-
BFC(块级格式化上下文)
BFC(块级格式化上下文):是一个独立的渲染区域,里面的内容浮动不影响区域外的元素
给元素添加以下属性可以触发BFC:
- float 属性不为none
- position 为 absolute 或 fixed
- display 为 inline-block,table-caption,fiex,inline-fiex
- overflow 不为visible
BFC布局规则特性(是一个独立的渲染区域,只有block-level box参与,规定了内部的block-level Box如何布局,并且与这个区域外部毫不相干):
- 在BFC中,盒子从顶端开始垂直地一个接一个地排列
- 盒子垂直方向的距离由margin决定,属于同一个BFC的两个相邻盒子的margin会发生重叠
- 在BFC中,每一个盒子的左外边缘(margin-left)会触碰到容器的左边缘(border-left)
对于从右到左的格式来说,则触碰到右边缘
- BFC的区域不会与浮动盒子产生交集,而是紧贴浮动边缘
- 计算BFC的高度时,自然也会检测浮动的盒子高度
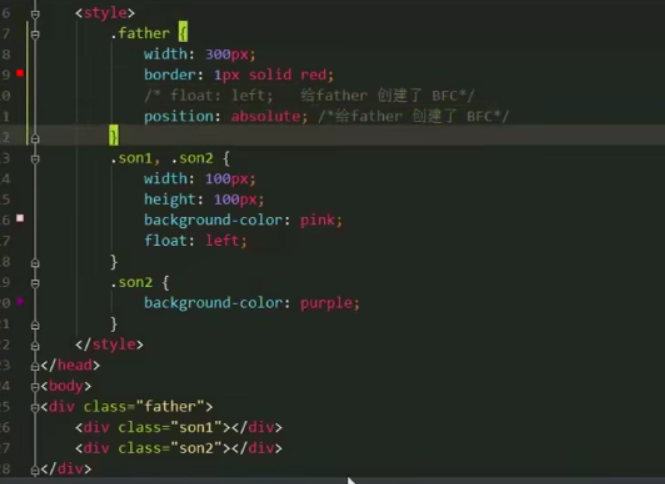
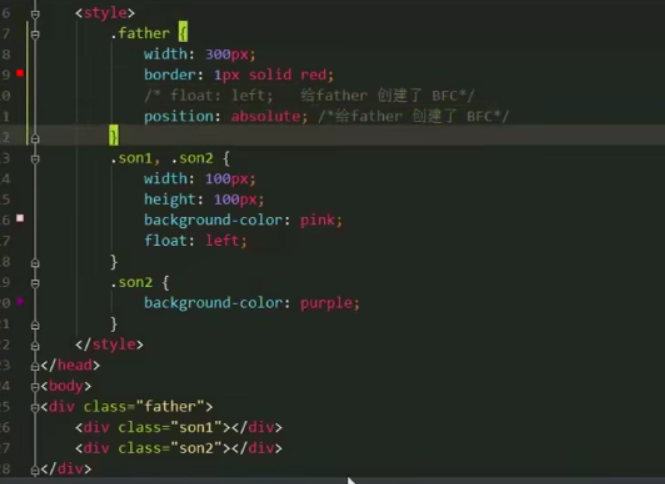
作用一:清除浮动

