有时我们会在同一个坐标点叠加两个图片,但是Cesium中没有z-index的概念,因为cesium中是利用深度来区分先后的,所以这两个图片的层级关系我们控制不了,会出现一个图片被另一个遮挡的情况。
针对这种情况,我采用了canvas将两个图片合并成了一个,然后添加这新的图片到地图上即可。注意下,这个合并图片的过程是异步的,所以有些操作要在回调里写。一下晒出代码及效果:

合并后如下:

代码如下:
// 合并图片
drawAndShareImage(bgsrc, src, fun) {
let canvas = document.createElement("canvas");
canvas.width = 80;
canvas.height = 178;
let context = canvas.getContext("2d");
context.rect(0, 0, canvas.width, canvas.height);
let bgImg = new Image();
bgImg.src = bgsrc; // 背景图的url
bgImg.crossOrigin = "Anonymous";
bgImg.onload = () => {
context.drawImage(bgImg, 0, 0, 80, 178);
let img = new Image();
img.src = src; // 需要合进去的图片url
img.crossOrigin = "Anonymous";
img.onload = () => {
context.drawImage(img, 16, 12, 48, 48);
let base64 = canvas.toDataURL("image/png");
if (fun) fun(base64);
};
};
},
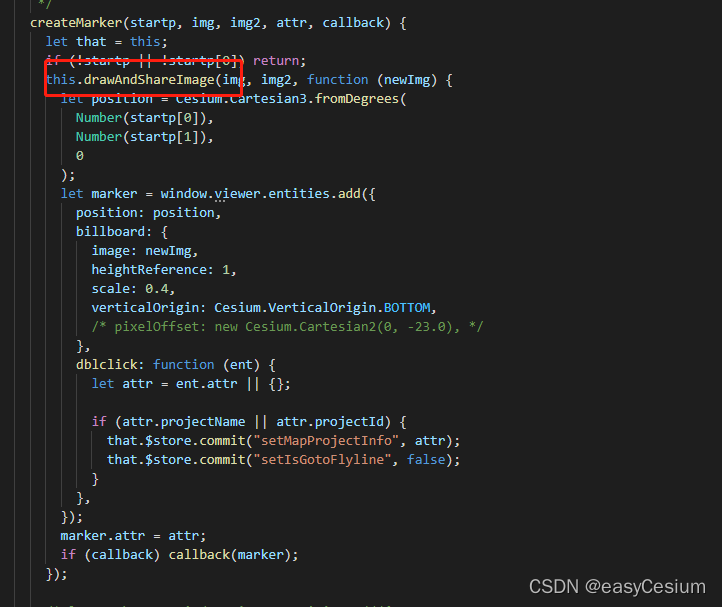
本地调用如下:

本文转自 https://blog.csdn.net/caozl1132/article/details/124242614,如有侵权,请联系删除。