View视图
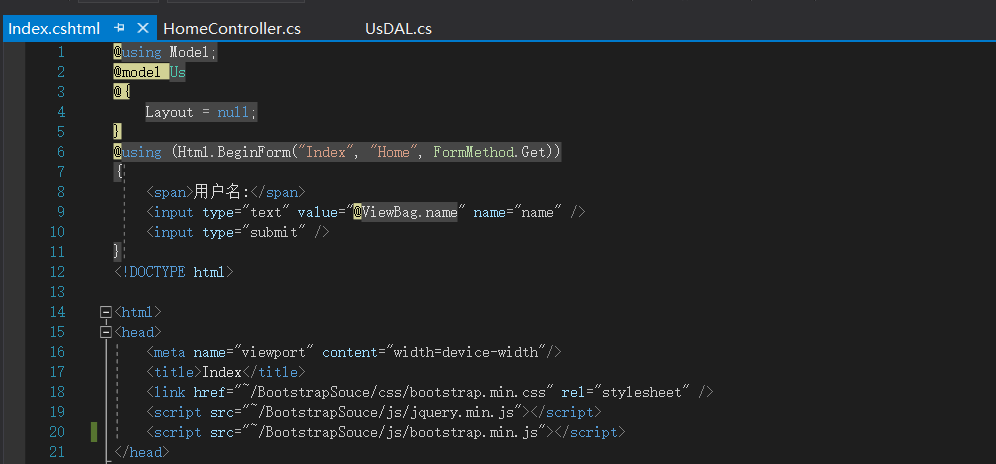
@using Model;
@model Us
@{
Layout = null;
}
@using (Html.BeginForm("Index", "Home", FormMethod.Get))
{
<span>用户名:</span>
<input type="text" value="@ViewBag.name" name="name" />
<input type="submit" />
}
<!DOCTYPE html>
@model Us
@{
Layout = null;
}
@using (Html.BeginForm("Index", "Home", FormMethod.Get))
{
<span>用户名:</span>
<input type="text" value="@ViewBag.name" name="name" />
<input type="submit" />
}
<!DOCTYPE html>
<html>
<head>
<meta name="viewport" content="width=device-width"/>
<title>Index</title>
<link href="~/BootstrapSouce/css/bootstrap.min.css" rel="stylesheet" />
<script src="~/BootstrapSouce/js/jquery.min.js"></script>
<script src="~/BootstrapSouce/js/bootstrap.min.js"></script>
</head>
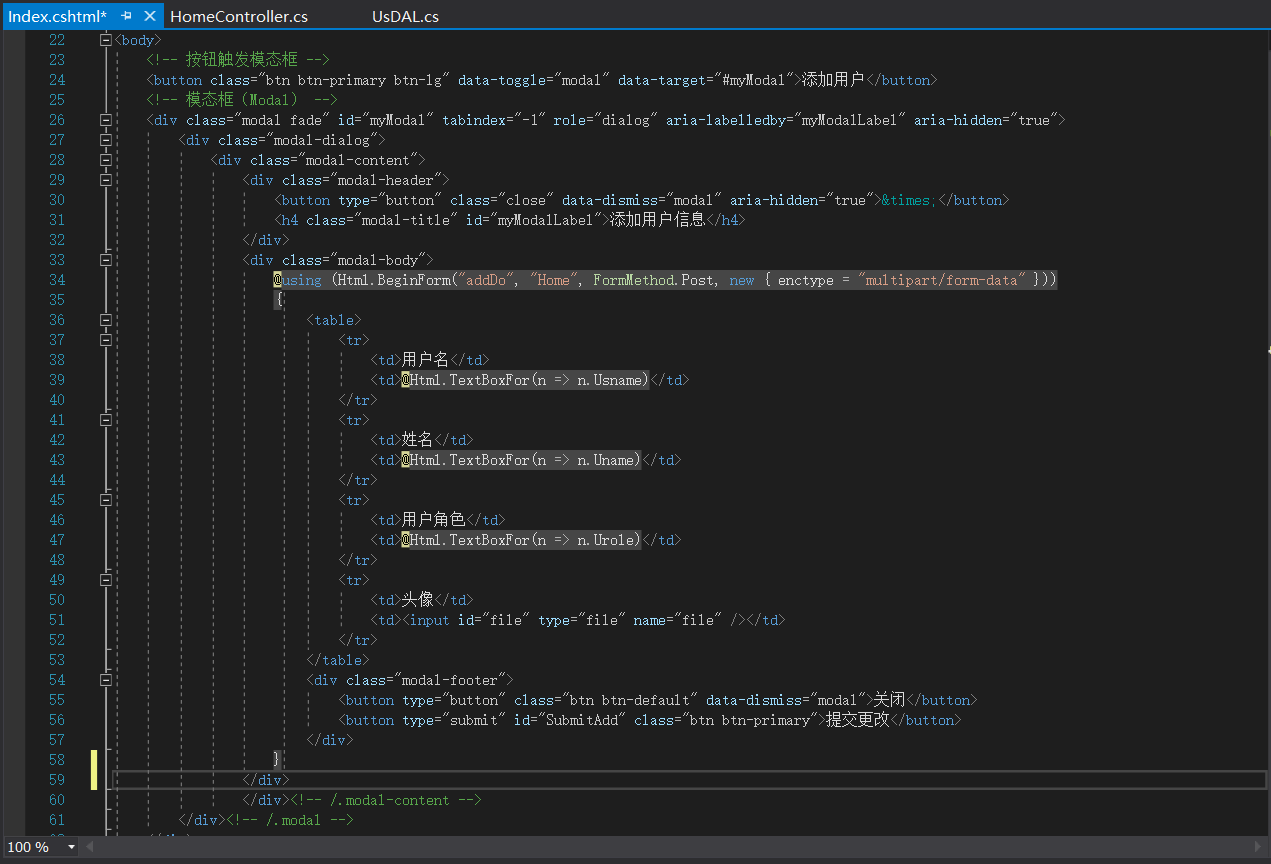
<body>
<!-- 按钮触发模态框 -->
<button class="btn btn-primary btn-lg" data-toggle="modal" data-target="#myModal">添加用户</button>
<!-- 模态框(Modal) -->
<div class="modal fade" id="myModal" tabindex="-1" role="dialog" aria-labelledby="myModalLabel" aria-hidden="true">
<div class="modal-dialog">
<div class="modal-content">
<div class="modal-header">
<button type="button" class="close" data-dismiss="modal" aria-hidden="true">×</button>
<h4 class="modal-title" id="myModalLabel">添加用户信息</h4>
</div>
<div class="modal-body">
@using (Html.BeginForm("addDo", "Home", FormMethod.Post, new { enctype = "multipart/form-data" }))
{
<table>
<tr>
<td>用户名</td>
<td>@Html.TextBoxFor(n => n.Usname)</td>
</tr>
<tr>
<td>姓名</td>
<td>@Html.TextBoxFor(n => n.Uname)</td>
</tr>
<tr>
<td>用户角色</td>
<td>@Html.TextBoxFor(n => n.Urole)</td>
</tr>
<tr>
<td>头像</td>
<td><input id="file" type="file" name="file" /></td>
</tr>
</table>
<div class="modal-footer">
<button type="button" class="btn btn-default" data-dismiss="modal">关闭</button>
