文件上传的三种方案:
1、上传到tomcat服务器 (上传图片的存放位置与tomcat服务器的耦合度太高,会导致系列的问题)
2、在数据库表中建立二进制字段,将图片存储到数据库(会导致数据库的表数据量过大)
3、上传到指定文件目录,添加服务器与真实目录的映射关系,从而解耦上传文件与tomcat的关系
文件服务器
由于前两种方法都存在比较大的缺陷,日渐被淘汰,我为大家展示第三种上传方法:
在上次struts项目的基础上完善主界面
<%@ page language="java" contentType="text/html; charset=UTF-8" pageEncoding="UTF-8"%> <%@taglib prefix="c" uri="http://java.sun.com/jsp/jstl/core"%> <%@taglib prefix="z" uri="/myjstl"%> <!DOCTYPE html PUBLIC "-//W3C//DTD HTML 4.01 Transitional//EN" "http://www.w3.org/TR/html4/loose.dtd"> <html> <head> <meta http-equiv="Content-Type" content="text/html; charset=UTF-8"> <title>Insert title here</title> </head> <body> <h2>小说目录</h2> <br> <form action="${pageContext.request.contextPath}/sy/clz_list.action" method="post"> 书名:<input type="text" name="bname"> <input type="submit" value="确定"> </form> <a href="${pageContext.request.contextPath}/sy/clz_preSave.action">增加</a> <table border="1" width="100%"> <tr> <td>编号</td> <td>班级名称</td> <td>老师</td> <td>班级图片</td> </tr> <c:forEach items="${clzList }" var="b"> <tr> <td>${b.cid }</td> <td>${b.cname }</td> <td>${b.cteacher }</td> <td> <img style="height: 80px; 50px" src="${pageContext.request.contextPath}${b.pic}"> </td> <td><a href="${pageContext.request.contextPath}/sy/clz_preSave.action?cid=${b.cid}">修改</a> <a href="${pageContext.request.contextPath}/sy/clz_del.action?cid=${b.cid}">删除</a> <a href="${pageContext.request.contextPath}/sy/clz_preUpload.action?cid=${b.cid}">图片上传</a> </td> </tr> </c:forEach> </table> <z:page pageBean="${pageBean }"></z:page> </body> </html>
添加上传页面clzUpload.jsp
<%@ page language="java" contentType="text/html; charset=UTF-8" pageEncoding="UTF-8"%> <!DOCTYPE html PUBLIC "-//W3C//DTD HTML 4.01 Transitional//EN" "http://www.w3.org/TR/html4/loose.dtd"> <html> <head> <meta http-equiv="Content-Type" content="text/html; charset=UTF-8"> <title>图片上传</title> </head> <body> <form action="${pageContext.request.contextPath}/sy/clz_upload.action" method="post" enctype="multipart/form-data"> <input type="hidden" value="${result.cid }" name="cid"><br> <input type="hidden" value="${result.cname }" name="cname"><br> <input type="hidden" value="${result.cteacher }" name="cteacher"><br> <input type="file" name="file"> <input type="submit" value="ok"> </form> </body> </html>
配置struts-sy.xml文件
<?xml version="1.0" encoding="UTF-8"?> <!DOCTYPE struts PUBLIC "-//Apache Software Foundation//DTD Struts Configuration 2.5//EN" "http://struts.apache.org/dtds/struts-2.5.dtd"> <struts> <package name="sy" extends="base" > <action name="/hello_*" class="com.temp.HelloAction" method="{1}"> <result name="success">/success.jsp</result> </action> <action name="/clz_*" class="com.web.ClazzAction" method="{1}"> <result name="list">/clzList.jsp</result> <result name="preSave">/clzEdit.jsp</result> <result name="preUpload">/clzUpload.jsp</result> <result name="toList" type="redirectAction">/clz_list</result> </action> </package> </struts>
创建ClazzAction.java
package com.web; import java.io.BufferedInputStream; import java.io.BufferedOutputStream; import java.io.File; import java.io.FileInputStream; import java.io.FileNotFoundException; import java.io.FileOutputStream; import java.io.IOException; import java.sql.SQLException; import java.util.List; import org.apache.commons.io.FileUtils; import com.dao.ClazzDao; import com.entity.Clazz; import com.util.BaseAction; import com.util.PageBean; import com.opensymphony.xwork2.ModelDriven; public class ClazzAction extends BaseAction implements ModelDriven<Clazz>{ private Clazz clz=new Clazz(); private ClazzDao clzDao=new ClazzDao(); //这里的属性名要和name对应 private File file; //xxxFileName private String fileFileName; //xxxContentType private String fileContentType; /** * 跳转上传图片的界面 * @return */ public String preUpload() { try { this.result= this.clzDao.list(clz, null).get(0); } catch (InstantiationException | IllegalAccessException | SQLException e) { // TODO Auto-generated catch block e.printStackTrace(); } return "preUpload"; } public String upload() { String realDir="D:/myimg"; String severDir="/upload"; try { FileUtils.copyFile(file, new File(realDir+"/"+fileFileName)); //copyFile(file,new File(realDir+"/"+fileFileName)); clz.setPic(severDir+"/"+fileFileName); try { this.clzDao.edit(clz); } catch (NoSuchFieldException e) { e.printStackTrace(); } catch (SecurityException e) { e.printStackTrace(); } catch (IllegalArgumentException e) { e.printStackTrace(); } catch (IllegalAccessException e) { e.printStackTrace(); } catch (SQLException e) { e.printStackTrace(); } } catch (IOException e) { // TODO Auto-generated catch block e.printStackTrace(); } return "toList"; } /** * 利用缓冲流技术进行拷贝 * @param source * @param target * @throws IOException */ public void copyFile(File source,File target) throws IOException { BufferedInputStream in=new BufferedInputStream(new FileInputStream(file)); BufferedOutputStream out=new BufferedOutputStream(new FileOutputStream(target)); byte[] bbuf=new byte[1024]; int len=0; while((len=in.read(bbuf))!=-1) { out.write(bbuf,0,len); } in.close(); out.close(); } public String list(){ PageBean pageBean =new PageBean(); pageBean.setRequest(request); try { List<Clazz> list = this.clzDao.list(clz, pageBean); request.setAttribute("clzList",list); request.setAttribute("pageBean",pageBean); } catch (InstantiationException | IllegalAccessException | SQLException e) { // TODO Auto-generated catch block e.printStackTrace(); } return "list"; } /** * 跳转编辑页面 (新增修改页面) * @return */ public String preSave() { if(clz.getCid()!=0) { try { this.result= this.clzDao.list(clz, null).get(0); } catch (InstantiationException | IllegalAccessException | SQLException e) { // TODO Auto-generated catch block e.printStackTrace(); } } return "preSave"; } public String add() { try { this.code= this.clzDao.add(clz); } catch (NoSuchFieldException | SecurityException | IllegalArgumentException | IllegalAccessException | SQLException e) { // TODO Auto-generated catch block e.printStackTrace(); } return "toList"; } public String edit() { try { this.clzDao.edit(clz); } catch (NoSuchFieldException | SecurityException | IllegalArgumentException | IllegalAccessException | SQLException e) { // TODO Auto-generated catch block e.printStackTrace(); } return "toList"; } public String del() { try { this.clzDao.del(clz); } catch (NoSuchFieldException | SecurityException | IllegalArgumentException | IllegalAccessException | SQLException e) { // TODO Auto-generated catch block e.printStackTrace(); } return "toList"; } @Override public Clazz getModel() { // TODO Auto-generated method stub return clz; } public File getFile() { return file; } public void setFile(File file) { this.file = file; } public String getFileFileName() { return fileFileName; } public void setFileFileName(String fileFileName) { this.fileFileName = fileFileName; } public String getFileContentType() { return fileContentType; } public void setFileContentType(String fileContentType) { this.fileContentType = fileContentType; } }
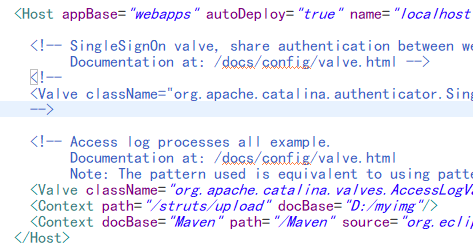
然后配置Servers中的serser.xml文件
<Context path="/struts(项目名)/upload" docBase="D:/myimg(用来存储图片的文件夹的路径)"/>

效果如下: