一、前言
元素的背景区域包括:元素的内容、内边距和边框区域。
CSS中用于设置背景的属性有:
| background-color | 设置背景颜色 |
| background-image | 设置背景图片 |
| background-repeat | 设置是否以及如何重复背景图像 |
| background-position | 设置背景图的开始位置 |
| background-attachment | 设置背景图像是否固定或者随着页面的其余部分滚动 |
| background | 简写属性,作用是将所有属性值写在一个声明中 |
背景属性默认都不继承。下面我们来逐步学习设置背景的各个属性。
二、背景颜色:background-color
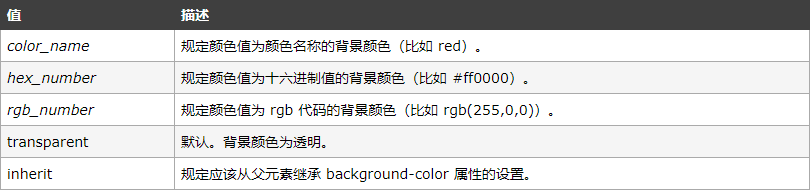
background-color 属性为元素设置一种纯色背景。
属性值:

栗子:

<!DOCTYPE html> <html lang="en"> <head> <meta charset="UTF-8"> <title>test</title> <style type="text/css"> div{ width: 200px; height: 100px; line-height: 100px; border: dashed 10px black; background-color: #FFCCCC; } </style> </head> <body> <div>虚线之间也填充了背景色!</div> </body> </html>

三、背景图片:background-image
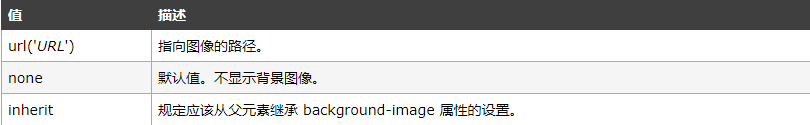
background-image 属性为元素设置背景图像。默认地,背景图像位于元素的左上角,并在水平和垂直方向上重复。
建议同时设置一种可用的背景颜色,这样的话,假如背景图像不可用,页面也可获得良好的视觉效果。
属性值:

栗子:

<!DOCTYPE html> <html lang="en"> <head> <meta charset="UTF-8"> <title>test</title> <style type="text/css"> .one{ width: 200px; height: 100px; margin-bottom: 10px; line-height: 100px; background-image: url(http://h5ip.cn/ybPo); } .two{ width: 200px; height: 100px; line-height: 100px; background-image: url(随便了); background-color: #FFCCCC; } </style> </head> <body> <div class="one">背景是赵丽颖哦。</div> <div class="two">图没了,但还有背景色!</div> </body> </html>

四、背景重复:background-repeat
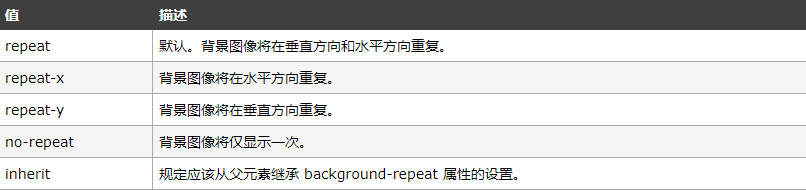
background-repeat 属性设置是否及如何重复背景图像。默认地,背景图像在水平和垂直方向上重复。
属性值:

栗子:

<!DOCTYPE html> <html> <head> <title>Test</title> <style type="text/css"> div{ width: 200px; height: 50px; background-image: url(images/background.jpg); margin-bottom: 20px; border: solid 1px black; } .no-repeat{background-repeat: no-repeat;} .repeat{background-repeat: repeat;} .repeat-x{background-repeat: repeat-x;} .repeat-y{background-repeat: repeat-y;} </style> </head> <body> <div class="no-repeat"> 不重复no-repeat </div> <div class="repeat" "> 重复repeat </div> <div class="repeat-x"> x上重复repeat-x </div> <div class="repeat-y"> y上重复repeat-y </div> </body> <html>

五、背景定位:background-position
background-position 属性设置背景图像的起始位置。这个属性设置背景原图像的位置,背景图像如果要重复,将从这一点开始。
提示:1.您需要把 background-attachment 属性设置为 "fixed",才能保证该属性在 Firefox 和 Opera 中正常工作。
2.如果只设置background-position而不设置background-repeat,则背景图片还是会填充整个元素。
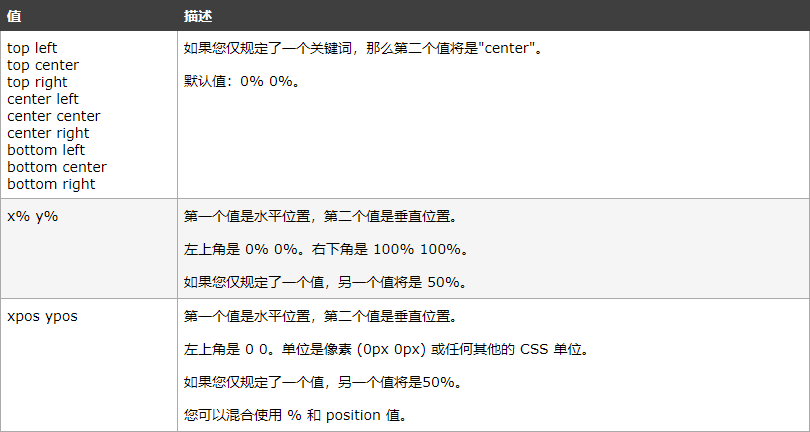
属性值:

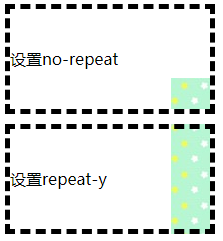
栗子:

<!DOCTYPE html> <html lang="en"> <head> <meta charset="UTF-8"> <title>test</title> <style type="text/css"> .one{ width: 200px; height: 100px; margin-bottom: 10px; line-height: 100px; border: dashed 5px black; background-image: url(images/background.jpg); background-position: bottom right; background-repeat: no-repeat; } .two{ width: 200px; height: 100px; line-height: 100px; border: dashed 5px black; background-image: url(images/background.jpg); background-position: bottom right; background-repeat: repeat-y; } </style> </head> <body> <div class="one">设置no-repeat</div> <div class="two">设置repeat-y</div> </body> </html>
 我们发现当位置为bottom right时(第一个图所示),背景图并没有填充边框区域,而设置repeat-y之后(第二个图所示),背景图只填充了上下边框区域。这是因为background-position的属性值都是相对边框而言的(不包含边框),但设置repeat属性后可以填充边框。
我们发现当位置为bottom right时(第一个图所示),背景图并没有填充边框区域,而设置repeat-y之后(第二个图所示),背景图只填充了上下边框区域。这是因为background-position的属性值都是相对边框而言的(不包含边框),但设置repeat属性后可以填充边框。六、背景附加方式:background-attachment
background-attachment 属性设置背景图像是否固定或者随着页面的其余部分滚动。
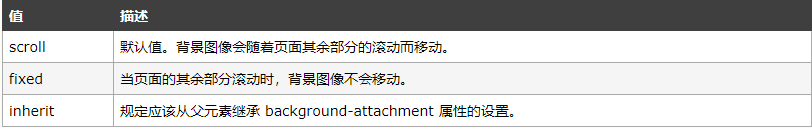
属性值:

其中fixed只是相对于该元素固定,当整个元素上滑后,背景自然也就滑出了界面。您可以尝试设置了指定高度的元素,例如下面第一个代码test:
栗子:

<!DOCTYPE html> <html lang="en"> <head> <meta charset="UTF-8"> <title>test</title> <style type="text/css"> *{ margin: 0; padding: 0; } .one{ height: 700px; border: solid 1px black; background-image: url(https://ss2.bdstatic.com/70cFvnSh_Q1YnxGkpoWK1HF6hhy/it/u=3272553420,1572414492&fm=27&gp=0.jpg); background-repeat: repeat-x; background-attachment: fixed; } p{ line-height: 100px; } </style> </head> <body> <div class="one"> <p>试着往下滚动鼠标</p> <p>试着往下滚动鼠标</p> <p>试着往下滚动鼠标</p> <p>试着往下滚动鼠标</p> <p>试着往下滚动鼠标</p> <p>试着往下滚动鼠标</p> <p>试着往下滚动鼠标</p> <p>试着往下滚动鼠标</p> <p>试着往下滚动鼠标</p> <p>试着往下滚动鼠标</p> <p>试着往下滚动鼠标</p> <p>试着往下滚动鼠标</p> <p>试着往下滚动鼠标</p> <p>试着往下滚动鼠标</p> <p>试着往下滚动鼠标</p> <p>试着往下滚动鼠标</p> <p>试着往下滚动鼠标</p> <p>试着往下滚动鼠标</p> <p>试着往下滚动鼠标</p> <p>试着往下滚动鼠标</p> <p>试着往下滚动鼠标</p> </div> </body> </html>

<!DOCTYPE html> <html lang="en"> <head> <meta charset="UTF-8"> <title>test</title> <style type="text/css"> *{ margin: 0; padding: 0; } .one{ background-image: url(https://ss2.bdstatic.com/70cFvnSh_Q1YnxGkpoWK1HF6hhy/it/u=3272553420,1572414492&fm=27&gp=0.jpg); background-repeat: repeat-x; background-attachment: fixed; } p{ line-height: 100px; } </style> </head> <body> <div class="one"> <p>试着往下滚动鼠标</p> <p>试着往下滚动鼠标</p> <p>试着往下滚动鼠标</p> <p>试着往下滚动鼠标</p> <p>试着往下滚动鼠标</p> <p>试着往下滚动鼠标</p> <p>试着往下滚动鼠标</p> <p>试着往下滚动鼠标</p> <p>试着往下滚动鼠标</p> <p>试着往下滚动鼠标</p> <p>试着往下滚动鼠标</p> <p>试着往下滚动鼠标</p> <p>试着往下滚动鼠标</p> <p>试着往下滚动鼠标</p> <p>试着往下滚动鼠标</p> <p>试着往下滚动鼠标</p> <p>试着往下滚动鼠标</p> <p>试着往下滚动鼠标</p> <p>试着往下滚动鼠标</p> <p>试着往下滚动鼠标</p> <p>试着往下滚动鼠标</p> </div> </body> </html>

<!DOCTYPE html> <html lang="en"> <head> <meta charset="UTF-8"> <title>test</title> <style type="text/css"> *{ margin: 0; padding: 0; } .one{ background-image: url(https://ss2.bdstatic.com/70cFvnSh_Q1YnxGkpoWK1HF6hhy/it/u=3272553420,1572414492&fm=27&gp=0.jpg); background-repeat: repeat-x; } p{ line-height: 100px; } </style> </head> <body> <div class="one"> <p>试着往下滚动鼠标</p> <p>试着往下滚动鼠标</p> <p>试着往下滚动鼠标</p> <p>试着往下滚动鼠标</p> <p>试着往下滚动鼠标</p> <p>试着往下滚动鼠标</p> <p>试着往下滚动鼠标</p> <p>试着往下滚动鼠标</p> <p>试着往下滚动鼠标</p> <p>试着往下滚动鼠标</p> <p>试着往下滚动鼠标</p> <p>试着往下滚动鼠标</p> <p>试着往下滚动鼠标</p> <p>试着往下滚动鼠标</p> <p>试着往下滚动鼠标</p> <p>试着往下滚动鼠标</p> <p>试着往下滚动鼠标</p> <p>试着往下滚动鼠标</p> <p>试着往下滚动鼠标</p> <p>试着往下滚动鼠标</p> <p>试着往下滚动鼠标</p> </div> </body> </html>
建议复制上面两个代码,提交到W3School测试,点我传送!
七、快捷方式:background
background 简写属性在一个声明中设置所有的背景属性。可以设置如下属性:
- background-color
- background-position
- background-size
- background-repeat
- background-origin
- background-clip
- background-attachment
- background-image
如果不设置其中的某个值,也不会出问题,设置顺序也没有要求。
通常建议使用这个属性,而不是分别使用单个属性,因为这个属性在较老的浏览器中能够得到更好的支持,而且需要键入的字母也更少。
栗子:

<!DOCTYPE html> <html lang="en"> <head> <meta charset="UTF-8"> <title>test</title> <style type="text/css"> div{ width: 225px; border: solid 1px black; background: gray url(images/background.jpg) top repeat-x fixed; } p{ line-height: 100px; } </style> </head> <body> <div> <p>test</p> <p>test</p> <p>test</p> <p>test</p> <p>test</p> <p>test</p> <p>test</p> <p>test</p> <p>test</p> <p>test</p> <p>test</p> <p>test</p> <p>test</p> <p>test</p> <p>test</p> </div> </body> </html>
 没有完全显示,建议复制上面代码,提交到W3School测试,点我传送!
没有完全显示,建议复制上面代码,提交到W3School测试,点我传送!
八、最后
所学不深,如有不足请您留言指出,十分感谢!
