1.键盘事件
键盘事件是指当用户操作键盘的时候会自动被触发的事件,通常分为以下三种
① keydown,用户按下任意键都可以触发这个事件,如果按住不放,事件会被连续触发
② keypress,用户按下任意键都可以触发这个事件,如果按住不放,事件会被连续触发
这里的任意键是指可显示的键,不包括功能键
keypress方法识别大小写,而 keydown不区分
③ keyup,用户释放按键时触发事件
键盘事件一般都是绑定在需要用户输入的元素上(例如 input),但是由于键盘事件默认采用事件冒泡机制,
因此,将键盘事件直接绑定在 body上也是允许的
语法:元素节点 .on+事件名 = function(){ };
2.keyCode属性
在键盘事件中,可以通过 event .keyCode来获取按下的键的编码值
通过这个属性,可以获取到用户按下过哪些键
3.特点总结
① 捕获对象范围区别
keypress主要用于捕获:数字(包括 shift+数字的符号)、字母(包括大小写)、小键盘等能够显示在屏幕上的内容
但不能对系统功能键(回车、删除、方向等)进行正常响应,另外,不能对中文输入法有效响应
而 keydown和 keyup通常可以捕获键盘上除了 PrtSc之外所有按键(特殊键盘的特殊键不在讨论范围)
② 捕获字符长度区别
keypress只能捕获单个字符
keydown和 keyup可以捕获组合键
③ 捕获字符大小写区别
keypress可以捕获单个字符的大小写
keydown和 keyup对于单个字符捕获的 keyCode大小写都是同一个值,即不能判断大小写
④ 捕获字符数字区别
keypress不区分小键盘和主键盘的数字字符
keydown和 keyup区分小键盘和主键盘的数字字符
⑤ 特殊情况
PrScrn按键 keyPress、keyDown和 keyUp都不能捕获
上下左右功能键 keyDown、keyUp都能获取 keyCode,并且值相同
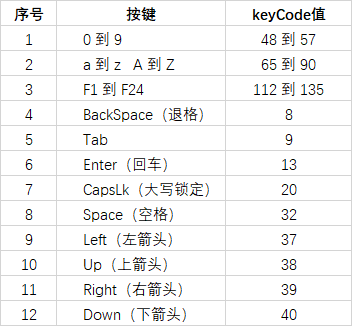
4.常见键盘按键keyCode

<html lang="en">
<head>
<meta charset="UTF-8">
<title>键盘事件</title>
</head>
<body>
<input type="text">
<span class="tips"></span>
<script>
var tips=document.querySelector('.tips')
var input=document.querySelector('input');
input.onkeydown=function () {
console.log('downKey:'+event.keyCode);
if (event.keyCode==13){
console.log(input.value);
}
}
input.onkeypress=function(){
console.log('pressKey:'+event.keyCode);
};
//检测大写锁定是否开启
var flag=false;
document.body.onkeydown=function () {
if (event.keyCode==20){
if (flag ==false){
flag = true;
tips.innerHTML='大写锁定已开启';
}else{
flag = false;
tips.innerHTML='大写锁定已关闭';
}
}
}
</script>
</body>
</html>
5.触摸事件
① touchstart,手指触摸屏幕时触发,即使已经有一个手指在屏幕上了,也会触发
② touchmove,手指在屏幕上滑动时连续的触发
③ touchend,手指从屏幕上移开时触发
④ touchcancel,系统停止跟踪触摸时触发(如电话接入、弹出信息等,一般用于触发暂停类的操作)
语法示例:
元素节点 .addEventListener(' touchstart ', function(){ });
注意:
如非特别说明,事件均为冒泡事件
手机触摸事件必须使用 DOM2方式进行绑定
可以给一个元素添加多个触摸事件
6.事件对象的属性
事件对象,是“事件触发时”用来保存“事件相关的所有信息的对象”
事件对象基本都是系统自动生成,不需要手动创建
示例:
元素节点 .addEventListener(' touchstart ',
function(event){
console.log(' touches begin ');
});
主要属性:
① touches,表示当前跟踪的触摸操作的 Touch对象的数组(当前屏幕上所有的触摸点列表)
② targetTouches,特定于事件目标的 Touch对象的数组(当前对象上所有的触摸点列表)
③ changeTouches,表示自上次触摸以来发生了什么改变的 Touch对象的数组(涉及当前事件的触摸点列表)
7.触摸对象的属性
触摸对象,即 事件对象的 Touches属性中的每一个元素
一次触摸会创建一个触摸对象
触摸对象中提供了很多属性可供获取和使用:
clientX,触摸目标在视口中的横坐标
clientY,触摸目标在视口中的纵坐标
identifier,表示触摸的唯一ID
pageX,触摸目标在页面中的横坐标
pageY,触摸目标在页面中的纵坐标
screenX,触摸目标在屏幕中的X坐标
screenY,触摸目标在屏幕中的Y坐标
target,触摸的 DOM节点坐标
一般情况下,在事件被触发时通过“ pageX和 pageY”两个属性来获取当前节点的位置
获取触摸点坐标书写格式:
event .touches[n] .pageX / pageY; // n表示第几个触摸点
<body>
<div class="divTouch" style=" 500px;height: 600px;background-color: lightgreen;"></div>
<script>
var divTouch=document.querySelector('.divTouch');
divTouch.addEventListener('touchstart',function () {
console.log(event.touches[0].pageX);
console.log(event.touches[0].pageY);
console.log(event.touches[0].clientX);
console.log(event.touches[0].screenX);
console.log(event);
});
</script>
</body>
