关键词:倒计时 XMLHttpRequest readyState Date AJAX
Problem [问题描述]
先看看这个:(搜狗团购网站)

还剩多久多久,这个东西你是怎么做的。
不推荐方案
脑残方案一:
把截止时间保存到cookie中,然后与现在时间做差值,进行比较。
方案评价:
1. 如果用户cookie没开怎么办?
2. cookie不宜过多,cookie过期管理等麻烦!
脑残方案二:
把服务器的本地时间作为参数送到客户端,然后js相关处理
方案评价:
因网络延迟等原因存在误差
屌丝看完变高富帅^_^
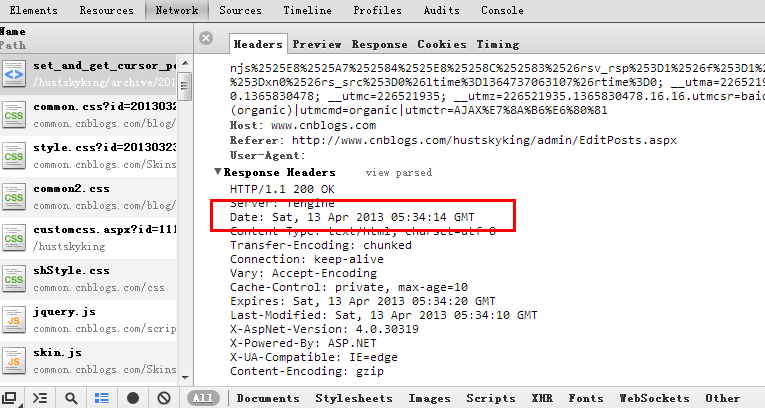
先给你看一张图:(向服务器请求的某个任意文件)

好像有的同学瞬间就懂了。
是的,在请求头中就包含了服务器的标准时间。那么下一步就是怎么获取这个Date。
XMLHttpRequert
我们知道在XMLHttpRequest中用readyState来表示相应状态。
|
0 (未初始化)
|
对象已建立,但是尚未初始化(尚未调用open方法)
|
|
1 (初始化)
|
对象已建立,尚未调用send方法
|
|
2 (发送数据)
|
send方法已调用,但是当前的状态及http头未知
|
|
3 (数据传送中)
|
已接收部分数据,因为响应及http头不全,这时通过responseBody和responseText获取部分数据会出现错误,
|
|
4 (完成)
|
数据接收完毕,此时可以通过通过responseBody和responseText获取完整的回应数据
|
大家可能很少用到readyState为3这个状态,那么这个问题,就要用到他了。
Solution [解决方案]
<script type="text/javascript"> var xhr = new XMLHttpRequest(); xhr.open('get', 'testServer.txt', true); //这里的testServer.txt,其实我没有创建,完全可以不需要这个文件,我们只是要时间罢了 xhr.onreadystatechange = function(){ if(xhr.readyState == 3){ //状态3响应 var header = xhr.getAllResponseHeaders(); //获得所有的头信息 console.log(header);//会弹出一堆信息 console.log(xhr.getResponseHeader('Date')); //弹出时间,那么可以利用获得的时间做倒计时程序了。 } } xhr.send(null); </script>
上面看着懂大概的意思就行哈~
注:上述代码IE9以下版本不兼容,不清楚的童鞋自己百度AJAX兼容性等关键词。
Reference [参考资料]
1. Exodia
2. 百度文库