<button type="submit" id="SubmitAdd" class="btn btn-primary">提交更改</button>
</div>
}
<head>
<meta name="viewport" content="width=device-width"/>
<title>Index</title>
<link href="~/BootstrapSouce/css/bootstrap.min.css" rel="stylesheet" />
<script src="~/BootstrapSouce/js/jquery.min.js"></script>
<script src="~/BootstrapSouce/js/bootstrap.min.js"></script>
</head>
<body>
<!-- 按钮触发模态框 -->
<button class="btn btn-primary btn-lg" data-toggle="modal" data-target="#myModal">添加用户</button>
<!-- 模态框(Modal) -->
<div class="modal fade" id="myModal" tabindex="-1" role="dialog" aria-labelledby="myModalLabel" aria-hidden="true">
<div class="modal-dialog">
<div class="modal-content">
<div class="modal-header">
<button type="button" class="close" data-dismiss="modal" aria-hidden="true">×</button>
<h4 class="modal-title" id="myModalLabel">添加用户信息</h4>
</div>
<div class="modal-body">
@using (Html.BeginForm("addDo", "Home", FormMethod.Post, new { enctype = "multipart/form-data" }))
{
<table>
<tr>
<td>用户名</td>
<td>@Html.TextBoxFor(n => n.Usname)</td>
</tr>
<tr>
<td>姓名</td>
<td>@Html.TextBoxFor(n => n.Uname)</td>
</tr>
<tr>
<td>用户角色</td>
<td>@Html.TextBoxFor(n => n.Urole)</td>
</tr>
<tr>
<td>头像</td>
<td><input id="file" type="file" name="file" /></td>
</tr>
</table>
<div class="modal-footer">
<button type="button" class="btn btn-default" data-dismiss="modal">关闭</button>
<button type="submit" id="SubmitAdd" class="btn btn-primary">提交更改</button>
</div>
}
</div>
</div><!-- /.modal-content -->
</div><!-- /.modal -->
</div>
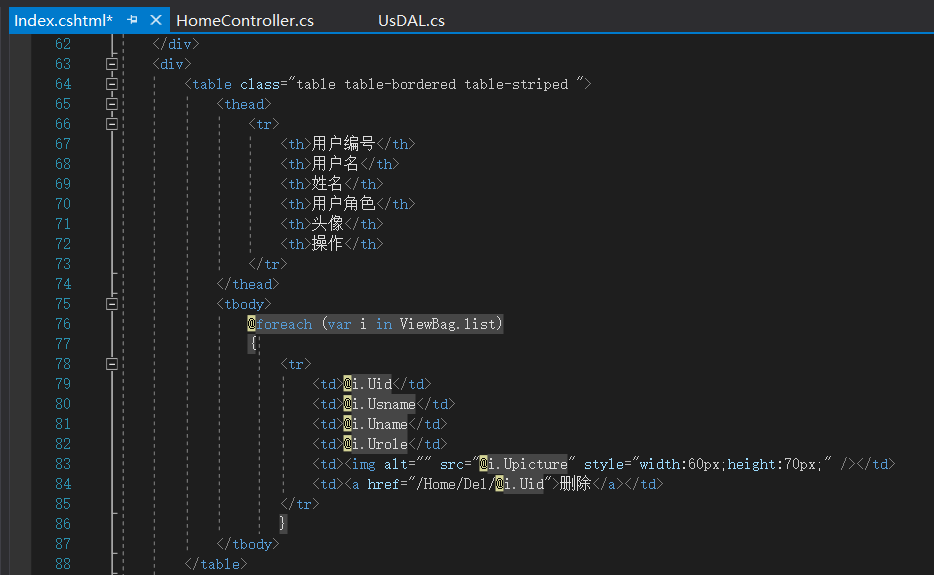
<div>
<table class="table table-bordered table-striped ">
<thead>
<tr>
<th>用户编号</th>
<th>用户名</th>
<th>姓名</th>
<th>用户角色</th>
<th>头像</th>
<th>操作</th>
</tr>
</thead>
<tbody>
@foreach (var i in ViewBag.list)
{
<tr>
<td>@i.Uid</td>
<td>@i.Usname</td>
<td>@i.Uname</td>
<td>@i.Urole</td>
<td><img alt="" src="@i.Upicture" style="60px;height:70px;" /></td>
<td><a href="/Home/Del/@i.Uid">删除</a></td>
</tr>
}
</tbody>
</table>
<ul class="pagination">
<li><a href="/Home/Index?pageindex=1&name=@ViewBag.name">首页</a></li>
@{
var s = ViewBag.pageindex;
if (s > 1)
{
s = ViewBag.pageindex - 1;
}
else
{
s = 1;
}
}
<li><a href="/Home/Index?pageindex=@s&name=@ViewBag.name">上一页</a></li>
<li>
@{
for (int i = 1; i <= ViewBag.count; i++)
{
<a href="/Home/Index?pageindex=@i&name=@ViewBag.name">@i</a>
}
}
</li>
@{
var x = ViewBag.pageindex;
if (x < ViewBag.count)
{
x = ViewBag.pageindex + 1;
}
else
{
x = ViewBag.count;
}
}
<li><a href="/Home/Index?pageindex=@x&name=@ViewBag.name">下一页</a></li>
<li><a href="/Home/Index?pageindex=@ViewBag.count&name=@ViewBag.name">尾页</a></li>
</ul>
<a href="#">当前页:@ViewBag.pageindex 总页码:@ViewBag.count</a>
</div>
</body>
</html>
</div><!-- /.modal -->
</div>
<div>
<table class="table table-bordered table-striped ">
<thead>
<tr>
<th>用户编号</th>
<th>用户名</th>
<th>姓名</th>
<th>用户角色</th>
<th>头像</th>
<th>操作</th>
</tr>
</thead>
<tbody>
@foreach (var i in ViewBag.list)
{
<tr>
<td>@i.Uid</td>
<td>@i.Usname</td>
<td>@i.Uname</td>
<td>@i.Urole</td>
<td><img alt="" src="@i.Upicture" style="60px;height:70px;" /></td>
<td><a href="/Home/Del/@i.Uid">删除</a></td>
</tr>
}
</tbody>
</table>
<ul class="pagination">
<li><a href="/Home/Index?pageindex=1&name=@ViewBag.name">首页</a></li>
@{
var s = ViewBag.pageindex;
if (s > 1)
{
s = ViewBag.pageindex - 1;
}
else
{
s = 1;
}
}
<li><a href="/Home/Index?pageindex=@s&name=@ViewBag.name">上一页</a></li>
<li>
@{
for (int i = 1; i <= ViewBag.count; i++)
{
<a href="/Home/Index?pageindex=@i&name=@ViewBag.name">@i</a>
}
}
</li>
@{
var x = ViewBag.pageindex;
if (x < ViewBag.count)
{
x = ViewBag.pageindex + 1;
}
else
{
x = ViewBag.count;
}
}
<li><a href="/Home/Index?pageindex=@x&name=@ViewBag.name">下一页</a></li>
<li><a href="/Home/Index?pageindex=@ViewBag.count&name=@ViewBag.name">尾页</a></li>
</ul>
<a href="#">当前页:@ViewBag.pageindex 总页码:@ViewBag.count</a>
</div>
</body>
</html>

查询功能 这个小Demo引用了Bootstrap样式

添加用了模态框

显示

分页
Controller控制器
using System;
using System.Collections.Generic;
using System.Linq;
using System.Web;
using System.Web.Mvc;
using Model;
using BLL;
using Newtonsoft.Json;
using System.Collections.Generic;
using System.Linq;
using System.Web;
using System.Web.Mvc;
using Model;
using BLL;
using Newtonsoft.Json;
namespace WebApplication1.Controllers
{
public class HomeController : Controller
{
UsBLL bll = new UsBLL();
{
public class HomeController : Controller
{
UsBLL bll = new UsBLL();
// GET: Home
public ActionResult Index(int pageindex = 1, string name = "")
{
int pagesize = 3, count;
public ActionResult Index(int pageindex = 1, string name = "")
{
int pagesize = 3, count;
if (name == "")
{
ViewBag.list = bll.SelAllShow(pageindex, pagesize, out count, "");
ViewBag.name = name;
ViewBag.pageindex = pageindex;
ViewBag.count = count / pagesize + (count % pagesize == 0 ? 0 : 1);
}
else
{
ViewBag.list = bll.SelAllShow(pageindex, pagesize, out count, name);
ViewBag.name = name;
ViewBag.pageindex = pageindex;
ViewBag.count = count / pagesize + (count % pagesize == 0 ? 0 : 1);
}
return View();
}
{
ViewBag.list = bll.SelAllShow(pageindex, pagesize, out count, "");
ViewBag.name = name;
ViewBag.pageindex = pageindex;
ViewBag.count = count / pagesize + (count % pagesize == 0 ? 0 : 1);
}
else
{
ViewBag.list = bll.SelAllShow(pageindex, pagesize, out count, name);
ViewBag.name = name;
