上一篇讲到了
Flutter - BottomNavigationBar底部导航栏切换后,状态丢失
里面提到了TabBar,这儿专门再写一下吧,具体怎么操作,来不让TabBar的状态丢失。毕竟大家99%的情况都是不让其状态丢失,谷歌就不能默认这个选项吗??
先看一个没有保存状态的例子:
import 'package:flutter/material.dart'; void main() => runApp(MyApp()); class MyApp extends StatelessWidget { @override Widget build(BuildContext context) { return MaterialApp( title: 'Flutter Demo', home: MyHomePage(title: 'Flutter Demo Home Page'), ); } } class MyHomePage extends StatefulWidget { MyHomePage({Key key, this.title}) : super(key: key); final String title; @override _MyHomePageState createState() => _MyHomePageState(); } class _MyHomePageState extends State<MyHomePage> { final List<String> _list = ['111111', '222222', '333333']; @override Widget build(BuildContext context) { return DefaultTabController( length: _list.length, child: Scaffold( appBar: AppBar( title: Text( "TabBar Status Test", textAlign: TextAlign.center, style: TextStyle(color: Colors.white), ), centerTitle: true, bottom: TabBar( isScrollable: false, tabs: _list.map((String ss) { return Tab(text: ss); }).toList(), ), ), body: TabBarView( children: <Widget>[TextField(), TextField(), TextField()], ), ), ); } }
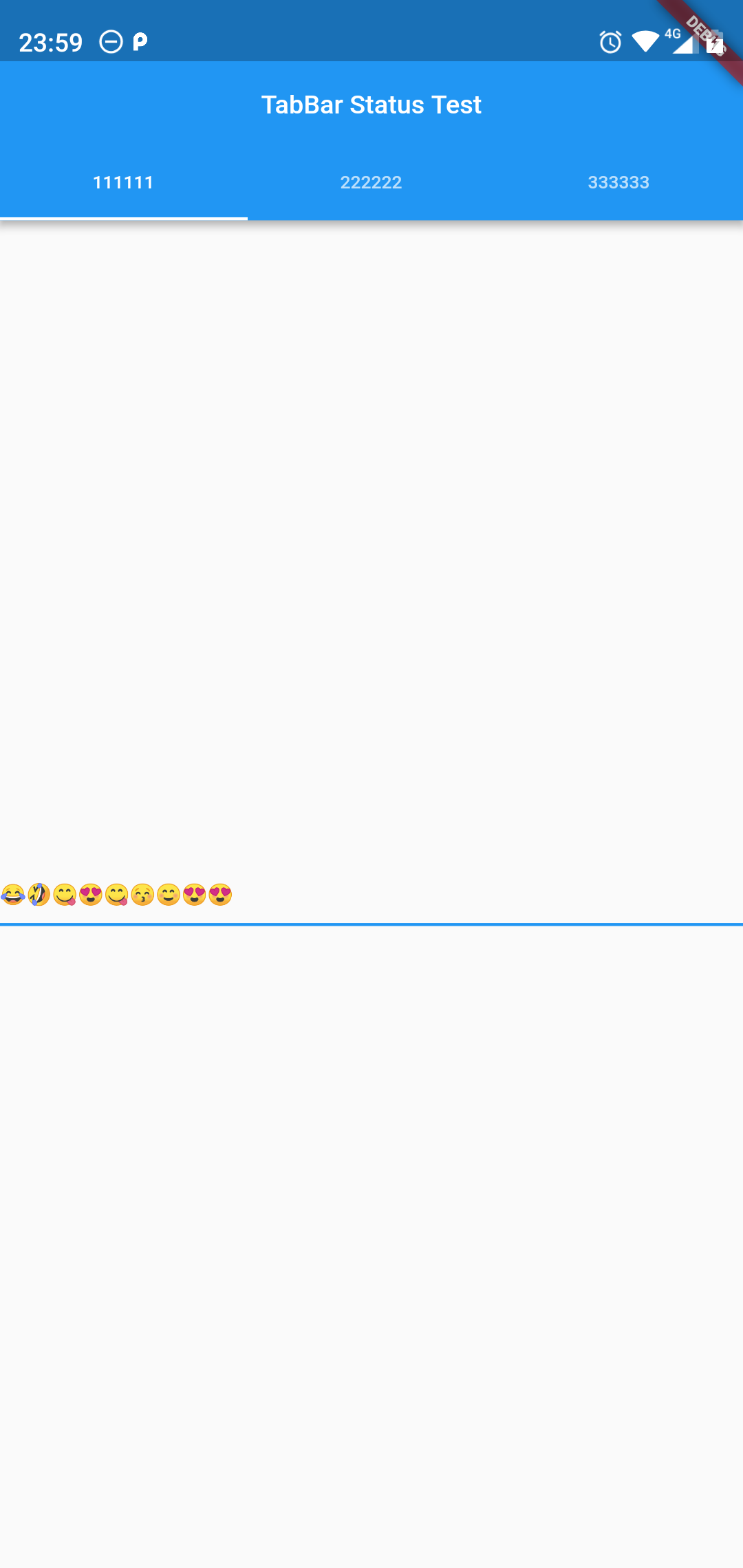
很简单,一个标签页,每一个标签页下面都有一个文本框,你可以输入文字。
但是切换标签页后,文字丢失。正如预期的那样。

下面我们把TextField但是拿出来,新建一个page1.dart文件,代码
注意紫色字体部分 AutomaticKeepAliveClientMixin
import 'package:flutter/material.dart'; class Page1 extends StatefulWidget { @override _Page1State createState() => _Page1State(); } class _Page1State extends State<Page1> with AutomaticKeepAliveClientMixin { bool get wantKeepAlive => true; @override Widget build(BuildContext context) { return Center( child: TextField(), ); } }
Page2 和 Page3 同理。
然后再main.dart中引用
import 'page1.dart'; import 'page2.dart'; import 'page3.dart';
修改
body: TabBarView( children: <Widget>[Page1(), Page2(), Page3()], ),
这样一来,再输入文字以后,切换标签,状态仍然保持!