一、安装vue-json-excel
npm install vue-json-excel -S
二、main.js中引入
import JsonExcel from 'vue-json-excel'
Vue.component('downloadExcel', JsonExcel)
三、页面中使用

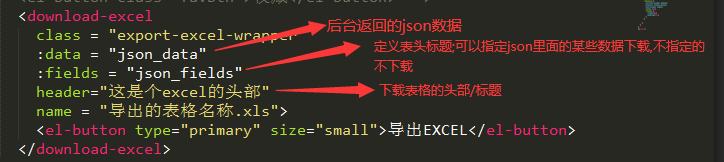
class = "export-excel-wrapper"
:data = "json_data"
:fields = "json_fields"
header="这是个excel的头部"
name = "导出的表格名称.xls">
//可以自定义按钮,
// <el-button type="primary" size="small">导出EXCEL</el-button>
//或者用span都可以,看自己需求
<span @click="exportCurrent()">导出当前页面</span>
</download-excel>
四、数据 (例子中,json_data写死的)

json_fields: {
姓名: "name",
城市: "city",
国家: "country",
生日:"birthdate",
"电话 测试": "phone" //如果命名的标题有空格,需要用双引号
},
json_data: [
{
name: "张三",
city: "北京",
country: "中国",
birthdate: "1998-03-15",
phone:"15645689652"
},
{
name: "李四",
city: "上海",
country: "中国",
birthdate: "1988-03-15",
phone:"15645689652"
}
],
json_meta: [
[
{
" key ": " charset ",
" value ": " utf- 8 "
}
]
]
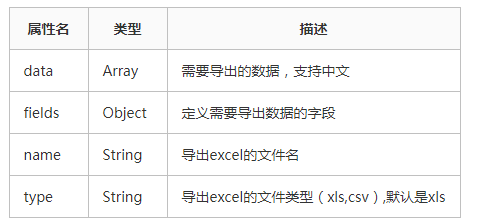
五、用到的属性解释(详细属性请查看文档)
1. json_data:需要导出的数据
2. json_fields:里面的属性是excel表每一列的title,用多个词组组成的属性名(中间有空格的)要加双引号; 指定接口的json内某些数据下载,若不指定,默认导出全部数据中心全部字段

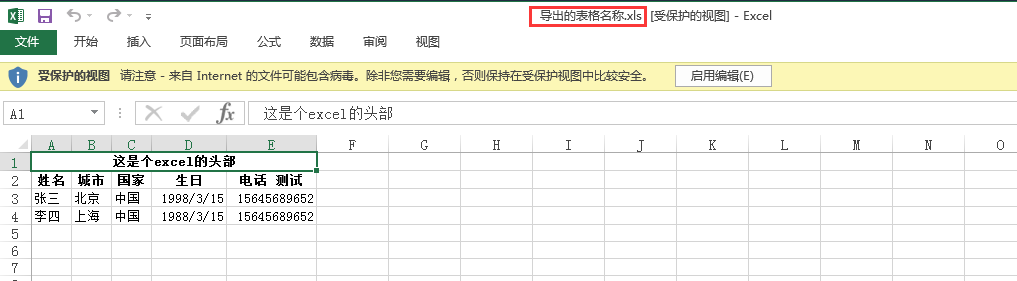
六、导出的excel