我们创建每一个函数都有一个prototype(原型)属性,这个属性是一个指针,指向一个对象。使用原型的好处是可以让所有对象共享它所包含的属性和方法。
function Person(){
}
Person.prototype.name = "huyuping";
Person.prototype.age = 29;
Person.prototype.job = "d";
Person.prototype.sayName = function() {
console.log(this.name);
}
var person1 = new Person();
person1.sayName();//huyuping
var person2 = new Person();
person2.sayName();//huyuping
console.log(person1.name == person2.name);//true
使用原型对象时,因为对象的属性和方法时所有实例所共享的,所以person1和person2访问的都是同一组对象和同一个sayName函数。说到这里,你可能对原型的概念还有些模糊,下面我们用与i写图来形象的理解一下原型对象。
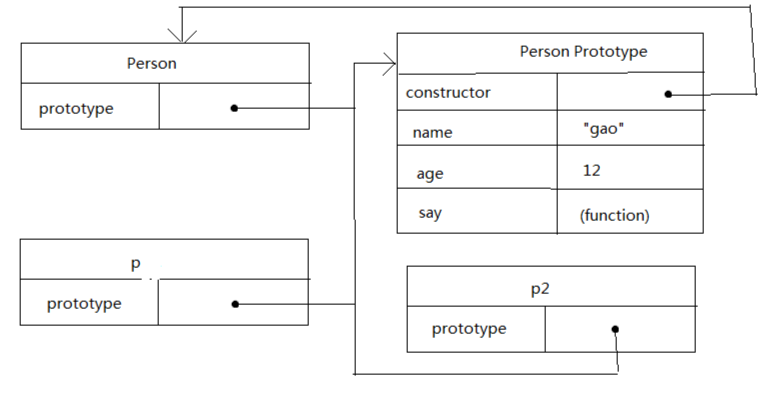
理解原型对象
无论什么时候,创建一个新函数就会自动为该函数创建一个prototype属性,这个属性指向函数的原型对象。在默认情况下,所有原性对象都会自动获得一个constructor(构造函数)属性,这跟属性包含了一个指向prototype属性所在函数的指针。通过它,我们可以给原型对象添加更多的方法。

需要注意的是,虽然这两个实例都不包含属性和方法,但我们却可以调用p.sayName().这是通过查找对象属性的过程来实现的。
虽然在所有实现中都无法访问到[[Prototype]],但通过isPrototypeOf()方法来确定对象之间是否存在这种关系。从本质上讲,如果[[Prototype]]指向调用isPrototypeOf()方法的对象(Person.prototype),那么之歌方法就会返回true,如图所示:
Person.prototype.isPrototypeOf(person1)//ture
Person.prototype.isPrototypeOf(person2)//ture
这里,我们使用的是原型对象的方法,ES中还有一个Object.getPrototypeOf(),在所有支持的实现中,这个方法返回[[Pertotype]]的值。
Object.getPrototypeOf(person1)== Person.prototype();//true
Object.getPrototypeOf(person1).name//huyuping
使用Object.getPrototypeOf()可以方便取得一个对象的原型,而这在利用原型实现继承的情况下是非常重要的。
可以直接通过创建的实例更改属性
function Person(){
}
Person.prototype.name = "huyuping";
Person.prototype.age = 29;
Person.prototype.job = "d";
Person.prototype.sayName = function() {
console.log(this.name);
}
var person1 = new Person();
person1.name = “hhh”;
person1.sayName();//hhh来自实例
var person2 = new Person();
person2.sayName();//huyuping//来自原型
当代码读取某个对象的属性时3,会先在实例中搜索这个属性,实例中找不到才到原型中去找。
可以用delete删除在实例中定义的属性
function Person(){
}
Person.prototype.name = "huyuping";
Person.prototype.age = 29;
Person.prototype.job = "d";
Person.prototype.sayName = function() {
console.log(this.name);
}
var person1 = new Person();
person1.name = “hhh”;
person1.sayName();//hhh来自实例
delete person1.name
person1.sayName();//huyuping//来自原型
var person2 = new Person();
person2.sayName();//huyuping//来自原型
使用hasOwnProperty()方法可以检测一个属性时存在于实例还是存在于原型。之歌方法时从Object继承而来的,只在给定属性存在于对象实例中时,才会返回true.
function Person(){
}
Person.prototype.name = "huyuping";
Person.prototype.age = 29;
Person.prototype.job = "d";
Person.prototype.sayName = function() {
console.log(this.name);
}
var person1 = new Person();
var person2 = new Person();
console.log(person1.hasOwnProperty("name"));//false
person1.name = "hhh";
console.log(person1.hasOwnProperty("name"));//true