先看一下效果图,启动图最好设置为png格式的透明图,以防图片填充不满的时候背景图会非常的煞白(Flutter 默认背景色是白色)。


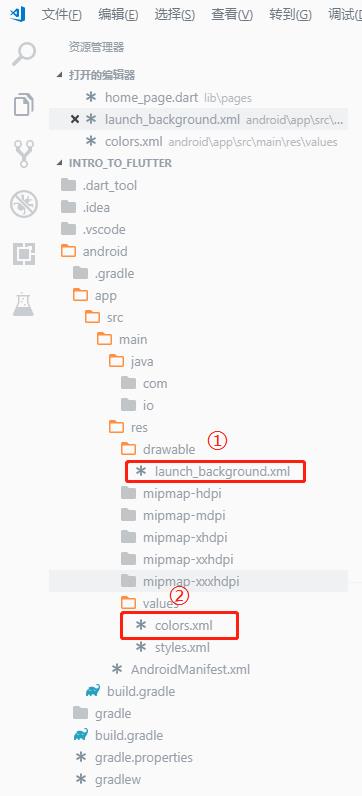
打开androidappsrcmain esdrawablelaunch_background.xml,
<?xml version="1.0" encoding="utf-8"?> <!-- Modify this file to customize your launch splash screen --> <layer-list xmlns:android="http://schemas.android.com/apk/res/android"> <item android:drawable="@android:color/white" />
<!-- You can insert your own image assets here --> <item> <bitmap android:gravity="center" android:src="@mipmap/launch_image" /> </item> </layer-list>
将<item>里面的内容反注释,并且准备一张图片分辨率1080 x 1920,放入androidappsrcmain esmipmap-xxhdpi即可。
注意名字改成launch_image即可。或者你可以用别的名字,把上面的xml文件改一下即可
| 密度 | ldpi | mdpi | hdpi | xhdpi | xxhdpi | xxxhdpi |
| 代表分辨率 | 240 x 320 | 320 x 480 | 480 x 800 | 720 x 1280 | 1080 x 1920 | 3840×2160 |
关于背景颜色,这个也是研究了一段时间,因为Android自带的颜色只有white和black。
想自定义颜色,却一直引用不到。后来翻了很多资料和so上的回答,才发现自己马虎大意。
需要把原来的 @android:color/white"中的android:去掉即可。
去掉以后为
<item android:drawable="@color/orange" />
其中orange是自定义的颜色。
首先需要在androidappsrcmain esvalues下新建一个colors.xml文件,
内容为
<?xml version="1.0" encoding="utf-8"?> <resources> <color name="orange">#FFAB40</color> <color name="transparent">#00000000</color> </resources>
中间的resources就是自己想要添加的颜色。话说Android真是不给力,连个颜色都不预置。
定义好以后就可以在launch_background.xml中引用了。