简介
easyui是一种基于jQuery、Angular.、Vue和React的用户界面插件集合。。
使用easyui你不需要写很多代码,你只需要通过编写一些简单HTML标记,就可以定义用户界面。
easyui是个完美支持HTML5网页的完整框架,能节省您网页开发的时间和规模。
easyui很简单但功能十分强大
easyui实例
先导入项目所需要的jar包

jsp页面布局:
<%@ page language="java" contentType="text/html; charset=UTF-8" pageEncoding="UTF-8"%> <!DOCTYPE html PUBLIC "-//W3C//DTD HTML 4.01 Transitional//EN" "http://www.w3.org/TR/html4/loose.dtd"> <html> <head> <meta http-equiv="Content-Type" content="text/html; charset=UTF-8"> <link rel="stylesheet" type="text/css" href="${pageContext.request.contextPath}/static/js/public/easyui5/themes/default/easyui.css"> <link rel="stylesheet" type="text/css" href="${pageContext.request.contextPath}/static/js/public/easyui5/themes/icon.css"> <script type="text/javascript" src="${pageContext.request.contextPath}/static/js/public/easyui5/jquery.min.js"></script> <script type="text/javascript" src="${pageContext.request.contextPath}/static/js/public/easyui5/jquery.easyui.min.js"></script> <script type="text/javascript" src="${pageContext.request.contextPath}/static/js/index.js"></script> <title>Insert title here</title> </head> <body class="easyui-layout"> <div data-options="region:'north',border:false" style="height: 60px; background: #B3DFDA; padding: 10px">north region</div> <div data-options="region:'west',split:true,title:'West'" style=" 150px; padding: 10px;"> <ul id="tt"></ul> </div> <div data-options="region:'east',split:true,collapsed:true,title:'East'" style=" 100px; padding: 10px;">east region</div> <div data-options="region:'south',border:false" style="height: 50px; background: #A9FACD; padding: 10px;">south region</div> <div data-options="region:'center',title:'Center'"> <div id="menuTab" class="easyui-tabs"> <div title="首页" style="padding: 20px; display: none;">欢迎界面</div> </div> </div> </body> </html>
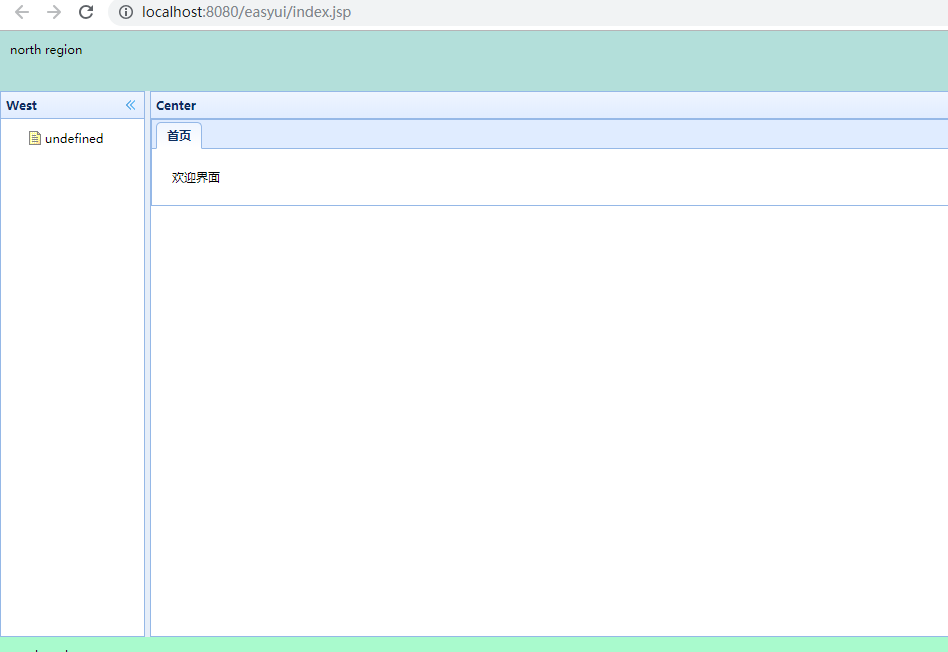
运行就可以看到一个没有数据的简单界面了:

然后去数据库里读取数据:
先创建一个实体类TreeNode :
package com.entity; /** * 作用是通过TreeNode类转换成 * tree_data1.json的字符串 * @author 旧城 * */ import java.util.ArrayList; import java.util.HashMap; import java.util.List; import java.util.Map; public class TreeNode { private String id; private String text; private List<TreeNode> children = new ArrayList<>(); private Map<String, Object> attributes = new HashMap<>(); public String getId() { return id; } public void setId(String id) { this.id = id; } public String getText() { return text; } public void setText(String text) { this.text = text; } public List<TreeNode> getChildren() { return children; } public void setChildren(List<TreeNode> children) { this.children = children; } public Map<String, Object> getAttributes() { return attributes; } public void setAttributes(Map<String, Object> attributes) { this.attributes = attributes; } @Override public String toString() { return "TreeNode [id=" + id + ", text=" + text + ", children=" + children + ", attributes=" + attributes + "]"; } }
导入工具类:
创建dao方法:
package com.dao; import java.sql.SQLException; import java.util.ArrayList; import java.util.HashMap; import java.util.List; import java.util.Map; import com.entity.TreeNode; import com.util.JsonBaseDao; import com.util.JsonUtils; import com.util.PageBean; import com.util.StringUtils; public class MenuDao extends JsonBaseDao { /** * 给前台tree_data1_json的字符串 * @param paMap 从前台jsp传递过来的参数集合 * @param pageBean * @return * @throws SQLException * @throws IllegalAccessException * @throws InstantiationException */ public List<TreeNode> listTreeNode(Map<String, String[]> paMap,PageBean pageBean) throws InstantiationException, IllegalAccessException, SQLException{ List<Map<String, Object>> listMap = this.listMap(paMap, pageBean); List<TreeNode> listTreeNode=new ArrayList<TreeNode>(); this.listMapToListTreeNode(listMap, listTreeNode); return listTreeNode; } public List<Map<String, Object>> listMap(Map<String, String[]> paMap,PageBean pageBean) throws InstantiationException, IllegalAccessException, SQLException{ String sql="select * from t_easyui_menu where true"; String menuId=JsonUtils.getParamVal(paMap, "Menuid"); if(StringUtils.isNotBlank(menuId)) { sql+=" and parentid="+menuId; } else { sql+=" and parentid=-1"; } //这里面存放的是数据库中的菜单信息 List<Map<String, Object>> listMap = super.executeQuery(sql, pageBean); return listMap; } /** * {'Menuid':001,'Menuame':'学生管理'} * --> * {id:..,text:...} * @param map * @param treeNode * @throws SQLException * @throws IllegalAccessException * @throws InstantiationException */ private void MapToTreeNode(Map<String, Object> map,TreeNode treeNode) throws InstantiationException, IllegalAccessException, SQLException { treeNode.setId(map.get("Menuid")+""); treeNode.setText(map.get("Menuname")+""); treeNode.setAttributes(map); //将子节点添加到父节点当中,建立数据之间的父子关系 //treeNode.setChildren(children); Map<String, String[]> childrenMap=new HashMap<>(); childrenMap.put("Menuid", new String[]{treeNode.getId()}); List<Map<String, Object>> listMap = this.listMap(childrenMap, null); List<TreeNode>listTreeNode=new ArrayList<>(); this.listMapToListTreeNode(listMap, listTreeNode); treeNode.setChildren(listTreeNode); } /** * [{'Menuid':001,'Menuame':'学生管理'},{'Menuid':002,'Menuame':'后勤管理'}] * @param listMap * tree_data1_json * @param listTreeNode * @throws SQLException * @throws IllegalAccessException * @throws InstantiationException */ private void listMapToListTreeNode (List<Map<String, Object>> listMap,List<TreeNode> listTreeNode) throws InstantiationException, IllegalAccessException, SQLException{ TreeNode treeNode=null; for (Map<String, Object> map : listMap) { treeNode=new TreeNode(); MapToTreeNode(map, treeNode); listTreeNode.add(treeNode); } } }
创建js文件;
$(function(){ $('#tt').tree({ url:'menuAction.action?methodName=menuTree', onClick: function(node){ // alert(node.text); // 在用户点击的时候提示 // add a new tab panel var content = '<iframe scrolling="no" frameborder="0" src="'+node.attributes.menuURL+'" width="99%" height="99%"></iframe>'; if ($('#menuTab').tabs('exists',node.text)) { //存在执行选项卡选中操作 $('#menuTab').tabs('select',node.text); }else { //不存在执行新增的操作 $('#menuTab').tabs('add',{ title:node.text, content:content, closable:true }); } } }); })
创建执行类MenuAction:
public class MenuAction extends ActionSupport{ private MenuDao menuDao=new MenuDao(); public String menuTree(HttpServletRequest request,HttpServletResponse response) throws Exception { ObjectMapper om=new ObjectMapper(); //获取到 easyui所识别的json格式 List<TreeNode> listTreeNode = this.menuDao.listTreeNode(request.getParameterMap(), null); ResponseUtil.write(response, om.writeValueAsString(listTreeNode)); return null; } }
配置xml文件:
<?xml version="1.0" encoding="UTF-8"?> <web-app xmlns:xsi="http://www.w3.org/2001/XMLSchema-instance" xmlns="http://java.sun.com/xml/ns/javaee" xsi:schemaLocation="http://java.sun.com/xml/ns/javaee http://java.sun.com/xml/ns/javaee/web-app_2_5.xsd" id="WebApp_ID" version="2.5"> <display-name>easyui</display-name> <filter> <filter-name>encodingFiter</filter-name> <filter-class>com.util.EncodingFiter</filter-class> </filter> <filter-mapping> <filter-name>encodingFiter</filter-name> <url-pattern>/*</url-pattern> </filter-mapping> <servlet> <servlet-name>actionServlet</servlet-name> <servlet-class>com.zking.framework.ActionServlet</servlet-class> </servlet> <servlet-mapping> <servlet-name>actionServlet</servlet-name> <url-pattern>*.action</url-pattern> </servlet-mapping> </web-app>
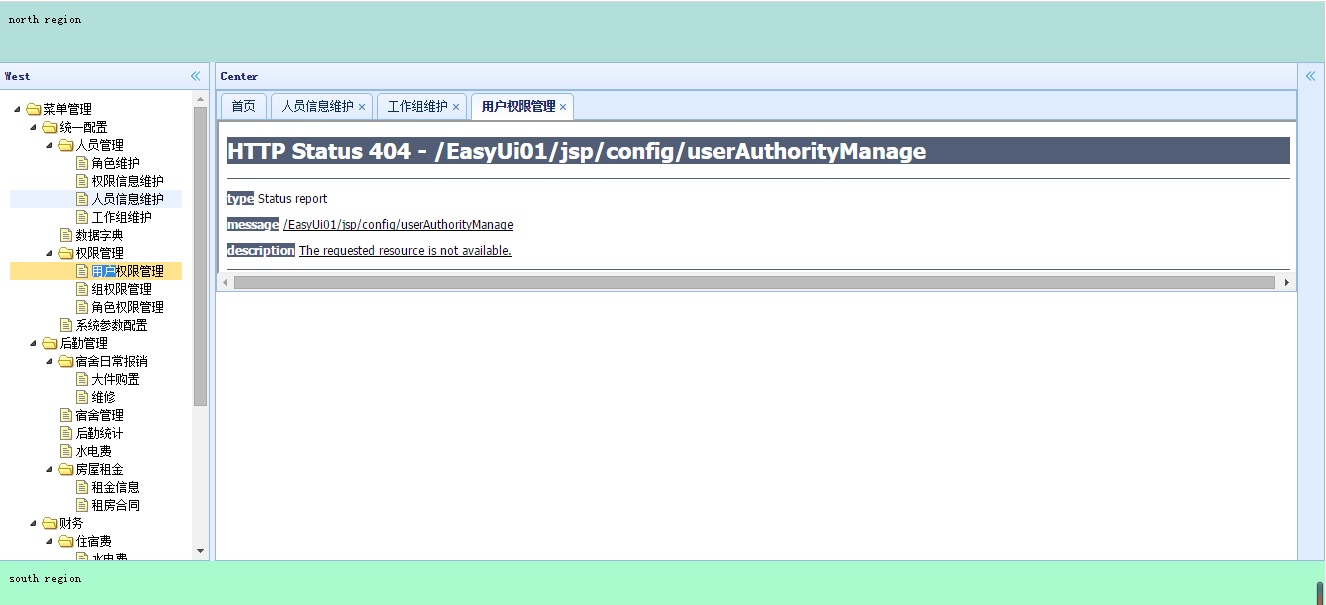
效果图: