我们知道在 HTML 打开链接的方法就是定义 href
如下面的代码:
<div>
<a href="javascript: void(0);" @click="openBlogDetail(item.id)" class="text-primary">Read
more <i class="mdi mdi-arrow-right"></i></a>
</div>
但是,有时候我们是希望通过单击链接的方法调用一个 JS 函数。
上面就是定义了一个调用函数,并且传递 ID 到函数中。
在函数中打开链接
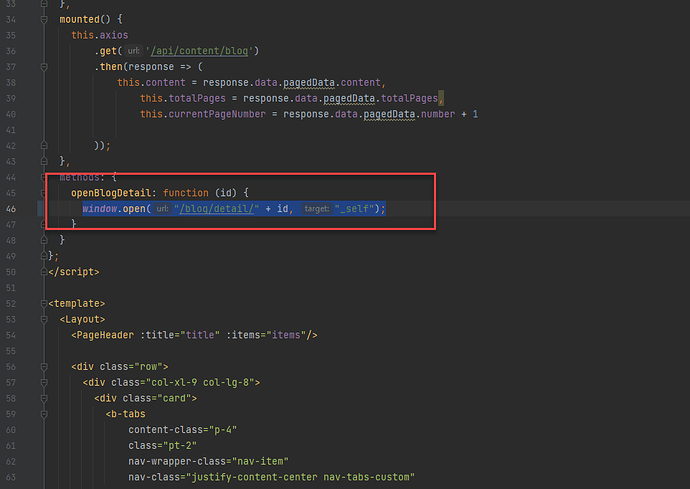
在函数中打开链接的方法是:
window.open("/blog/detail/" + id, "_self")
需要注意的是,上面的打开方法我们添加了一个参数 _self。
这个参数的意思是在当前的标签页中打开。
按照现代浏览器的配置,如果不添加这个参数,将会把需要打开的链接在一个新的标签页中打开。
使用上面的方法,直接调用就可以了。