安装hexo
随便在某个地方新建一个文件夹,然后在文件夹空白处按住Shift+鼠标右键,然后点击在此处打开命令行窗口,在cmd里面输入:
npm install hexo-cli -g
安装好之后界面如下:

hexo建站
输入以下指令,初始化blog文件夹
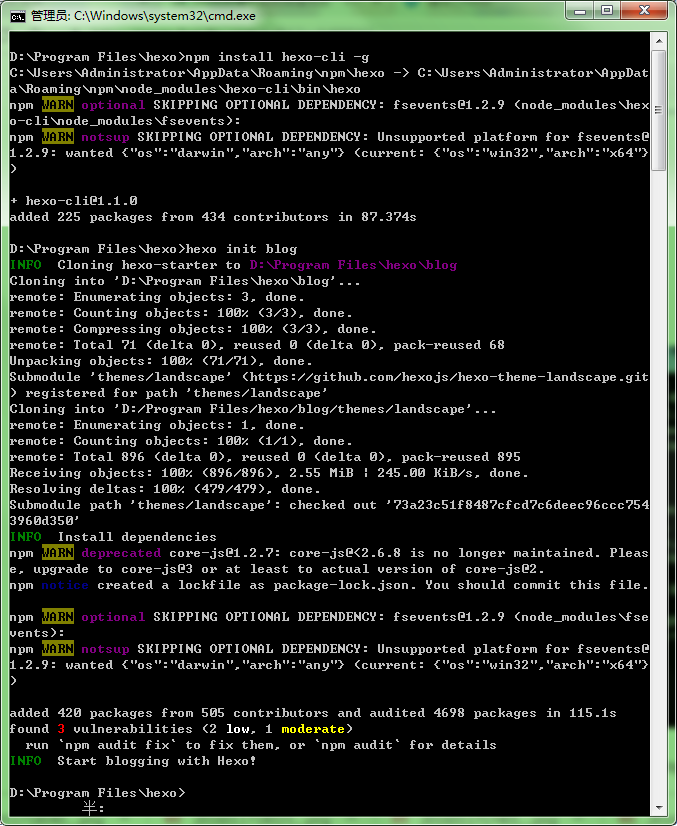
hexo init blog
正确界面如下:

从当前位置移动到blog文件夹,输入:
cd blog
安装
npm install

注意:hexo init初始化必须是一个空文件夹,上述命令指定在blog文件夹中建站
生成静态文件
hexo g

启动服务器,默认情况下,访问网址为: http://localhost:4000/
hexo s

确保每一步都是正确的,哪一步出问题报错了就立即解决,否则继续往后也是徒劳的。
打开当前网页输入地址:http://localhost:4000/能看到如下外面说明成功了

这个搭建完的只能在本机看,别人看不了的,想要别人看的话就要提交到github上面。
github配置
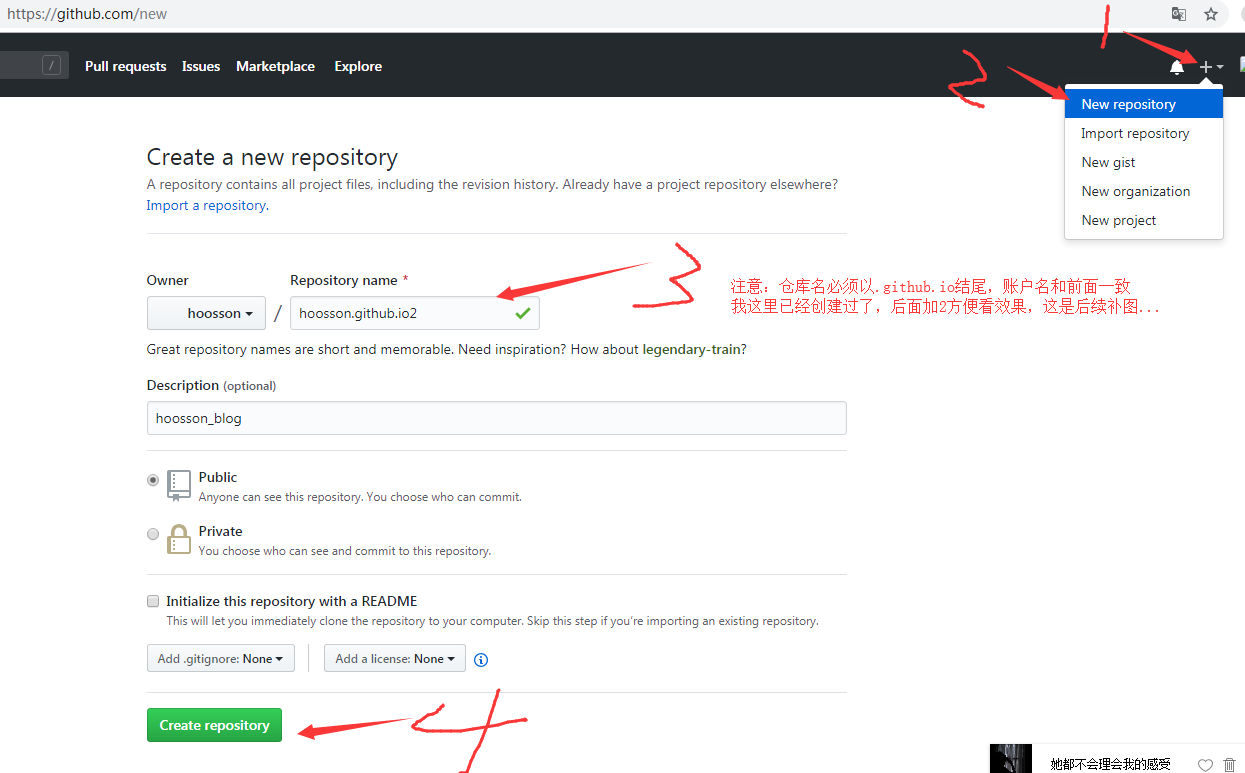
在github上面新建一个仓库,新建仓库步骤如下:
右上角+号,new repository,在Repository name处填 xxx.github.io,描述那里可写可不写,然后直接点Create repository

在github上面提交项目和代码是需要授权的,github基于SSH授权
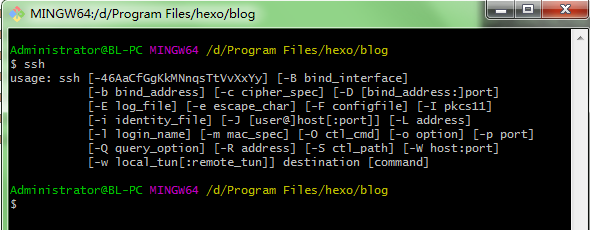
在之前生成的blog文件夹中右键选择Git Bash here,先查看是否安装了SSH,在Git Bash命令行输入SSH命令说明正确安装了SSH

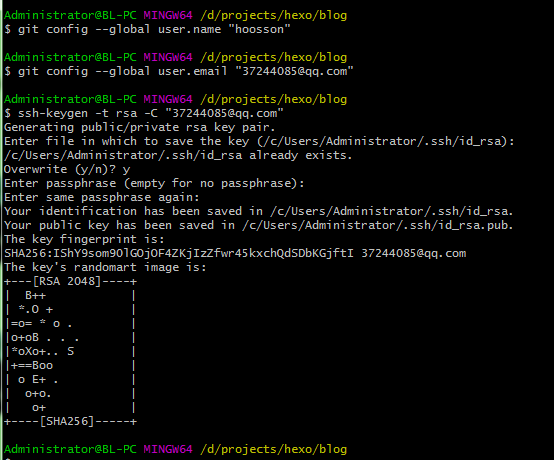
设置用户名和密码,然后创建SSH,连续按三个回车
git config --global user.name "yourname" git config --global user.email "youremail"
ssh-keygen -t rsa -C "youremail"
这里的yourname输入你的GitHub用户名,youremail输入你GitHub的邮箱。这样GitHub才能知道你是不是对应它的账户

刚才操作生成了两个文件id_rsa和id_rsa.pub,其中id_rsa是密匙,id_rsa.pub是公匙。这两个文件默认在C:UsersAdministrator.ssh下

