一、下载
1、地址:https://nodejs.org/en/download/
windows系统就选择 Windows Installer (.msi) , 32位选择 32-bit, 64位选择 64-bit
二、运行环境
1、node.js有两部分组成 ——> ECMAScript 和 Node模块API
2、node代码写在JS文件里,在命令行工具里面执行。
先将命令行工具盘符切换到当前要运行的js文件所在的文件夹里,
命令: node js文件名
* 快捷方法,打开js所在的文件夹,按shift加鼠标右击,选择在此处打开Powershell窗口,此时的盘符就是当前文件夹所在的位置
三、模块化开发
1、正常情况下在html里引入js文件,各个js文件的依赖关系并不明确,不容易维护
2、node.js采用模块化开发的方式,各个js文件里的内容互不影响
那如果在a.js里面想要引入b.js里的方法,该如何实现呢???
此时需要用到 exports导出和 require() 导入
//此为a.js文件,想要在这个文件里面引入b.js里面的add方法
//引入b.js文件,返回值是 exports对象,里面包含导出的属性和方法,可以省略后缀
const b = require(' ./b.js ');
console.log( b.add(10, 20) );
//此为 b.js 文件
//定义一个add方法
const add = (n1, n2) => n1 + n2;
//将add 方法导出
// 方法一:用exports打点对象名, 返回的是一个对象,里面包含导出的内容(不推荐)
exports.add = add;
// 方法二:用module.exports打点对象名,返回一个对象,里面包含导出的内容
module.exports.add = add;
// 方法三 :用module.exports = 导出的内容, 返回的是导出的内容,引入后可直接用
moudule.exports = add;
// 如果要导出多个内容,比如要导出add方法和yaya对象,用一个大括号包含,返回一个对象,里面包含导出的内容
moudle.exports = { add , yaya};
注: 不能用 exports = 导出对象,这样返回的是一个空对象
3、模块成员导出的另一种方法
module.exports.version = version;
exports是 module.exports的别名 (地址引用的关系),导出的对象最终以modelu.exports为准
四、系统模块
注:node运行环境提供的API为系统模块
1、文件操作系统(fs)
f : file文件 s : system系统
系统模块在模块化开发中,要调用首先就需要先引入
引入: const fs = require( ' fs ' );
(1)读取文件的内容 :fs.readFile( ' 文件路径 / 文件名 ' [, ' 文件编码 ' ] ,callback );
回调函数有两个参数,第一个是error , 第二个是读取结果 , 读取成功时err为 null
如:
const fs = require(' fs ');
fs.readFile(' ./css/base.css ', ' utf-8 ', (err, doc) => {
//如果文件读取错误,参数err的值为错误对象,成功为null
if( err == null ){
console.log( doc );
}
})
(2)写入文件内容 :fs.writeFile( ' 文件路径 / 文件名 ', ' 数据 ', callback );
如:
const fs = require(' fs ');
const content = ' <h3>用writeFile写入文件</h3> ';
fs.writeFile(' ./base.tex ', content, err =>{
//写入失败时,返回错误对象
if( err != null ){
console.log(err);
return;
}
console.log('文件写入成功');
})
2、系统模块path路径操作
不同的操作系统中路径分隔符不统一
如:windows中 : / 和 都可以作为分隔符
Linux 中 : 只支持 /
我们不能确定文件运行在什么系统上,所以用路径拼接
(1)路径拼接 : path.join( ' 路径 ' , ' 路径 ',' 路径 ', ....);
如:
//导入path模块
const path = require( ' path ' );
//路径拼接
let finalPath = path.join( ' itcast ', ' css ', ' a.css ');
(2)一般情况下,path.join相对的当前文件是命令行工具的当前路径,所以最好用绝对路径
' __dirname '(有两个下划线)能够获取当前文件所在的目录,再拼接上文件名
如
const fs = require(' fs ');
fs.readFile(path.join(__dirname, ' css ', ' a.css ') , ' utf-8 ', (err, doc) => {
//如果文件读取错误,参数err的值为错误对象,成功为null
if( err == null ){
console.log( doc );
}
})
五、第三方模块 nodemon
注:能直接使用的模块即第三方模块,由于第三方模块通常都是由多个文件组成,并且被放置在一个文件夹中,又名包。
有两种第三方工具的存在
(1)、以js文件的形式存在,提供实现项目具体功能的API接口
(2)、以命令行工具形式存在,辅助项目开发
1、第三方管理工具的存储和分发的仓库地址 :https://docs.npmjs.com/packages-and-modules/
npm : node的第三方管理工具 (下载node的时候就初始化好了)
2、下载包
npm install 模块名称 (默认下载到当前的工作目录下)
如:npm install formidable
卸载:npm uninstall package 模块名称
3、下载安装分为全局安装和本地安装
(1)命令行工具:全局安装 —— 供整个项目使用 在后面加 -g , 如npm install nodemon -g
(2)库文件 : 本地安装 —— 供当前文件使用 , 上面的下载就是本地安装
4、第三方工具 nodemon
注:一个命令行工具,用于辅助项目开发,在node.js中,每次修改文件都要在命令行中重新运行一遍才能执行
使用步骤:
(1)下载 : npm install nodemon -g
(2)在命令行工具中运行想要执行的文件,用nodemon命令代替node 命令
(3)第一次运行完后,它不会返回当前路径,而是直接挂起,此时对此文件进行修改保存时,命令行工具会自动执行该文件。
(4)退出挂起: ctrl + c
六、第三方模块 nrm
注:默认下载地址在国外下载速度很慢, nrm是下载地址的切换工具,把默认下载地址切换到国内的地址,加快下载速度
使用步骤:
(1)、下载 : npm install nrm -g
(2)、查询可用下载地址列表 nrm ls , 默认为第一个
(3)、切换npm下载地址 : nrm use taobao
(4)、切换完后要下载别的模块还是和原来一样 : npm install 模块名
七、Gulp
1、gulp能做什么??
(1)、项目上线,HTML, CSS, JS文件压缩合并
(2)、语法转换(es6转es5, less转 css)
(3)、公共文件的抽离
(4)、修改文件浏览器自动刷新
2、下载 : npm install gulp
3、使用 :
(1)、在项目的根目录下建立 gulpfile.js 文件
(2)、重构项目的文件夹结构,建src目录放置源代码文件, dist目录放置构建后的文件
(3)、在gulpfile.js中编写任务
(4)、在命令行工具中执行gulp任务
4、gulp中提供的方法
(1)、gulp.src( ) //获取任务要处理的文件
(2)、gulp.dest( ) // 获取任务要输出的文件
(3)、gulp.task( ) //建立任务
(4)、gulp.watch( ) // 监控文件的变化
5、编写gulp任务
//此为gulpfile.js 文件
// 引入gulp 模块
const gulp = require( ' gulp ' );
//使用gulp.task建立任务, 它有两个参数,
// 参数1 : 任务名称 参数2 : 任务的回调函数
gulp.task(' first ', (done)=>{
//首先获取想要处理的文件,然后把他移动到哪
gulp.src( './src/css/base.css' )
.pipe( gulp.dest(' dist/css ') );
//如果dist中没有css文件夹,会自动创建
done();
}
6、执行gulp任务
//提供了gulp的命令行工具
(1)、下载 : npm install gulp-cli -g
(2)、调用 : gulp first —— (gulp 任务名)
八、Gulp插件
1、gulp-htmlmin : html文件压缩
2、gulp-csso : css文件压缩
3、gulp-babel : javascript 语法转换 , es6转es5
4、gulp-less : less语法转换
5、gulp-uglify : javascript文件压缩
6、gulp-file-include : 公共文件包含
7、browsersync : 浏览器实现同步
使用:
(1)、下载
(2)、引入
(3)、编写任务
(4)、调用
注:对应的用法去gulp文档查找就行 :https://www.npmjs.com/package/gulp-htmlmin
九、编写任务
1、编写压缩html文件任务
(1)、npm install gulp-htmlmin
(2)、const htmlmin = require( ' htmlmin ' );
(3)、gulp task( ' htmlmin ' , (done) =>{
gulp.src(' ./ src / *.html ')
//是否压缩空格
.pipe( htmlmin( { collapseWhitespace : true } ) )
.pipe( gulp.dest('dist') );
done();
}
(4)、gulp htmlmin
2、抽取公共文件
注 : 先在src 里建个common 文件夹,放公共文件(比如html的公共文件)
在html公共部分的位置引入 : @@include(' 文件的路径 ');
然后在gulpfile.js里面建任务
(1)、npm install gulp-file-include
(2)、const fileinclude = require( ' gulp-file-include ' )
(3)、gulp.task( 'htmlmin' , (done) =>{
gulp.src(' ./ src / *.html ')
.pipe( fileinclude() )
.pipe( htmlmin( { collapseWhitespace : true } ) )
.pipe(gulp.dest(' dist '));
done();
}
(4)、gulp htmlmin
3、CSS任务
注:less 语法转换
css代码压缩
(1)、 //下载less转换模块
npm install gulp-less
//下载css压缩模块
npm install gulp-csso
(2)、const less = require(' gulp-less ');
const csso = require(' gulp-csso ');
(3)、gulp.task(' cssmin ', (done)=>{
获取多个不同文件类型时,可以用数组
gulp.src( [ ' . / src / css / *.less ', ' . / src / css / *.css ' ] )
// less 转 css
.pipe( less() )
//压缩css 文件
.pipe( csso() )
.pipe(gulp.dest(' dist/css '));
done();
})
(4)、gulp cssmin
4、js任务
注:es6 转换
js文件压缩
(1)、 // 下载js语法转化模块, 下载多个用空格隔开
npm install gulp-babel @babel/core @babel/preset-env
// 下载js文件压缩模块
npm install gulp-uglify
(2)、const babel = require(' gulp-babel ');
const uglify = require(' gulp-uglify ');
(3)、gulp.task(' jsmin ', (done)=>{
gulp.src(' . / src / js / *.js ')
.pipe( babel( { presets: [ ' @babel/env ' ] } ) )
.pipe( uglify() )
.pipe( gulp.dest( ' dist / js ' ) );
done();
})
(4)gulp jsmin
5、构建综合任务
注:每构建一个任务就调用一次不免有些麻烦,所以可以把所有任务名称写在一起,一起调用
gulp.task( ' default ', [ ' htmlmin ', ' cssmin ', ' jsmin ' ] );
调用: gulp default
注: 如果任务名是default,执行时可省略,直接写gulp 就行,它会自动查找名为 default 的任务
十、node_modules文件夹问题
1、当我们下载第三方模块的时候,会在该文件夹下自动产生一个node_modules文件夹,里面存放的是我们下载的模块。
2、当我们要将项目整体拷贝发给别人时,文件夹以及文件过多过碎,造成传输速度很慢很慢
3、复杂的模块依赖关系需要被记录,确保模块的版本和当前保持一致,否则会导致当前项目运行报错
注:传输的过程中不需要传输node_modules文件夹,有个package.json文件会记录项目运用了哪些第三方工具和版本,别人下载时会自动根据package.json文件里的dependencies下载第三方模块
十一、package.json文件
1、作用 : 项目描述文件,记录了当前项目信息,例如项目名称,项目版本,作者,github地址,依赖了哪些第三方模块等等
2、如何生成package.json文件 : 项目开始时,在根目录下,使用 npm init 命令生成
npm init 生成会需要填写一些信息,如名称,版本,作者等等,如果想要默认,则 npm init -y
pachage.json如下:
// 初始默认的package.json文件
{
"name": "description", // 项目的名称
"version": "1.0.0", // 项目的版本
"description": "" , // 项目的描述
"main": "index.js", // 项目的入口文件
// 添加命令的别名,当有较长的命令时,写入scripts里,需要执行该命令时 输入 npm run 别名
如下: test 就是一个别名 , 后面的一串是命令
"scripts": {
"test": "echo "Error: no test specified" && exit 1"
},
"keywords": [], // 关键字
"author": "", // 作者
"license": "ISC", // 项目的协议,ISC是开源协议
"dependencies": {
"formidable": "^1.2.2"
}
//当下载第三方模块时会出现dependencies, 里面存的是第三方模块的名称和版本号
}
3、项目依赖
(1)、在项目开发阶段和线上运营阶段,都需要依赖的第三方包,称为项目依赖
(2)、使用npm install 包名下载的文件会被默认添加到 package.json 文件的 dependencies字段中
4、开发依赖
(1)、在项目的开发阶段需要依赖,线上运营不需要依赖的第三方包,称为开发依赖
(2)、使用npm install 包名 --save-dev命令下载的文件会将包添加到package.json文件的 devDependencies字段中
注:别人拿到package.json文件时,如果是开发需要,命令行用 : npm install ,会下载dependencies 和 devDependencies里的包,
如果是非开发需要, 命令行用 : npm install --production,下载dependencies里面的包
5、package-lock.json文件的作用

十二、node.js中模块加载机制
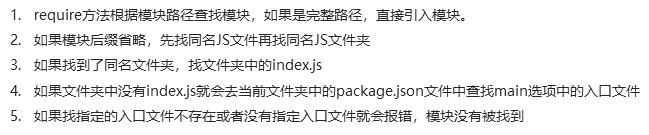
1、模块查找规则-当模块拥有路径但没有后缀时
如: require(' . / find ');

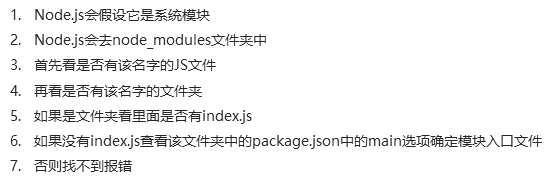
2、模块查找规则-当模块没有路径且没有后缀时
如: require(' find ');