ViewBag.pageindex = pageindex;
ViewBag.count = count / pagesize + (count % pagesize == 0 ? 0 : 1);
}
return View();
}
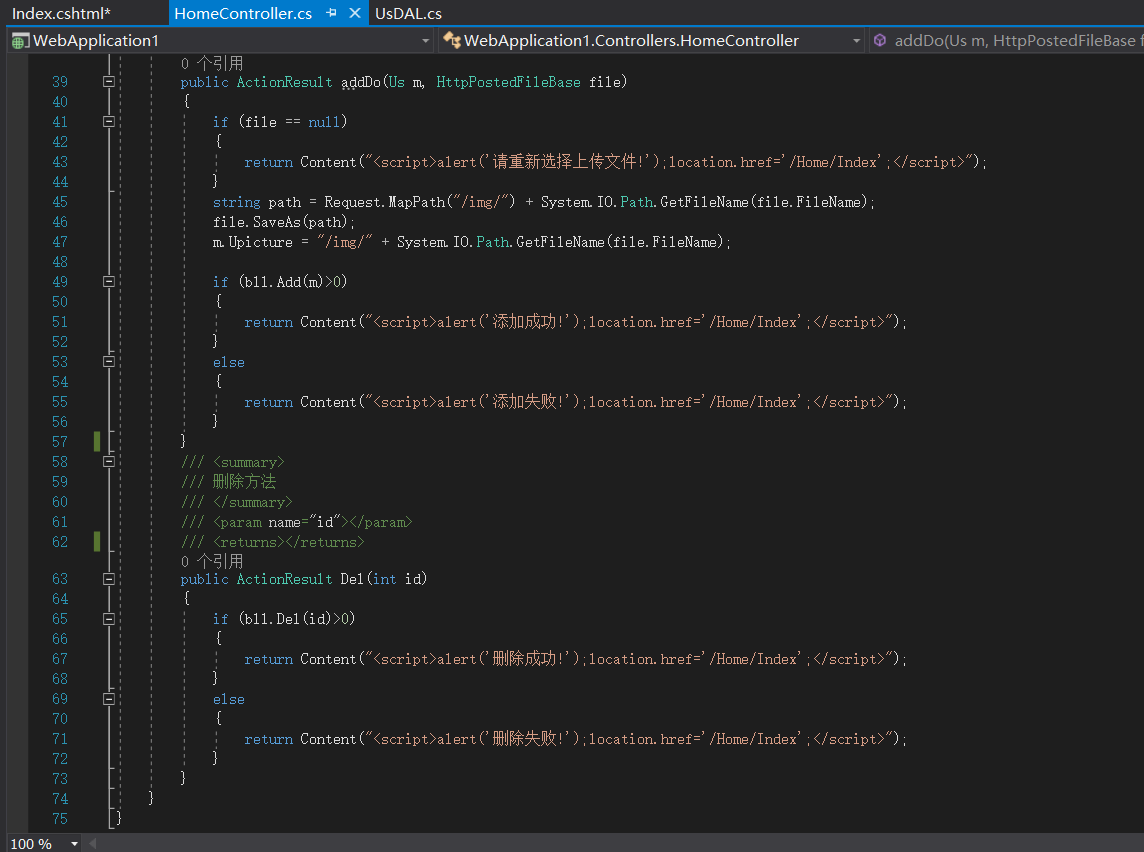
public ActionResult addDo(Us m, HttpPostedFileBase file)
{
if (file == null)
{
return Content("<script>alert('请重新选择上传文件!');location.href='/Home/Index';</script>");
}
string path = Request.MapPath("/img/") + System.IO.Path.GetFileName(file.FileName);
file.SaveAs(path);
m.Upicture = "/img/" + System.IO.Path.GetFileName(file.FileName);
{
if (file == null)
{
return Content("<script>alert('请重新选择上传文件!');location.href='/Home/Index';</script>");
}
string path = Request.MapPath("/img/") + System.IO.Path.GetFileName(file.FileName);
file.SaveAs(path);
m.Upicture = "/img/" + System.IO.Path.GetFileName(file.FileName);
if (bll.Add(m)>0)
{
return Content("<script>alert('添加成功!');location.href='/Home/Index';</script>");
}
else
{
return Content("<script>alert('添加失败!');location.href='/Home/Index';</script>");
}
}
/// <summary>
/// 删除方法
/// </summary>
/// <param name="id"></param>
/// <returns></returns>
public ActionResult Del(int id)
{
if (bll.Del(id)>0)
{
return Content("<script>alert('删除成功!');location.href='/Home/Index';</script>");
}
else
{
return Content("<script>alert('删除失败!');location.href='/Home/Index';</script>");
}
}
}
}
{
return Content("<script>alert('添加成功!');location.href='/Home/Index';</script>");
}
else
{
return Content("<script>alert('添加失败!');location.href='/Home/Index';</script>");
}
}
/// <summary>
/// 删除方法
/// </summary>
/// <param name="id"></param>
/// <returns></returns>
public ActionResult Del(int id)
{
if (bll.Del(id)>0)
{
return Content("<script>alert('删除成功!');location.href='/Home/Index';</script>");
}
else
{
return Content("<script>alert('删除失败!');location.href='/Home/Index';</script>");
}
}
}
}