一、安装node.js
1、因为react native要用到npm这个命令,所以要先安装node.js
下载地址:http://nodejs.cn/download/
安装完成后,在cmd中验证下:
npm -v
正确安装完成后会显示一个npm的版本号
2、切换镜像
将npm切换到淘宝源,否则你会下载很慢
npx nrm use taobao
3、安装yarn
Yarn是 Facebook 提供的替代 npm 的工具,可以加速 node 模块的下载
npm install yarn -gyarn -v
二、安装JDK
下载地址:https://www.oracle.com/java/technologies/downloads/
windows下安装JDK,这个自行百度就行了,注意一点就是建议安装JDK1.8版本的。
三、安装Android SDK
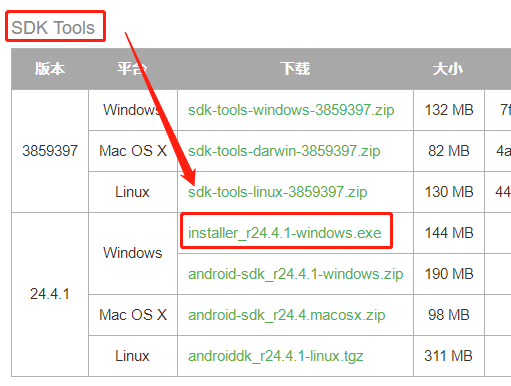
1、下载地址:https://www.androiddevtools.cn/index.html
注意不要下载错了!

我踩过的坑,安装路径中不能有空格,最好也不要有中文。
2、安装完毕后,配置环境变量,配置方式和配JDK一样
首先增加一个名为:ANDROID_HOME 的键值对:C:\Android\android-sdk
然后,在path中追加:
%ANDROID_HOME%\platform-tools %ANDROID_HOME%\emulator %ANDROID_HOME%\tools %ANDROID_HOME%\tools\bin
3、找到安装目录,一般在:C://Programe Files/Android/android-sdk/
配置:SDK Manager
按需选择,如果不清楚先默认就行,后面可以根据实际开发调整。
点右下角的:install package
4、关于Android SDK代理
Android Studio Proxy:mirrors.neusoft.edu.cn:80
四、安装Android Studio
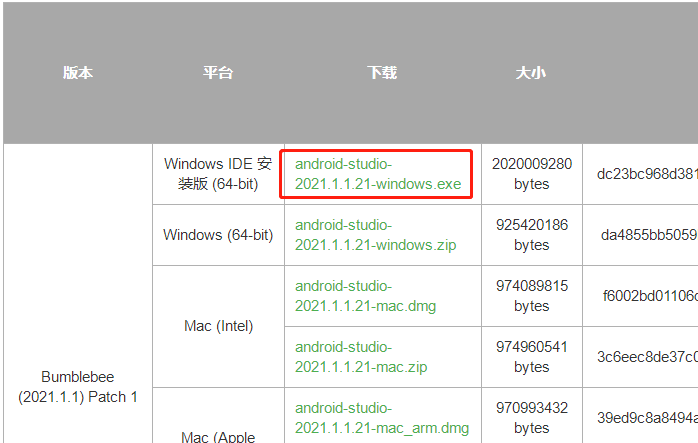
1、下载地址:https://www.androiddevtools.cn/index.html

2、安装完毕后配置android sdk,就是上面安装的地址:C://Programe Files/Android/android-sdk/
到此,准备环境就已经完成了!
