嵌入式领域里面,不同的SOC芯片往往喜欢采用不同的GPU,目前为止有4家公司提供移动端的GPU芯片:ARM、Imagination Technologies、Vivante和Nvidia (高通Adreno和Broadcom VideoCore不在名单)。
下面的这个列表是比较老的系列芯片,最新的产品可以去官网查看:
| ARM | Imagination Technologies | Vivante | Nvidia |
|
|
|
|
下面是GPU的参数介绍,比较重要的参数标红了:
| Mali-400 MP4 | PowerVR SGX544MP2 | GC2000 | Tegra 3 GPU | |
| Frequency | 240 MHz to 533 MHz | 532 MHz | 528MHz (600 MHz shader) | 520 MHz |
| Shader Core | 4 | 8 | 4 | 12 |
| Geometry Rate | 44M Tri/s for 1 core @ 400 MHz | 70 M Tri/s per core @ 400 MHz | 100 M Tri/s (Freescale claims 200 M Tri/s in i.MX6, i.MX6 Reference Manual: 88 Mtri/s,… go figure) | – |
| Textured Pixel Rate | 1.6G Pix/s for 1 core @ 400 MHz | 1 G Pix/s per core @ 200 MHz | 1.25 G Pix/s (i.MX6 RM: 1.066G pixels/sec) | – |
| Core Processing | 7.2 GFLOPS @ 200 MHz | 12.8 GFLOPS @ 200 MHz (34 GFLOPS @ 532 MHz) |
24 GFLOPS (21.6 GFLOPS in i.MX6) |
7.2 GFLOPS @ 300MHz |
| Antutu 3.x | 2D: 1338 3D: 2338 Resolution: 1280×672 Device: MK808 (Android 4.1.1) |
2D: 1058 3D: 4733 Resolution: 1024×768 Device: Onda V812 (Android 4.1.1) |
2D: 733 3D: 1272 Resolution: 1280×672 Device: Hi802 (Android 4.0.4) |
2D: 814 3D: 2943 Resolution: 800×1205 Device: Nexus 7 (Android 4.2.1) |
| Silicon Area | 4×4.7mm2 ? | – | 6.9 mm2 | – |
| Process | 65nm LP or GP | 40nm | TSMC 40nm LP | 40nm |
| API support | OpenGL ES 1.1 & 2.0 OpenVG 1.1 |
OpenGL ES 2.0 and OpenGL ES 1.1 + Extension Pack OpenVG 1.1 enabling Flash and SVG PVR2D for legacy 2D Support (BLTs, ROP2/3/4) OpenWF enabling advanced compositing OpenCL Embedded for GP-GPU |
OpenGL ES 1.1/2.0/Halti OpenCL 1.1 EP OpenVG 1.1 DirectFB 1.4 GDI/Direct2D X11/EXA DirectX 11 9.3 |
OpenGL ES 1.1/2.0 OpenVG 1.1 EGL 1.4 |
| Operating System support | Android Linux |
Linux, Symbian and Android Microsoft WinCE RTOS on request |
Android Linux Windows QNX |
Android Windows 8 |
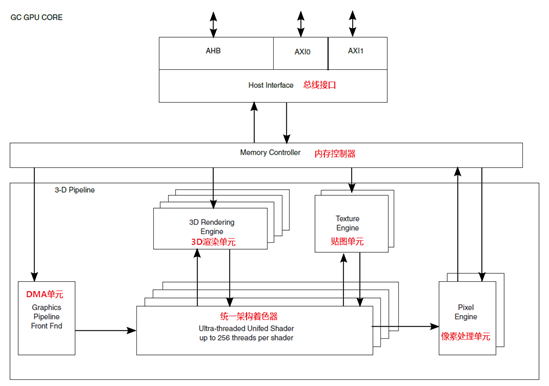
下面重点讲讲 GC2000:

Host Interface:GPU和CPU还有内存通讯的接口。
Memory Controller:GPU内存控制器。
Graphics Pipeline Front End:相当于GPU内部的DMA,用于从内存中取指令和数据给GPU处理。
Ultra-threaded Unifed Shader:统一着色器,即可用作顶点着色器(vertex shader)也能用作片元着色器(fragment shader)。用作vertex shader时主要负责几何变换和光照计算,用作fragment shader时主要负责处理贴图数据和计算像素颜色。
3D Rendering Engine:负责将三角形和线段转换为像素(光栅化),计算三角形面的颜色属性等。
Texture Engine:用于材质贴图的处理。
Pixel Engine/Resolve:负责像素透明处理,可见平面的测定和抗锯齿的一些处理,并将GPU处理完成的图像数据输出到frambuffer。
GC2000 GPU使用的图形API:OpenGL ES / Driect X / OpenCL / DirectFB /X11 / Direct2D / OpenVG
OpenGL ES:
典型EGL系统布局
DirectFB :针对linux 系统下的显示接口,通过open /dev/fb0 设备,ioctl,mmap,来显示图像。
X11:
server/client 模式的窗口管理系统,比较复杂,Wayland 是Update版本
OpenCL:
并行计算用的,多用于算法。
Direct2D:
2D 图形加速 (光栅图就是像素图,矢量图笼统地说有两步,就是 设定 和 光栅化。)
OpenVG:
矢量图形加速

以后继续更新。。。
参考文档:
