只要涉及到数据查询,通常我们都会进行分页查询。
假设你的表中有上百万条记录,不分页的话,我们不可能一次性将所有数据全部都载入到前端吧,那前后端都早就崩溃了。
结合 Spring
Spring 和 Vue 都提供了开箱即用的分页功能。
Spring 主要用来处理后端的分页查询,VUE 主要在前端展示页面和进行下一个页面的查询。
有关后端 Spring 如何进行分页查询的方法,请参考:Spring Data @Repository 的分页查询 中的文章。
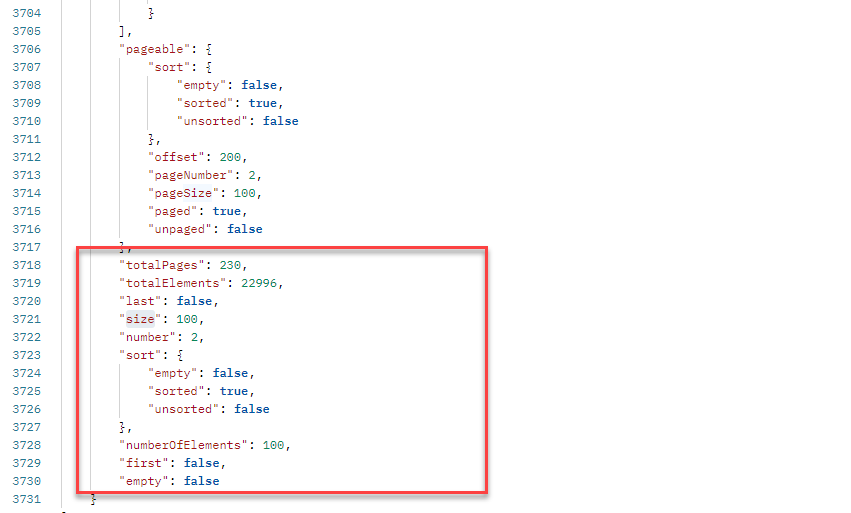
如果你配置得当,Spring 会将整个查询的页面信息发送给前端。
比如我们说的这一部分,在这部分中,我们会知道总共查询的记录有多少,每一页的大小,一共有多少页,当前是第几页等分页最重要的信息。
VUE
VUE 的前端可以用 Pagination 这个组件 Pagination | Components | BootstrapVue
我们直接在前端调用模板,将参数设置进来就完成了。
代码可以精简到只有下面几句话:
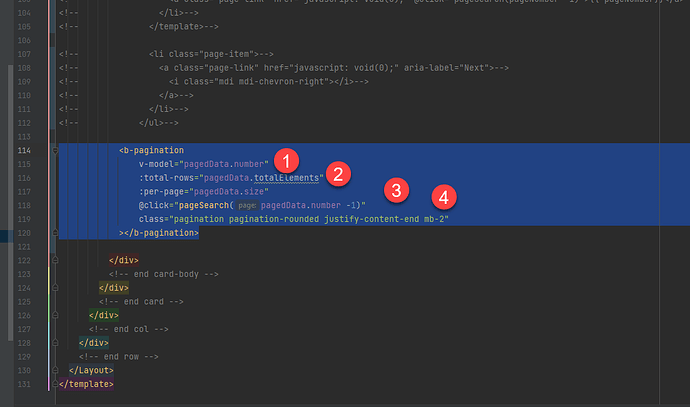
<b-pagination
v-model="pagedData.number"
:total-rows="pagedData.totalElements"
:per-page="pagedData.size"
@click="pageSearch(pagedData.number -1)"
class="pagination pagination-rounded justify-content-end mb-2"
></b-pagination>
不用重复做无用的事情了。
第一个参数是当前的页面是第几页。
第二个参数为一共有多少条记录。
第三个参数为当前分页的页面大小。
第四个参数为,如果页码被单击了,我们会触发一个什么样的函数,通常这个函数就是通过 AJAX 的调用到后台再获取一次数据。
是不是简单到令人发指。
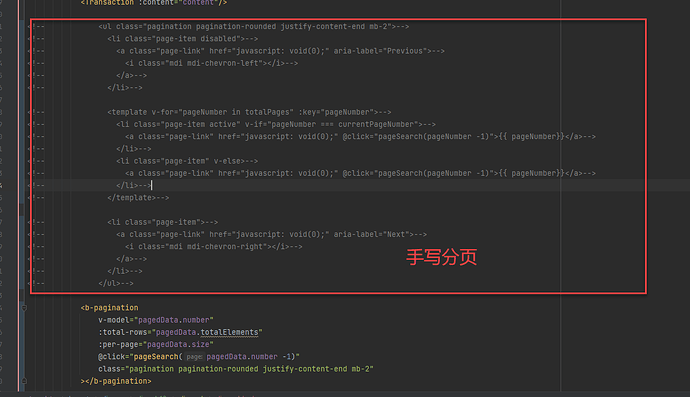
如果没有这个模板的话,我们需要手写分页,还要算页面编码,真心没必要。
如果想使用不同的 CSS 的话,在分页模板中加入自己的 CSS 就可以了。
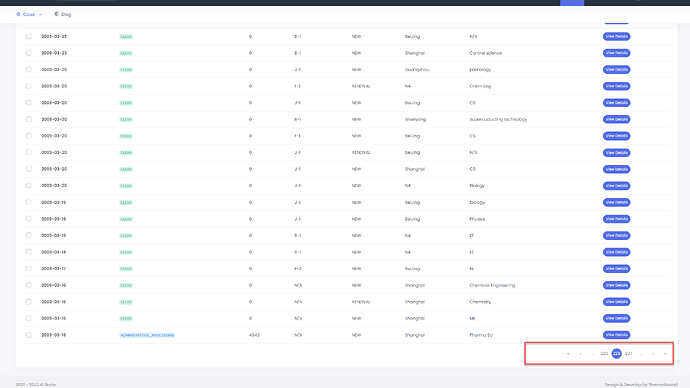
我们的分页效果为
页面看起来还非常干净喔。