前言:gulp 是一个非常有用的 web前端自动化开发 工具,可以通过配置 gulp task 帮助我们完成许多工作。不仅如此,我们还可以利用 gulp 来建一个简单的服务器,供我们测试用。下面来看看如何配置:
1.首先 创建 pakeage.json 文件(包依赖)
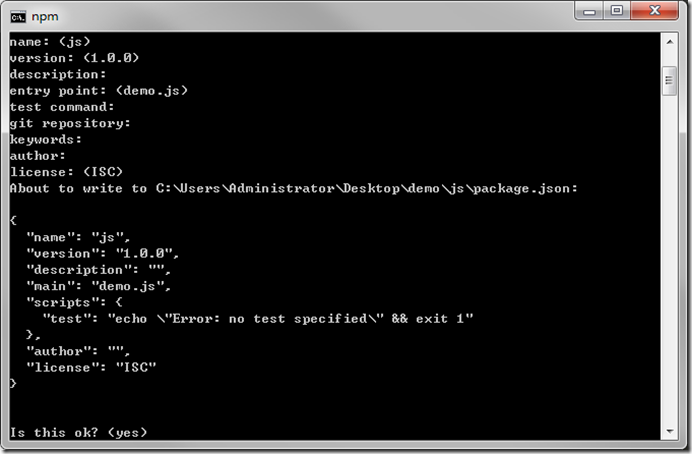
npm init
接着会出现如下,提示(如果不填任何东西,直接按回车直到出现 yes 确认就行,以后也可以修改这个文件)
2.安装 gulp
npm i -D gulp npm i -D gulp-connect //or npm i -D gulp gulp-connect // i -D 等同于 install --save-dev
3.新建 gulpfile.js 文件,并编辑(复制下面内容)
var gulp = require('gulp'),
connect = require('gulp-connect');
gulp.task('webserver', function() {
connect.server({
livereload: true,
port: 2333
});
});
gulp.task('default', ['webserver']);
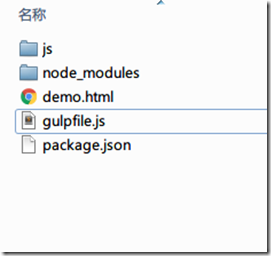
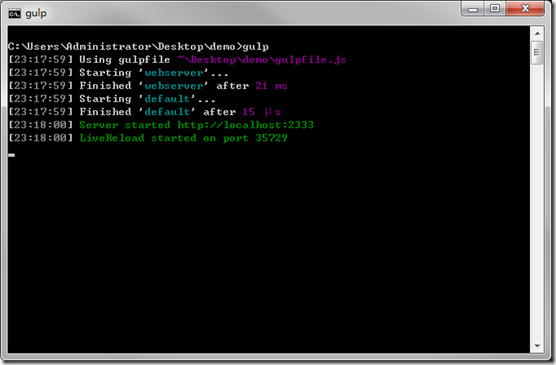
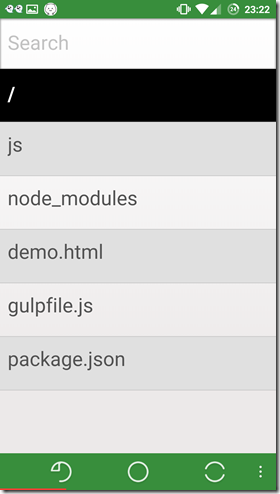
4. 在命令行输入 gulp,接着可以用浏览器访问 localhost:2333,此时文件结构如下图
5. 通过手机访问
1)首先电脑开WiFi,手机连上电脑的WiFi
2)打开命令行(Win+R,输入cmd )
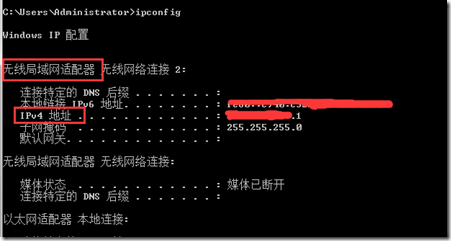
3)输入命令 ipconfig
4)记住 ipv4 地址(假如是 192.110.16.1),在手机浏览器输入 192.110.16.1:2333
5)点开 demo.html 就可以在手机测试你写的网页了
其他
通常还会用 gulp 执行其他任务,比如编译 sass,less,压缩 js 文件等
var gulp = require('gulp'),
connect = require('gulp-connect'),
uglify = require('gulp-uglify'),
sass = require('gulp-ruby-sass'),
autoprefixer = require('gulp-autoprefixer');
gulp.task('webserver', function() {
connect.server({
livereload: true,
port: 2333
});
});
gulp.task('script', function() {
gulp.src('js/*.js')
.pipe(uglify())
.pipe(gulp.dest('dist/js'));
});
gulp.task('sass', function() {
return sass('sass/*.scss')
.on('error', function(err) {
console.error('sassError!', err.message);
})
.pipe(gulp.dest('dist/css'));
});
gulp.task('auto', function() {
gulp.watch('js/*.js', ['script']);
gulp.watch('sass/**/*.scss', ['sass']);
});
gulp.task('default', ['webserver','sass', 'script', 'auto']);