- float 属性不为none
- position 为 absolute 或 fixed
符合这两个属性就能触发BFC
作用二:解决外边距合并
属于同一个BFC的两个相邻盒子的margin会发生重叠,给son1一个margin-bottom: 50px
给son2一个margin-top: 100px ,他们两个的外边距会发生合并
<div class="son1"></div>
<div class="son2"></div>
这个时候用一个div包裹son1,创建不属于同一个BFC,就不会发生重叠了
<div class="over">
<div class="son1"></div>
</div>
<div class="son2"></div>
给over一个overflow: hidden 即可
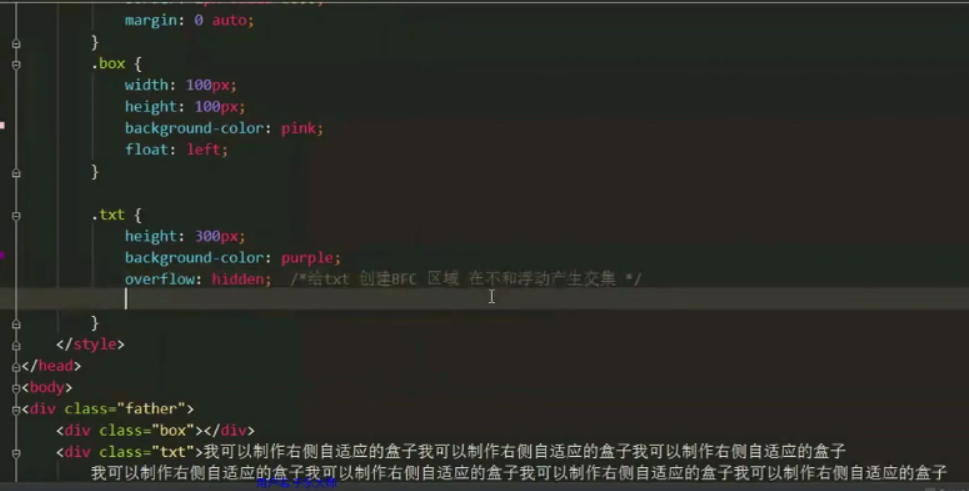
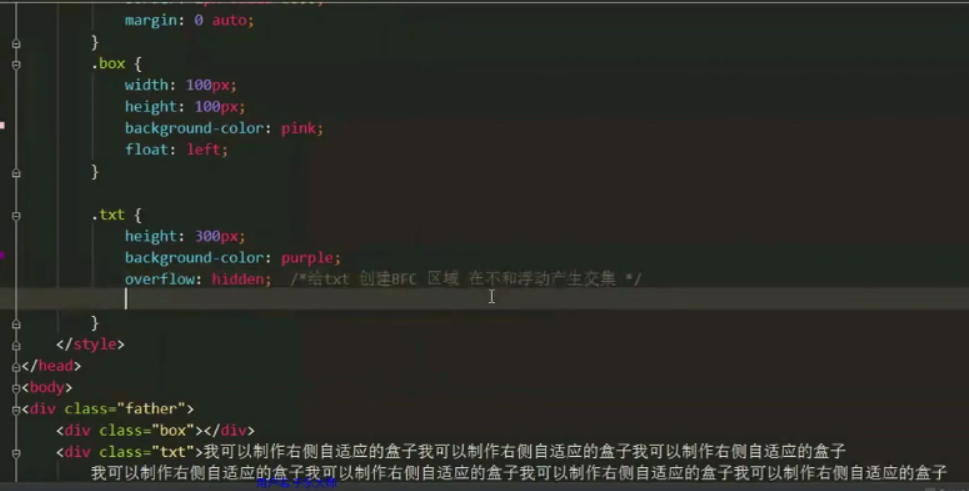
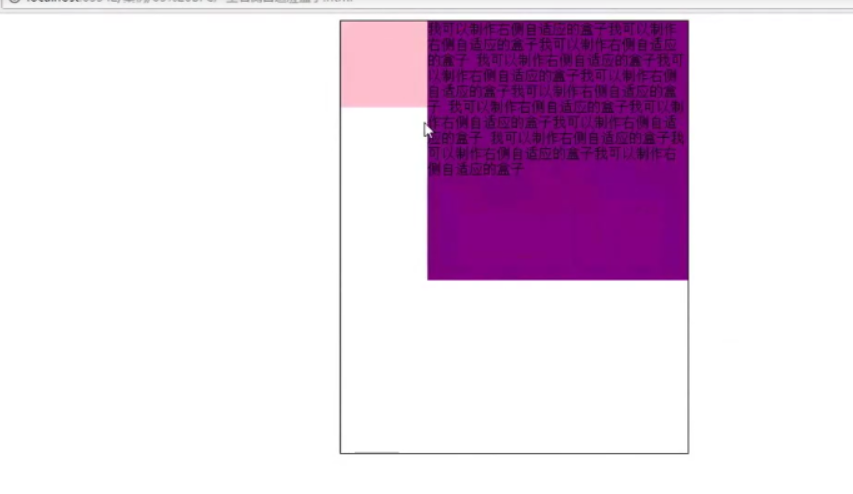
案例

根据BFC的区域不会与浮动盒子产生交集,而是紧贴浮动边缘
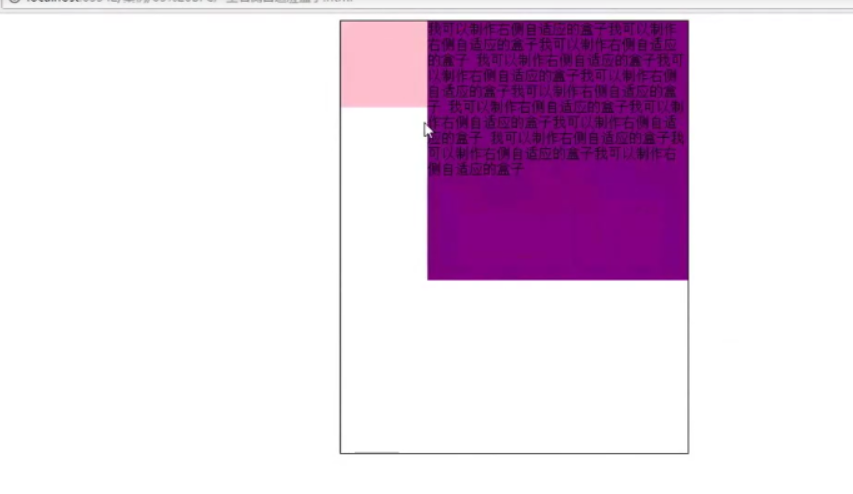
实现效果

是紧贴浮动的边缘,当左侧的盒子宽度变大,右边的盒子会自动变小,是因为 txt里面的overflow: hidden属性创建的BFC区域
BFC是一个隔离的独立区域,里面的元素不会影响到外面的元素
代码改变世界~
-
相关阅读:
常用Git命令清单
上海金瑢信息有限公司面试
上海视频面试
bootstrp-3.0
B站小姐姐面试分享2
B站小姐姐分享第一次电话面试
Array.from()方法就是将一个类数组对象或者可遍历对象转换成一个真正的数组。
findIndex
es5,es6
es6数组去重
-
原文地址:https://www.cnblogs.com/hxiaoman/p/14876529.html
Copyright © 2020-2023
润新知