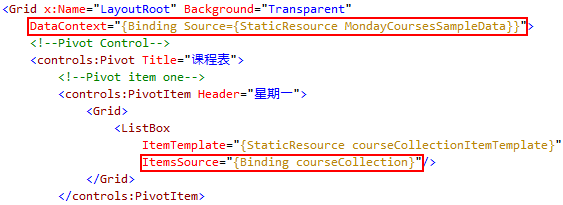
接着,当我们从Data面板把courseCollection拖到Pivot项上时(参见图17),Expression Blend会把它所属的MondayCoursesSampleData绑到Pivot控件的父容器的DataContext属性上,在当前Pivot项 的子容器里创建一个ListBox,并把courseCollection绑到它的ItemsSource属性上:

代码 5
还记得Import Sample Data from XML对话框里有个选项是Enable sample data when application is running吗?当时它是选中的,如果我们把这个选项去掉,DataContext属性前面就会多一个"d:":

代码 6
这个前缀告诉编译器在生成最终程序集时忽略这个属性,这样你就不会在程序运行的时候看到这些数据了。
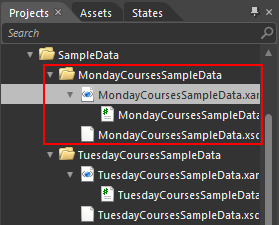
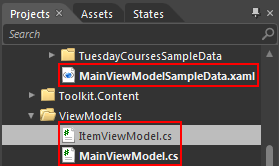
如果你细心观察Projects面板,可能会发现几个我们从未提及过的文件:

图 41
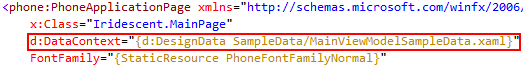
它们是干嘛的呢?事实上,这些文件在我们刚创建完项目时就存在了,还记得最初的Panorama页吗(参见图3和图4),里面的Panorama项 是有数据的,而这些数据就是来自MainViewModelSampleData.xaml文件的。那么,这些数据又是如何关联到Panorama控件的 呢?打开MainPage.xaml,在文件的顶部,你会发现它的蛛丝马迹:

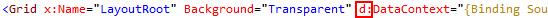
代码 7
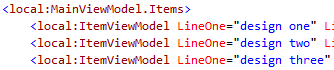
这里使用的不是我们常见的Binding,而是d:DesignData,正如你所看到的,它用来指定数据文件的位置,但这些数据是在设计时使用的,所以你会看到DataContext前面有个"d:",事实上,我们把这些带有"d:"前缀的属性称为设计时属性。 和这些数据相关的类分别定义在MainViewModel.cs和ItemViewModel.cs文件里。如果你打开 MainViewModel.cs,你会发现里面的LoadData方法包含了另一份不同的数据,为什么,它们分别用来干嘛的?我给你截两个图,看你能否 找到什么蛛丝马迹:

代码 8

代码 9
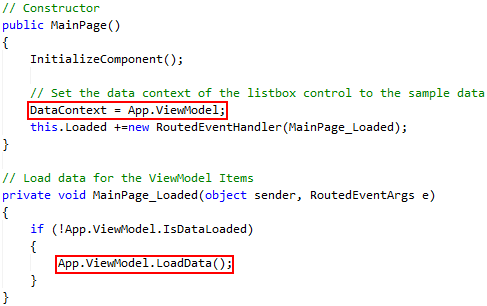
看到了吗,XAML文件里每个ItemViewModel对象的LineOne属性值都是"design XXX",而C#文件的则是"runtime XXX",事实上,这已经道出它们的用途了,XAML文件里的数据是设计时使用的,而C#文件里的则是运行时使用的。但是,MainPage.xaml的 根元素的DataContext属性前面有"d:"前缀啊,之前不是说编译器会在生成程序集的时候忽略它吗,那应用程序又如何找到运行时使用的数据呢?答 案就在MainPage.cs里:

代码 10
App类的ViewModel是一个静态属性,它的任务只是创建一个MainViewModel对象,当MainPage的构造函数被调用时,会把 这个MainViewModel对象绑到自己的DataContext属性上,当Loaded事件触发时,如果数据还没装载,就调用LoadData方法 装载数据。
从上面的讨论不难看出,Expression Blend的确为我们做了很多,而这些知识将会协助我们完成后面的开发任务。
保存课程表
说了那么多前端的东西,是时候看看后端了。课程表软件说到底就是一个管理课程表数据的软件,所以数据存储是一个非常重要的环节。如果说用户界面的设计是 Expression Blend的强项,那么业务逻辑的开发就是Visual Studio的地盘,既然接下来的着眼点是后端,当然要切换到Visual Studio啦。
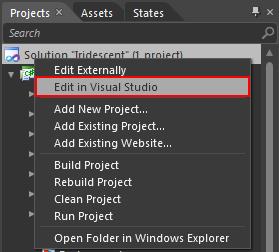
右击Projects面板里的解决方案节点,选择Edit in Visual Studio:

图 42
此时,Visual Studio会打开,接下来,我们将会在Visual Studio里完成后端部分的开发。
首先,创建一个Models文件夹,在里面添加一个Course类,并让它实现INotifyPropertyChanged接口:

代码 11
接着,我们需要为它添加如下属性:
|
属性名字 |
属性类型 |
备注 |
|
Name |
string |
课程名称 |
|
Day |
string |
星期几 |
|
StartTime |
DateTime |
上课时间 |
|
EndTime |
DateTime |
下课时间 |
|
Location |
string |
上课地点 |
表 1
这些属性实现起来并不难,但我们不能使用C# 3.0的自动属性来实现,因为我们需要在属性的set访问器里调用OnPropertyChanged方法,下面我们选择其中一个来实现:

代码 12
如果你觉得在创建这些属性时手动输入所有代码太麻烦,你也可以创建一个代码段,然后通过代码段来添加属性。
接下来我们需要考虑一下以什么方式来存储课程表的数据,如果不考虑使用第三方类库的话,我们至少有JSON序列化、XML序列化以及LINQ to XML等几种常见的方式,而无论我们今天的选择是什么,将来都有可能换用别的方式,既然我们已经预见了变化,就应该通过抽象把它们隔离开来。
创建一个Services文件夹,在里面创建一个ICourseStore接口,那么,我们又应该如何设计这个接口呢?毫无疑问,它应该以某种形式满足 CRUD四种需求,那么,这种形式又是怎样的呢?回忆一下上一节的内容以及前面的用户界面,你觉得我们会对这个接口有什么期望?显然,如果我们能够获取一 组Course对象,并把它们绑到Pivot项里的ListBox就好了。这个好办,我们可以在ICourseStore接口里声明一个Courses属 性,类型是ObservableCollection<Course>,这样,数据绑定可以协助我们满足"R"的需求,当我们从用户界面上选 中一个课程,单击Application Bar上的删除按钮,我们可以从ListBox上获取当前选中的Course对象,并从Courses属性里删除,这样,"D"的需求也得到满足了,剩下 的就是"C"和"U"了,它们有一个共同的地方,就是都要打开一个新的页面,不同的是前者对应一个新的Course对象,而后者则对应当前选中的 Course对象,当用户单击确定之后,这些改动就会提交到Courses属性,换句话说,四种需求都得到满足了。但是,这里好像没有提到把数据保存到独 立存储区啊?没错,所以ICourseStore接口还需要提供一个Commit方法,把数据提交到独立存储区。此外,我们还可以提供一个 Rollback方法,把Courses属性上的数据还原为独立存储区上的数据,这样,如果用户不小心把课程表改乱了,也无需通过重启应用程序来重新加载 独立存储区上的数据。好了,ICourseStore接口确定下来了:

代码 13
那么,接口的实现呢?刚才我们提到了三种常见的存储方式,我个人比较喜欢LINQ to XML,不过今天我想试一下JSON序列化。
首先,在Services文件夹里创建一个JsonCourseStore类,并让它实现ICourseStore接口:

代码 14
接着,引用以下类库和命名空间:
|
类库/命名空间 |
|
System.Servicemodel.Web.dll |
|
System.IO |
|
System.IO.IsolatedStorage |
|
System.Runtime.Serialization.Json |
表 2
好了,现在可以开始实现JsonCourseStore类了。当应用程序启动时,会调用JsonCourseStore类的构造函数,从独立存储区 把课程表的数据反序列化到Courses属性里;而当用户执行回滚操作时,会调用Rollback方法,从独立存储区把课程表的数据反序列化出来,替换 Courses属性的现有数据。感觉上,这两个方法所做的事情不尽相同,然而,当你开始实际的编码时,就会发现它们的代码其实是一样的,按照惯例,我们会 把这部分代码提取到一个辅助方法里:

代码 15
这样,构造函数和Rollback方法只需调用这个辅助方法就行了。值得提醒的是,在应用程序首次启动时,课程表的数据文件还不存在,此时,我们只 需为Courses属性创建一个空的集合就行了。当用户执行提交操作时,会调用Commit方法,把Courses属性序列化到独立存储区:

代码 16
好了,数据存储的开发也完成了,但是,我们怎么把它和前面设计的用户界面关联起来呢?这正是接下来要讲的。
把前端和后端连接起来
还记得Expression Blend是怎么做的吗?它为MainPage页创建一个与之对应的MainViewModel类,并在代码隐藏文件里把后者的实例绑到前者的 DataContext属性上,而剩下的事情就交给数据绑定来处理。接下来,我们将会模范这种做法,把前端和后端连接起来。
我们知道,一个课程表包含若干列,每列都包含了一个标题和一组当天的课程,整个课程表对应于CourseTimetablePage页,里面的每列对应 于一个Pivot项,其中,列的标题将会作为Pivot项的标题显示,而列所包含的那组当天的课程将会在Pivot项所包含的ListBox里显示。为了 方便理解,我们把它们之间的映射关系制成下表:
|
页面 |
页面的抽象模型 |
|
CourseTimetablePage页 |
CourseTimetableViewModel类 |
|
Pivot项 |
CourseTimetableColumnViewModel类 |
|
Header属性 |
Header属性 |
|
ListBox控件 |
Courses属性 |
表 3
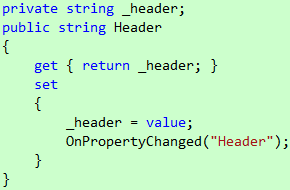
我们先来看看CourseTimetableColumnViewModel类。在ViewModels文件夹里创建一个 CourseTimetableColumnViewModel类,并让它实现INotifyPropertyChanged接口,然后为它添加一个 Header属性:

代码 17
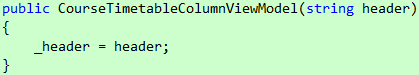
这个属性将会在构造函数里初始化:

代码 18
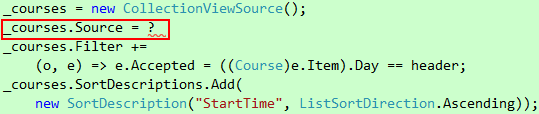
这些都不难,稍微有点麻烦的是Courses属性,我们该如何实现这个属性呢?目前,JsonCourseStore类的Courses属性返回的 是全部课程,而CourseTimetableColumnViewModel类的Courses属性仅返回当天的课程,显然,我们要做过滤,此外,由于 JsonCourseStore类返回的课程没有固定顺序,我们还要排序。一个可能的方案是通过LINQ从源集合筛选当天课程,并根据时间进行排序,然后 添加到目标集合,我们还需要监听源集合的相关事件,以便在源集合的内容发生更改时把更改反映到目标集合。感觉上这个方案需要不少代码,还有没有别的方案 呢?有,我们可以使用CollectionViewSource类,它能根据我们指定的过滤和排序条件提供集合视图,我们可以通过它的View属性访问这 个视图:

代码 19
_courses的初始化也是在构造函数里进行:

代码 20
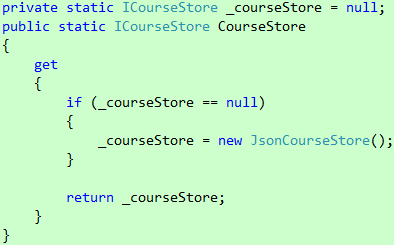
现在,请思考一下,我们是不是直接给Source属性创建一个JsonCourseStore对象呢?回忆一下JsonCourseStore类的 设计思路,CRUD四个操作都是直接在它的Courses属性上进行的,而C和U这两个操作是发生在另一个页面的 (NewOrEditCoursePage页),这意味着我们需要一个全局的JsonCourseStore对象。解决方案有很多,你可以把 JsonCourseStore类设计成单例模式,也可以使用依赖注入容器,而最简单的做法莫过于在App类里添加一个静态属性了:

代码 21
这样,Source属性的初始化就可以通过下面这句来完成了:

代码 22
诚然,这并不是什么好的做法,你可能会坚持使用依赖注入容器,因为这样能更好的降低对象之间的耦合度,如果你已经知道怎么做,请不要犹豫,立即行动,鉴于这篇文章的内容已经很多了,所以我想把这个内容留到后面的文章。
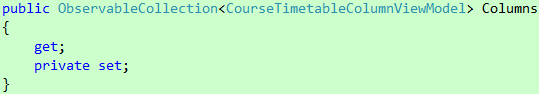
接着来看CourseTimetableViewModel类,在ViewModels文件夹里创建一个 CourseTimetableViewModel类,并让它实现INotifyPropertyChanged接口。毫无疑问,它应该包含一组 CourseTimetableColumnViewModel对象,我们可以创建一个Columns属性来存放它们:

代码 23
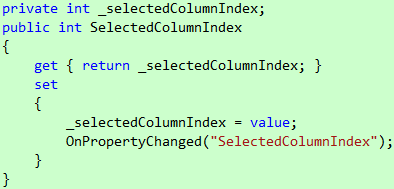
此外,我们还需要一个属性来跟踪和当前显示的Pivot项绑定的是哪个CourseTimetableColumnViewModel对象:

代码 24
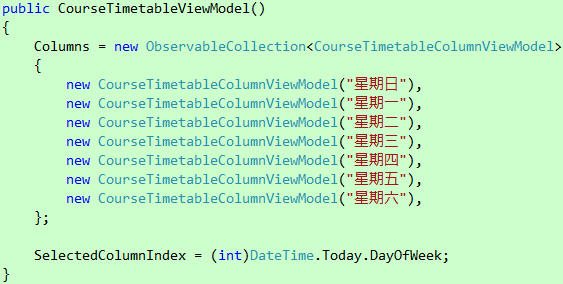
这个属性将会和Pivot控件的SelectedIndex属性进行双向绑定。这两个属性都会在构造函数里初始化:

代码 25
我们知道,用户体验很重要,我们应该尽可能减少用户获取所需信息的步骤,当用户打开课程表时最想看到的应该是今天的课程,这正是为什么我要把 SelectedColumnIndex属性的值初始化为DateTime.Today.DayOfWeek属性的值。然而,当一种观点产生的时候,反面 观点也会随之而来,有人可能建议每次打开课程表都能看到相同的东西,比如说,显示一周第一天的课程,也有人建议和上次离开该页面时的东西保持一致。事实 上,这些观点没有谁对谁错,它们的目的都是为了改善用户体验,你可以按照你认为正确的去做,或许,我们也可以考虑在后续的版本里通过选项设置让用户选择。
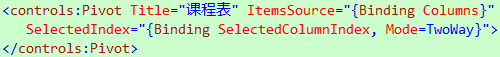
现在,我们可以着手处理绑定了。打开CourseTimetablePage.xaml,切换到XAML模式,把现有的两个Pivot项删掉或者注释 掉,因为我们不再单独处理个别Pivot项,而是把CourseTimetableViewModel类的Columns属性绑到Pivot控件的 ItemsSource属性上,由Pivot控件动态创建Pivot项。此外,我们还要把CourseTimetableViewModel类的 SelectedColumnIndex属性绑到Pivot控件的SelectedIndex属性上,并设置为双向绑定。设置好绑定后,Pivot控件的 XAML应该是这样的:

代码 26
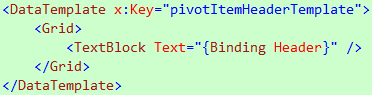
但是,Pivot控件又从何得知应该创建怎样的Pivot项呢?事实上,它无从知晓,也不知道该如何使用 CourseTimetableColumnViewModel 类Columns属性,所以我们必须通过某种方式告诉它我们希望它怎么做,而这种方式就是数据模板。我们需要创建两个数据模板,一个用于Pivot项的标 题,另一个用于Pivot项的内容,这两个数据模板将会放在页面的资源字典里。第一个数据模板很简单,只需创建一个TextBlock,并把Header 属性绑到它的Text属性上:

代码 27
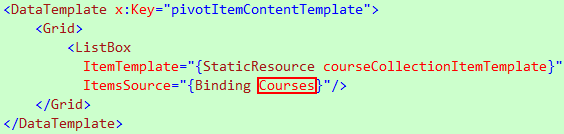
另一个数据模板也不难,你可以把其中一个Pivot项的XAML代码复制过来,并修改ItemsSource属性的绑定:

代码 28
之前Expression Blend为我们生成的Course类的属性采用全小写命名方式,而现在已经改为Pascal命名方式,所以courseCollectionItemTemplate数据模板的相关绑定也要改过来:

代码 29
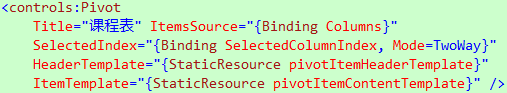
数据模板创建好之后就可以应用到Pivot控件了:

代码 30
由于我们不再使用Expression Blend生成的示例数据了,所以你可以把包含Pivot控件的Grid的DataContext属性去掉,然后在代码隐藏文件的构造函数里设置DataContext属性:

代码 31
好了,我知道你很心急了,按F5吧,然后单击中间的按钮……噢!出错了!

图 43
怎么回事呢?经过一番调查,我发现问题出在代码25的设置SelectedColumnIndex属性那行,如果你去掉这行,你会发现什么问题也没 有,如果你尝试为它硬编码一个值,你会发现同一个值有时候会抛异常,有时候不会,非常不稳定,为什么呢?原来,当我们设置 SelectedColumnIndex属性的时候,它会把我们给它设的值同步到Pivot控件的SelectedIndex属性,但此时Pivot控件 有可能还没完全构建好,于是就出错了。解决方法是把代码25出错的那行删掉,在代码31设置DataContext属性的那行后面加上这句:

图 44
值得提醒的是,通过Loaded事件来设置SelectedColumnIndex属性是必须的,因为此时页面及其包含的控件已经构建好了,如果你 只是把设置SelectedColumnIndex属性的代码从代码25复制粘贴到代码31,那么问题依旧存在。现在,当你打开课程表时,你会看到 Pivot控件快速滑到今天的课程:

图 45
哎哟,课程表空荡荡的,怎么检查课程的显示格式是否正确?添加几个看看吧。但是,添加课程的功能还没有……
操作课程表
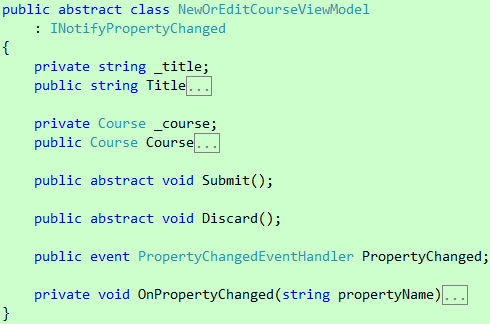
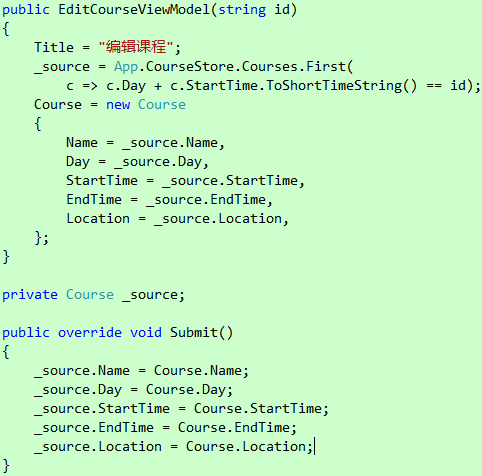
我们知道,新增和修改这两个操作是共用同一个页面的,但它们的内部逻辑又稍微有点不同, 你可以分别为它们创建两个不同的ViewModel类,针对不同的操作为页面创建不同的ViewModel对象,也可以在同一个ViewModel类里通 过标记变量和条件语句区分两种不同的逻辑,你还可以像我这样,在ViewModels文件夹里创建一个NewOrEditCourseViewModel 抽象类,让它实现INotifyPropertyChanged接口,并创建Title和Course两个属性以及Submit和Discard两个抽象 方法:

代码 32
接着,在NewOrEditCourseViewModel类里创建NewCourseViewModel和 EditCourseViewModel两个私有类,并让它们继承NewOrEditCourseViewModel类。下面,我们先看 NewCourseViewModel类。
课程表上的每个课程都会关联到一周的某天,但NewOrEditCoursePage页上却没有地方设置星期几(参见图32),这是为什么 呢?Pivot控件的一个特点是每次只能显示一个Pivot项,这意味着整个课程表每次只能显示一天的课程,如果把这天看做上下文,当用户单击 Application Bar上的新增按钮时,应用程序就可以从上下文获知应该把课程添加到哪一天,从而为用户省下设置星期几这个步骤。我们可以通过参数传递这个数据,然后在构 造函数里使用它创建Course对象:

代码 33
当用户单击确定时,就会把课程添加到JsonCourseStore,而单击取消的话就什么都不做:

代码 34
那么,EditCourseViewModel类呢?当用户单击Application Bar上的编辑按钮时,它需要的不是今天星期几,而是用户当前选中的课程是什么,我们又该如何告诉它呢?我们知道,同一天的课程在时间上是互斥的,因为同 一时间你不可能在不同教室上课(除非你懂影分身术),换句话说,Course类的Day和StartTime这两个属性组合起来可以成为唯一标识。通过这 个唯一标识,我们可以从JsonCourseStore里获取用户当前选中的课程,但是,我们是否把获取到的课程直接赋给 EditCourseViewModel的Course属性呢?想想看,Course属性将会和NewOrEditCoursePage页上的控件进行双 向绑定,当用户编辑控件的内容时,数据会直接反映在Course属性上,如果Course属性就是从JsonCourseStore里获取到的课程,那么 数据就会直接提交到JsonCourseStore。如果你选择这样做,你得先做个备份,假如用户单击取消,你就可以把备份的数据还原回去。另一个做法是 从JsonCourseStore里获取用户当前选中的课程,然后克隆一份赋给Course属性,当用户单击确定时,就把Course属性的数据更新过 去,而单击取消的话也是什么都不做。这里选择后面那种做法:

代码 35
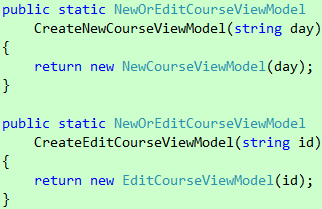
创建好NewCourseViewModel和EditCourseViewModel两个私有类之后,我们需要考虑一下如何访问它们的实例,办法 可能有很多,其中最简单的是在NewOrEditCourseViewModel类里创建两个静态方法,分别用于创建这两个类的实例:

代码 36
有了实例之后,我们就要考虑数据绑定的问题了,这个不难处理,我们总共也只有五个绑定需要创建,你可以参照下表修改NewOrEditCoursePage.xaml的内容:
|
描述 |
类型 |
属性 |
绑定表达式 |
|
页面标题 |
TextBlock |
Text |
{Binding Title} |
|
课程名称 |
TextBox |
Text |
{Binding Course.Name, Mode=TwoWay} |
|
上课时间 |
TimePicker |
Value |
{Binding Course.StartTime, Mode=TwoWay} |
|
下课时间 |
TimePicker |
Value |
{Binding Course.EndTime, Mode=TwoWay} |
|
上课地点 |
TextBox |
Text |
{Binding Course.Location, Mode=TwoWay} |
表 4
由于页面之间的切换是通过Navigate方法来实现的(参见代码2),而它又只接受Uri对象作为参数,于是查询字符串就自然而然地成为页面之间传递 数据的主要途径了。我们需要的参数有三个:action、day和id,其中action的值有new和edit两种,分别对应新建和编辑两种操 作,action可以和day或id搭配使用,但不会同时使用三个参数。我们可以根据这些参数的值创建对应的ViewModel对象,然后把它赋给页面的 DataContext属性:

代码 37
现在的问题是,这段代码应该放在哪里?构造函数?还是别的什么地方?这取决于NavigationCacheMode属性的值是什么,如果它的值是 Disabled,这意味着页面不会缓存,每次都会创建新的实例,那么我们可以把这段代码放在页面的构造函数里,否则,我们应该把它放在 OnNavigatedTo方法里,事实上,任何时候我们来到一个页面,该页面的OnNavigatedTo方法都会被调用,所以放在这里比较保险。你可 能会问,为什么CourseTimetablePage页的DataContext属性是在构造函数里设置的?好问题!那是因为 CourseTimetablePage页的ViewModel对象由始至终都未曾改变,而NewOrEditCoursePage页的 ViewModel对象及与之绑定的Course对象每次都可能不同,页面的缓存可能会导致用户看到"过期"的信息。
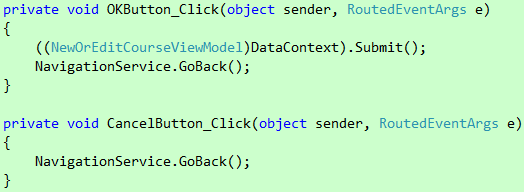
当用户单击确定时,将会调用ViewModel对象的Submit方法,然后调用NavigationService对象的GoBack方法返回课程表;而单击取消的话就直接返回:

代码 38
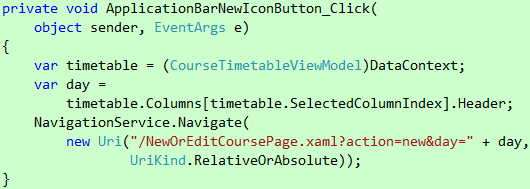
现在,让我们回到CourseTimetablePage.cs,把新建按钮的Click事件处理程序改成下面这样:

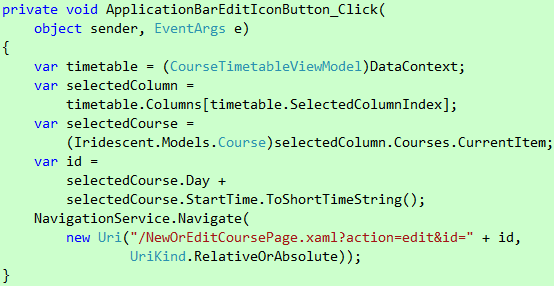
代码 39
需要说明的是,Pivot项的标题是"星期X",对应于Course对象的Day属性,因此我们可以把它作为参数通过查询字符串传给NewOrEditCoursePage页。接着,为编辑按钮创建一个Click事件处理程序:

代码 40
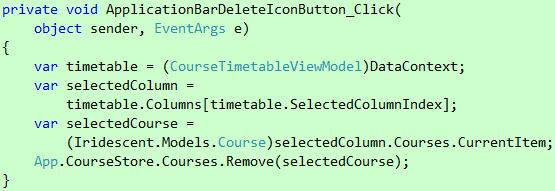
最后是删除按钮的Click事件处理程序:

代码 41
你可能会问,为什么执行删除之前不给用户提示一下?嗯,这是个值得考虑的问题,有时候你不提示用户会质问你万一删错了怎么办,有时候你提示了用户也 会抱怨这样做很烦,一般而言,仅仅在执行操作之前给用户提示一下是远远不够的,你还需要让用户可以设置以后不再提示,以及告诉用户随时可以在哪里开启提 示。不过,你可以尝试实现一个简单的提示,至于可以设置的提示将会在以后的文章里探讨。
现在还缺什么吗?噢,对了,还缺两个菜单项,打开CourseTimetablePage.xaml,切换到XAML模式, 在<shell:ApplicationBar></shell:ApplicationBar>里添加两个 Application Bar菜单项:

代码 42
它们的Click事件处理程序比较简单,只是分别调用JsonCourseStore的Commit方法和Rollback方法:

代码 43
我已经等不及要按F5了,单击主页中间的按钮打开课程表,单击新建按钮,输入课程名称:

图 46
修改上课时间:

图 47
单击确定返回:

图 48
奇怪了!我刚才明明输入了课程名称,为什么现在没了呢?而且上课时间也没改过来!究竟发生了什么事?
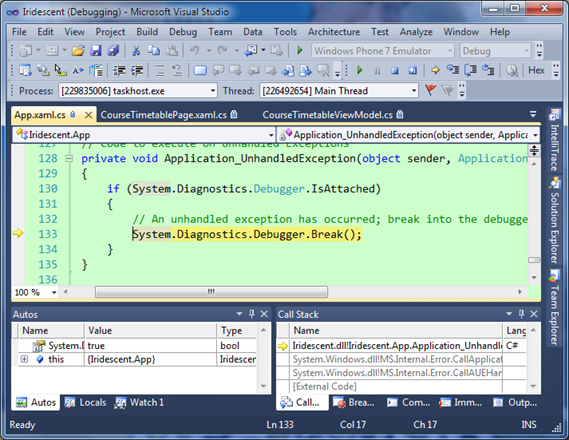
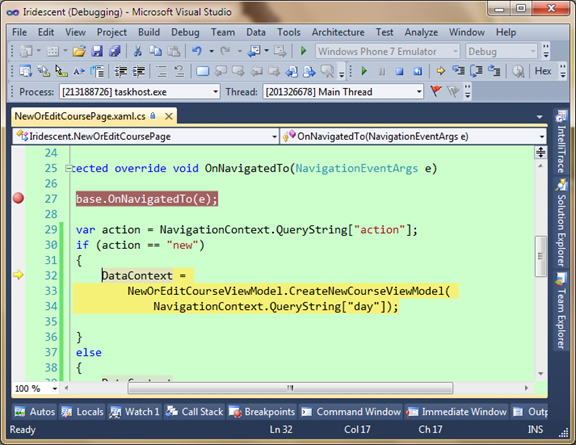
我查看了Silverlight for Windows Phone Toolkit的代码,在DateTimePickerPageBase类的 HandleClosedStoryboardCompleted方法里可以看到,当我们设好时间并单击确定时,它会调用 NavigationService对象的GoBack方法返回。前面我们提到,任何时候当我们来到一个页面时,该页面的OnNavigatedTo方法 就会被调用,现在,我们在NewOrEditCoursePage.cs的OnNavigatedTo方法里设置一个断点,然后从设置时间的页面返回,看 看会发生什么事:

图 49
从OnNavigatedTo方法的e参数和NavigationContext对象的QueryString属性不难看出,GoBack方法并没 改变导航URI,即查询字符串的action和day两个参数都完好如初,于是第一个条件语句被执行,创建一个全新的ViewModel对象并把它赋给页 面的DataContext属性,就像刚刚打开这个页面似的,但是,此时页面的DataContext属性已经有ViewModel对象了呀!这正是问题 所在,既然知道了原因,问题就不难解决了,我们只需在执行这块代码之前先判断一下DataContext属性是否为空就行了。
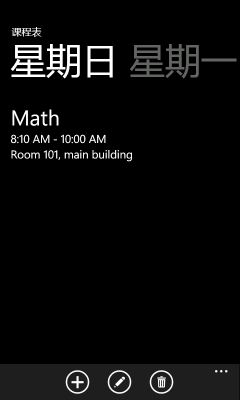
现在按F5重新运行应用程序,并新建一个课程,完了之后你就会在课程表里看到它了:

图 50
慢着!时间的显示格式有问题,我期望它显示为8:10 – 10:00而不是现在这样,怎么办?这个时候就轮到转换器出场了。
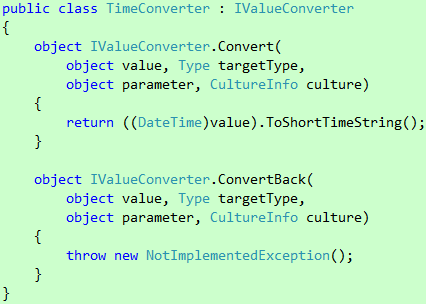
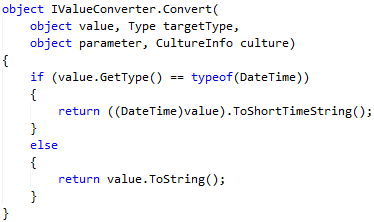
首先,创建一个Utils文件夹,在里面添加一个TimeConverter类,并让它实现IValueConverter接口,实现这个接口只需实现 两个方法,一个是Convert方法,用于把Course对象的StartTime属性和EndTime属性的值转换为显示在UI上的字符串,另一个是 ConvertBack方法,这个方法只在双向绑定时才会派上用场,而这里是单向绑定,所以我们不必为它提供实现:

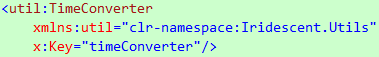
代码 44
接着在CourseTimetablePage.xaml的资源字典里添加一个TimeConverter对象:

代码 45
然后把那两个TextBlock的Text属性的绑定表达式分别改为"{Binding StartTime, Converter={StaticResource timeConverter}}"和"{Binding EndTime, Converter={StaticResource timeConverter}}"。
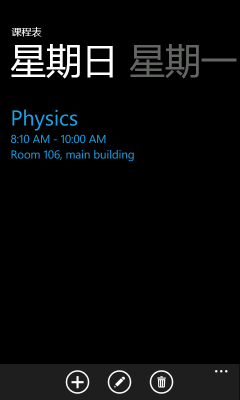
现在按F5重新运行应用程序,并新建一个课程,这次时间的显示格式就没问题了:

图 51
选中这个课程,并单击编辑按钮:

图 52
嗯,很好,页面标题和课程信息都正确显示了,修改一下并按确定返回:

图 53
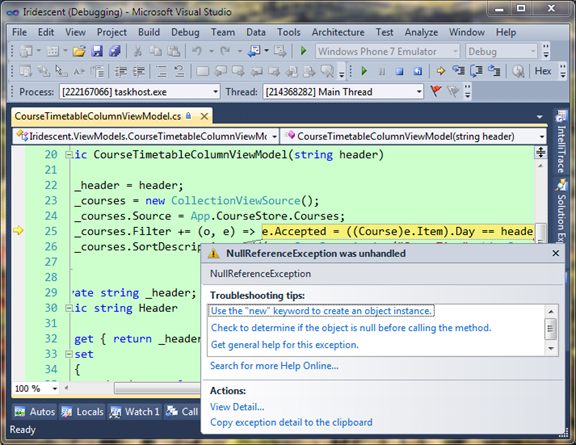
课程信息的更改也正确反映到课程表了。现在,确保课程处于选中状态,单击删除按钮,噢,出错了:

图 54
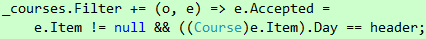
这个问题好解决,我们只需在使用e.Item之前判断一下它是否为null就行了:

代码 46
现在按F5重新运行应用程序,并新建一个课程,先别删除这个课程,我们需要用它来执行以下测试:
- 单击Application Bar右上角的省略号。此时,Application Bar的菜单项会显示出来。
- 单击"保存所有更改"菜单项,并按两次Back键退出应用程序。
- 从应用程序列表启动应用程序,并进入课程表。此时,刚才新建的课程应该显示在课程表里。
- 选中这个课程,单击编辑按钮,修改课程信息,并按确定返回。此时,课程信息的更改应该反映在课程表上。
- 单击Application Bar右上角的省略号,并单击"撤销所有更改"菜单项。此时,课程表上的课程信息应该还原为更改之前。但是,没有还原!!
- 确保这个课程处于选中状态,单击编辑按钮。此时,我们可以看到课程信息确实已经还原了!!
- 修改课程信息,并按确定返回。此时,我们可以看到新的更改没有反映在课程表上!!
- 确保这个课程处于选中状态,单击编辑按钮。此时,我们可以看到课程信息确实更改了!!
- 单击新建按钮,输入课程信息,并按确定返回。此时,我们在课程表上并没看到刚刚新建的课程!!
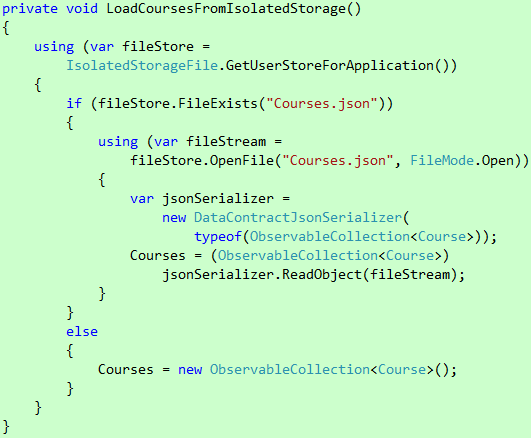
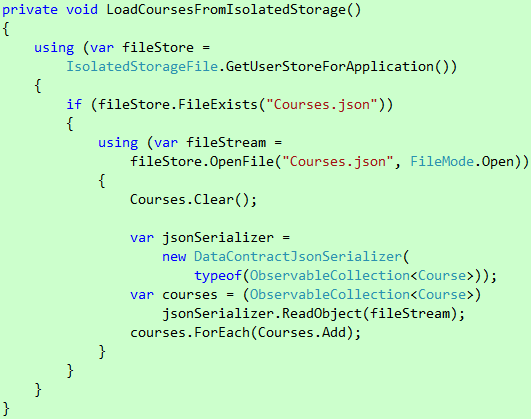
为什么会这样?从上面的测试不难看出,所有怪事都是单击"撤销所有更改"菜单项之后发生的,而后面五条测试的结果显然在告诉我们课程表页面和 JsonCourseStore已经脱节了。沿着这条线索,我们打开JsonCourseStore.cs文件,仔细阅读里面的代码,Rollback方 法是直接调用LoadCoursesFromIsolatedStorage方法的,当我们单击"撤销所有更改"菜单项时,它会从独立存储区读取 Courses.json文件,并把里面的数据反序列化到Courses属性。慢着!把数据反序列化到Courses属性?这会改变整个集合的引用!换句 话说,每次调用Rollback方法时都会重新创建一个集合,而课程表却一直和"过期"的集合关联着,难怪后面几条测试给人的感觉是课程表页面和 JsonCourseStore脱节了。
知道症结所在,剩下的事情就好办了,你可以分开实现JsonCourseStore的构造函数和Rollback方法,也可以像我这样,修改LoadCoursesFromIsolatedStorage方法:

代码 47
新版的LoadCoursesFromIsolatedStorage方法不再把数据直接反序列化到Courses属性,而是把Courses属性 清空,再把数据逐条添加进去。至于Courses属性的初始化则挪到构造函数了。需要说明的是,ObservableCollection类没有 ForEach方法,这是我自己创建的扩展方法,你也可以直接使用foreach语句实现。
现在按F5重新运行应用程序,并重新执行一次上面的测试,嗯,这次没问题了,最后,选中这个课程,单击删除按钮,好了,课程已经删除了。在整个操作的过 程中,还有两个地方我认为需要改善一下的。第一个是当用户单击"保存所有更改"菜单项时,应用程序应该在完成操作之后提示一下,否则用户可能会有点茫然。 另一个是从NewOrEditCoursePage页返回CourseTimetablePage页时总是看到今天的课程,当我们新建或编辑的课程不是今 天的课程时可能引起不必要的疑惑。试想一下,我在新建星期二的课程,当我输入完课程信息并按确定返回时,我看到星期一的课程,因为今天是星期一,这时我的 感觉会是怪怪的,比较符合直觉的做法应该是返回时显示星期二的课程,而不是盲目地显示今天的课程。这两个改进的实现就当课后作业留给你吧,对于第二个问 题,我可以给个提示,研究一下OnNavigatedTo方法和OnNavigatingFrom方法,应该难不了你吧?
菜单·样品菜色
还差什么呢?噢,对了,目前我们是通过主页中间的按钮打开课程表的,这显然不好意思拿出来见人,我们还是创建一个正式的主菜单吧。现在让我们切换到 Expression Blend,如果你的Expression Blend已经关闭了,你可以右击Solution Explorer的MainPage.xaml,然后选择Open in Expression Blend:

图 55
菜单的制作方式有很多种,这里选用ListBox:

图 56
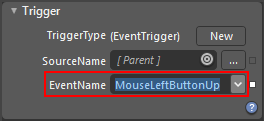
菜单创建好后,右击里面的"课程表",然后选择Navigate To\CourseTimetablePage,此时,Expression Blend会为TextBlock添加一个NavigateToPageAction行为,但这个行为默认是关联到 MouseLeftButtonDown事件的,这样,当用户按下"课程表"还没松开手就打开课程表了,而我们的习惯是松手之后才执行相关的操作,为了实 现这个效果,我们可以把关联事件改为MouseLeftButtonUp:

图 57
菜单有了,但样品菜色却被我们弄没了,如果你现在打开CourseTimetablePage.xaml,你将会看到此番情景:

图 58
之前我们手动创建两个Pivot项,然后把它们分别绑到两个示例数据源,但现在Pivot项是通过数据绑定动态创建的,之前那些示例数据源就排不上用场了,既然用不了,那就删了吧,打开Data面板,右击数据源,然后选择Delete data source:

图 59
此时,Expression Blend会把SampleData文件夹里的相关文件一并删除。
在Expression Blend里,没有设计时数据会为调整控件模板和样式带来很大不便,下次你去找设计师调整一下用户界面,他们很可能会对你大骂一顿,那么,有没有办法让它 再次显示设计时数据呢?答案是有的,而且不止一种,下面来看其中一种。我们知道,CourseTimetablePage页使用了数据绑定,而绑定表达式 只提及了绑定的属性,并未提及属性所在的类型,换句话说,只要属性名字能够匹配,示例数据就应该绑得上去。首先,准备一份XML,注意匹配绑定表达式的属 性名字:

代码 48
接着,在Data面板上把它导入(参见图15),注意,这次要把Enable sample data when application is running选项去掉:

图 60
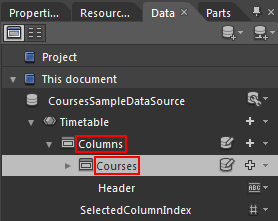
导入之后在Data面板上把自动生成的ColumnCollection和CourseCollection分别改为Columns和Courses,以便匹配绑定表达式的属性名字:

图 61
现在,把Timetable拖到Pivot控件上,此时你会看到鼠标下方有个小提示,告诉你Expression Blend将会把Pivot控件的DataContext属性绑到CoursesSampleDataSource:

图 62
当你松开鼠标时,就会看到课程名称了,但上课时间、下课时间和上课地点却显示不出来:

图 63
这是为什么呢?如果你把CourseTimetablePage页面关闭,然后重新打开它,你就会看到问题所在了:

图 64
这个异常明确地告诉我们调用转换器时抛出InvalidCastException。还记得吗,我们的转换器会把传入对象强制转换成 DateTime对象,然后调用它的ToShortTimeString方法,但Expression Blend为示例数据生成的StartTime属性和EndTime属性是字符串类型的!明白为什么会这样,问题就不难解决了:

代码 49
重新编译项目,然后重新打开CourseTimetablePage页,你就会看到设计时数据了:

图 65
好了,总算对设计师有个交代了。
下课了……
