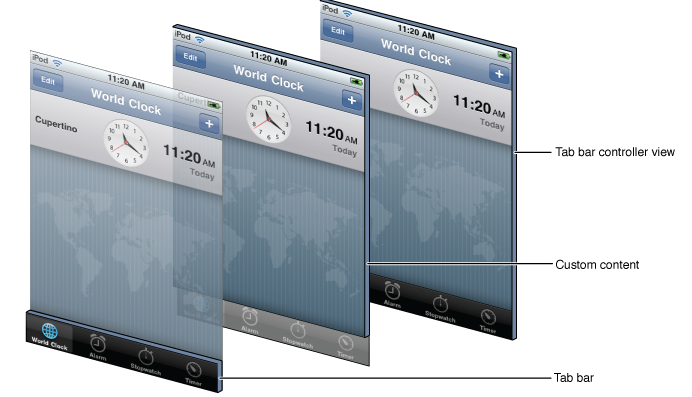
UITabBarController是IOS中很常用的一个viewController。UITabBarController通常作为整个程序的rootViewController,而且不能添加到别的container viewController中.

一.创建
最常见的创建UITabBarController的地方就是在application delegate中的 applicationDidFinishLaunching:方法,因为UITabBarController通常是作为整个程序的rootViewController的,我们需要在程序的window显示之前就创建好它,具体步骤如下:
1、创建一个UITabBarController对象
2、创建tabbarcontroller中每一个tab对应的要显示的对象子控制器
3、通过设置UITabBarController对象为window.rootViewController,然后显示window
- (BOOL)application:(UIApplication *)application didFinishLaunchingWithOptions:(NSDictionary *)launchOptions {
//创建窗口
self.window = [[UIWindow alloc]initWithFrame:[UIScreen mainScreen].bounds];
//创建tabbarcontroller
UITabBarController * tabbarController = [[UITabBarController alloc]init];
tabbarController.tabBar.tintColor = [UIColor orangeColor]; //显示的字体颜色
//创建每个界面
HomeViewController * homeVC =[[HomeViewController alloc]init];
homeVC.view.backgroundColor =[UIColor whiteColor];
homeVC.tabBarItem = [[UITabBarItem alloc]initWithTitle: @"主页"image:[UIImage imageNamed:@"tabbar_home"] selectedImage:[[UIImage imageNamed:@"tabbar_home_selected"]imageWithRenderingMode:UIImageRenderingModeAlwaysOriginal]];//使用自身的颜色,而不是默认颜色
//将创建的添加到tabbarController
tabbarController.viewControllers = @[homeVC,messVC,discVC,myVC];//加的顺序就是现实的顺序
self.window.rootViewController = tabbarController;
//显示窗口
[self.window makeKeyAndVisible];
return YES;
}

二.tabbar
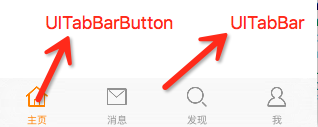
屏幕下方的工具条称为UITabBar ,如果UITabBarController有N个子控制器,那么UITabBar内部就会有N 个UITabBarButton作为子控件与之对应。
注意:UITabBarButton在UITabBar中得位置是均分的,UITabBar的高度为49。

三.UITabBarButton
UITabBarButton⾥面显⽰什么内容,由对应子控制器的tabBarItem属性来决定
homeVC.tabBarItem.title=@"消息";
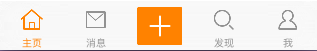
四.在tabbar中间加入一个按钮

第一步:自己定义一个CustomTabBarController,一个CustomUITabBar
第二步:CustomUITabBar中重新布局(给button让出一个位置)
- (void)layoutSubviews{
[super layoutSubviews];
//计算每个item的平均宽度
CGFloat avgWith = self.frame.size.width/5;
NSInteger index = 0;
for (UIView *item in self.subviews) {
if ([item isKindOfClass:NSClassFromString(@"UITabBarButton")]) {
item.frame = CGRectMake(index * avgWith, item.frame.origin.y, avgWith, item.frame.size.height);
index ++;
if (index == 2) {
_addButton.frame = CGRectMake(index * avgWith, 3, avgWith, 44);
[self addSubview:_addButton];//加入button
index++;
}
}
}
}
CustomTabBarController和CustomUITabBar之间是代理关系,而tabbar是只读属性,用下面的话来设置
@implementation CustomTabBarController
- (void)viewDidLoad {
[super viewDidLoad];
CustomUITabBar *tb = [[CustomUITabBar alloc]init];
tb.delegate = self;
[self setValue:tb forKey:@"tabBar"];//只读,属性设置不了的时候
}
第三步:实现代理
代理实现点击button打开页面
– presentViewController:animated:completion: 弹出一个新视图 可以带动画效果,完成后可以做相应的执行函数经常为nil
– dismissViewControllerAnimated:completion:退出一个新视图 可以带动画效果,完成后可以做相应的执行函数经常为nil
-(void)addButtonDidClicked:(UIButton *)sender{
addViewController * addVC = [[addViewController alloc]init];
addVC.view.backgroundColor = [UIColor whiteColor];
[self presentViewController:addVC animated:YES completion:nil];
}