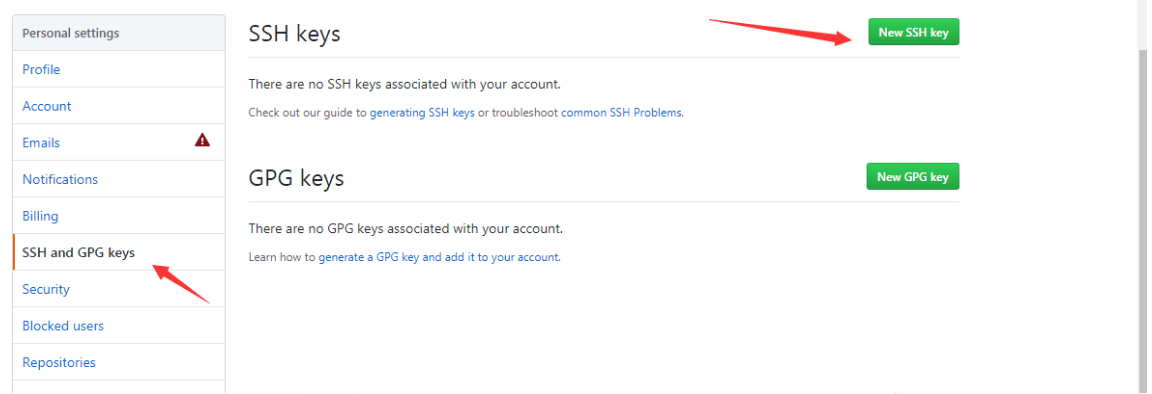
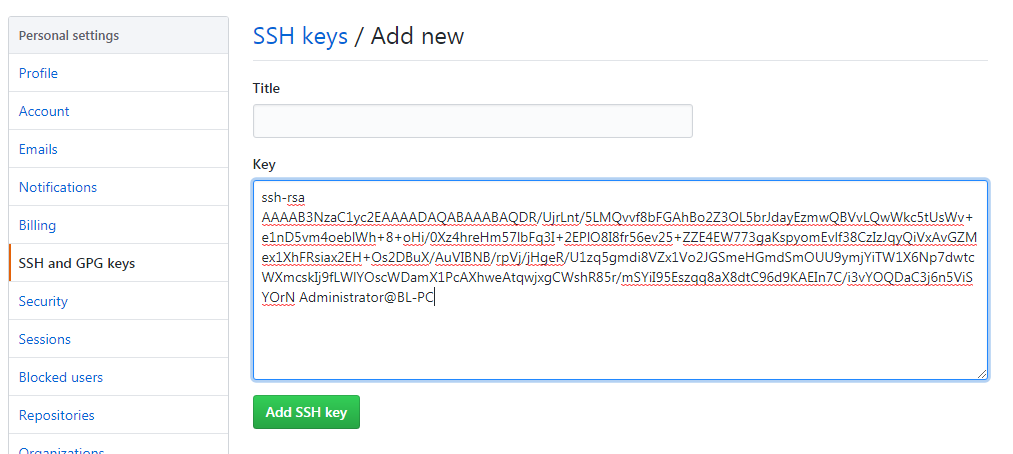
在github上面添加SSH key
在github设置页面最左侧,点击SSH and GPG key

然后把本地C:UsersAdministrator.ssh生成的id_rsa.pub公匙文件里的内容复制进去点Add SSH key就可以了。

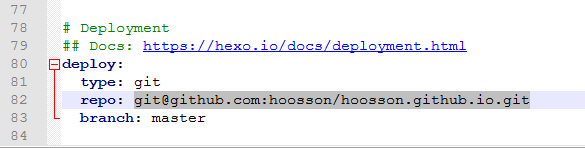
打开站点配置文件_config.yml在文件最后加上如下:其中repo输入你自己刚刚创建的仓库名

deploy:
type: git
repo: git@github.com:hoosson/hoosson.github.io.git
branch: master

注意:冒号后面加空格,我这里被自己坑了,虽然小问题,如果不注意就会很麻烦,后面hexo deploy没反应
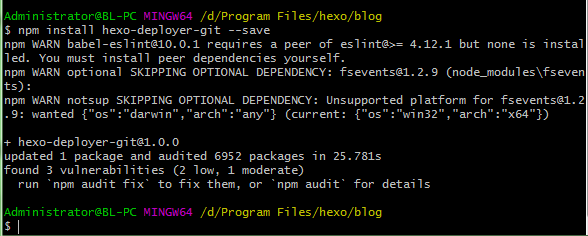
要使用自动部署首先要安装hexo-deployer-git工具在blog根目录运行Git Bash命令行输入 npm install hexo-deployer-git --save
(这样才能将你写好的文章部署到github服务器上并让别人浏览到)

- 执行命令(建议每次都按照如下步骤部署):
hexo clean
hexo generate
hexo deploy


太长就不截完整的图了...
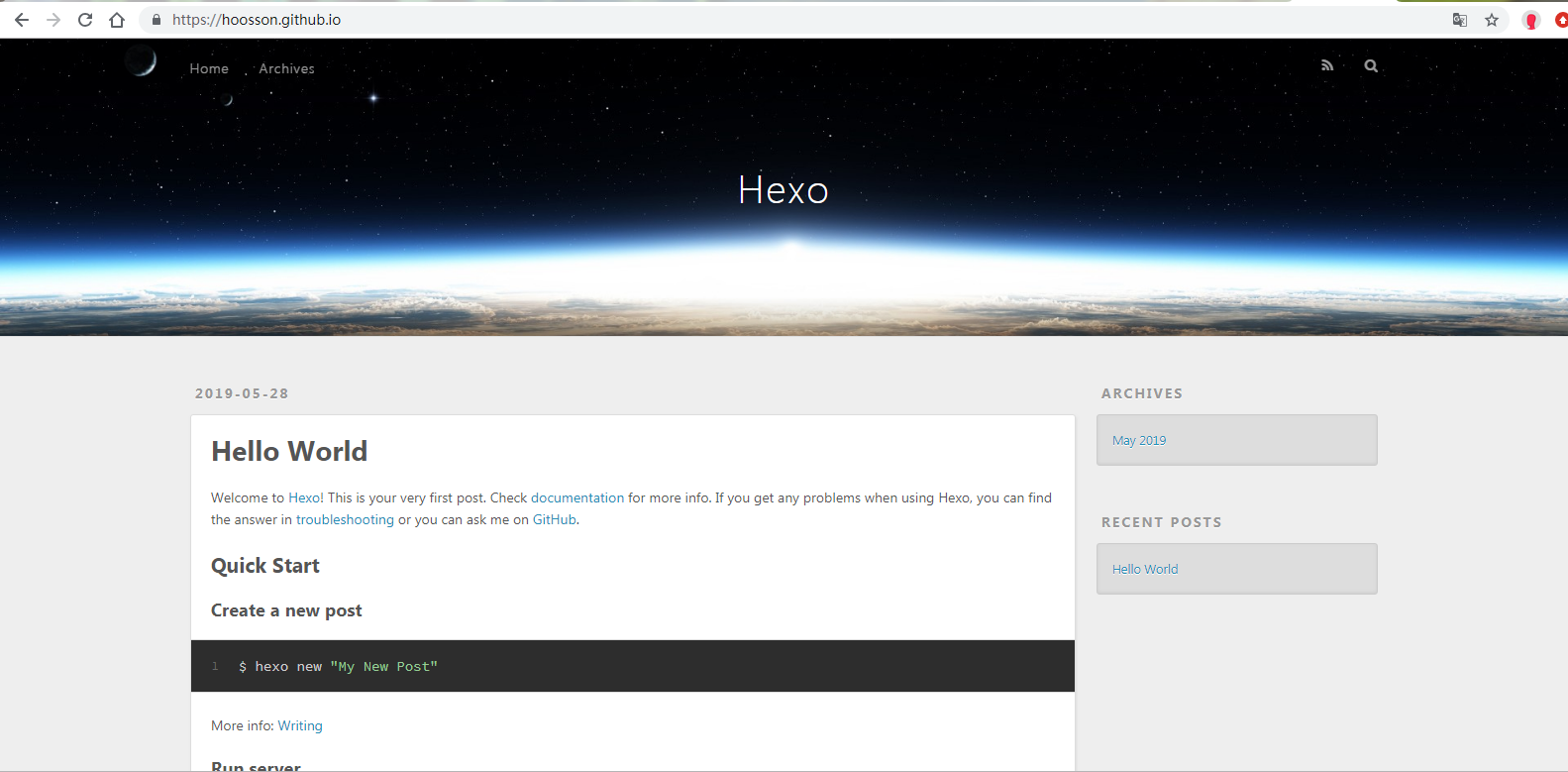
- 在浏览器中输入
http://yourgithubname.github.io,回车 
- 就可以看到你的个人博客啦,是不是很兴奋!
- ================ 完毕 =================