每天10分钟,解决一个研发问题。
如果你想了解我在做什么,请看《做一个有产品思维的研发:课程大纲》传送门:https://www.cnblogs.com/hunttown/p/10490965.html
从今天开始,我们正式进入本课程的第一部分:数据可视化系统开发
我们拿到一个项目以后要先做什么?当然是先做架构设计了,根据功能的不同拆分成不同的模块;然后在逐一分解各个模块内部的功能,以此类推,直到分解成可以通过写代码就能实现的任务。
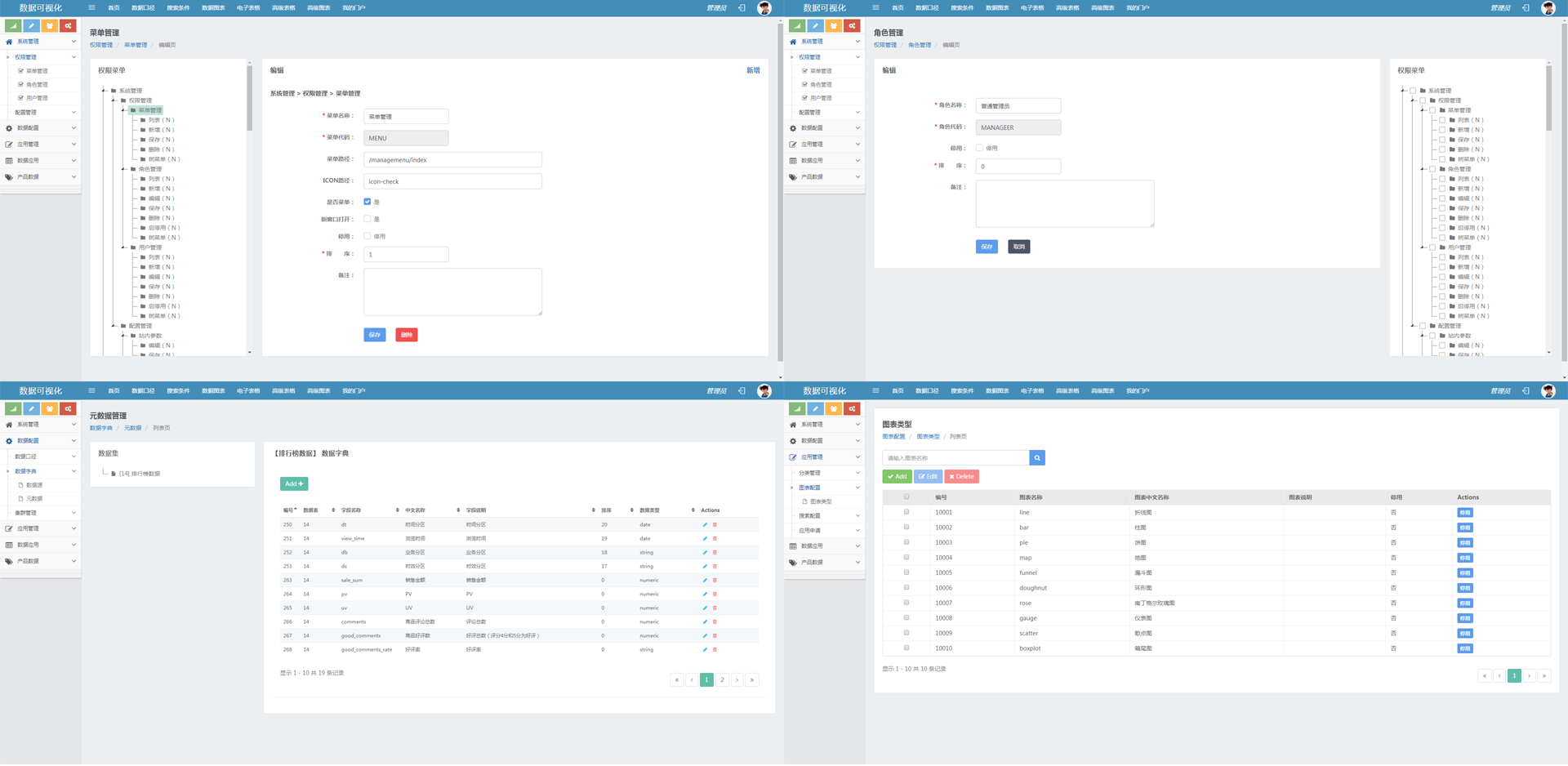
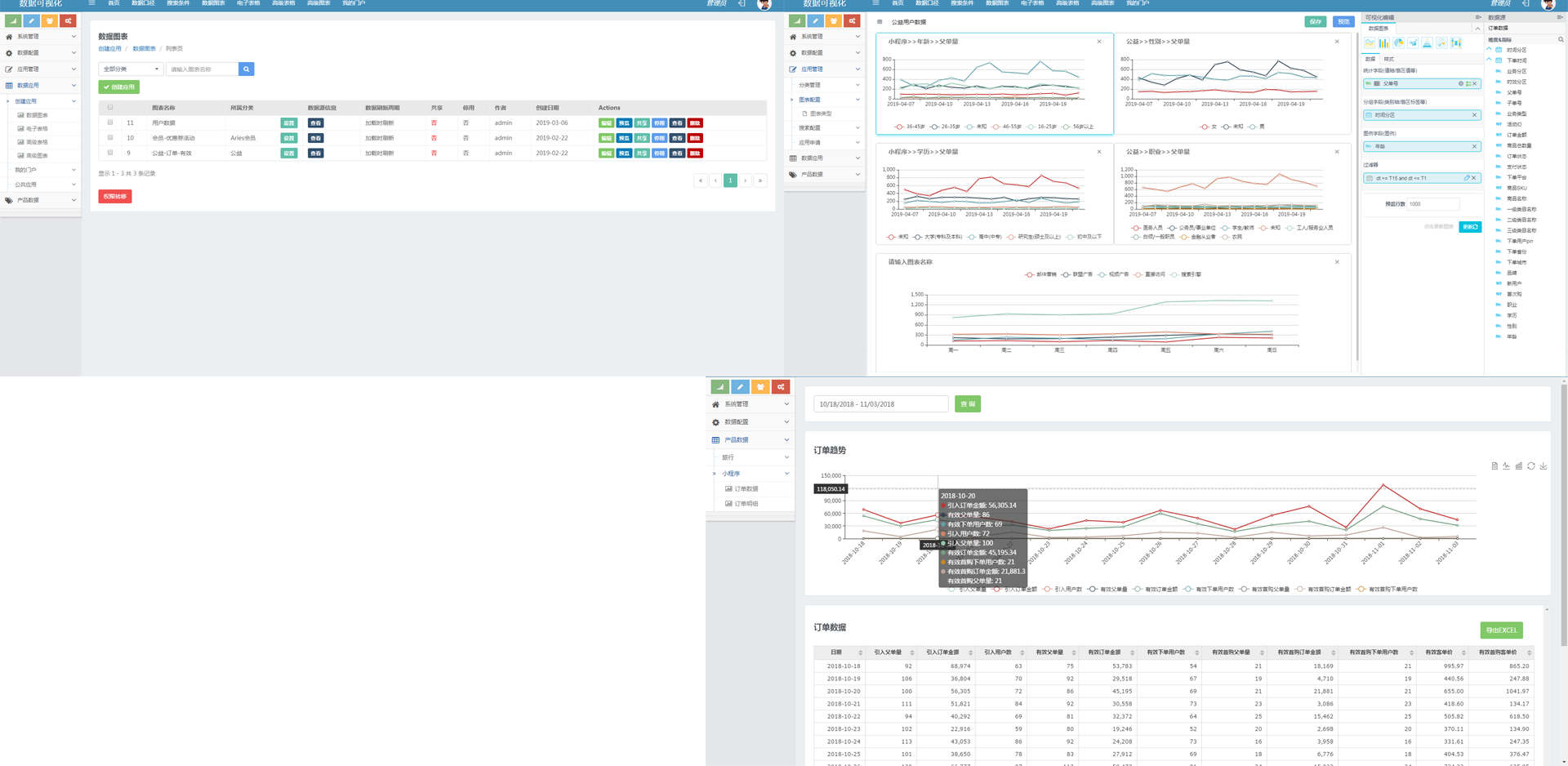
先看一下最终效果图:
我截了几个示例页面:菜单管理、角色管理、数据字典、图表设置、创建可视化图表、最终展现页。


一、数据可视化系统一共分为五大模块:系统模块、集群模块、数据模块、分析模块、其它配置模块。
系统模块:包括用户管理、登录、权限设计、角色分配、以及系统参数配置。
集群模块:本系统示例以ES集群和MYSQL数据库为例,其它的集群也可以接MongoDB、HBase、Presto等。
数据模块:包括数据口径和数据字典。
分析模块:包括动态生成电子表格、动态生成EChart图表。
其它模块:比如搜索条件配置、分类管理、图表属性配置等。

二、产品逻辑图
产品逻辑图是考察一个研发的理解能力,如果研发可以把产品经理所提出的需求画出来,那么他基本上就知道在做什么了,否则就会产生需求偏差,比如下图:

怎么画产品逻辑图,以分析模块为例,如下图:

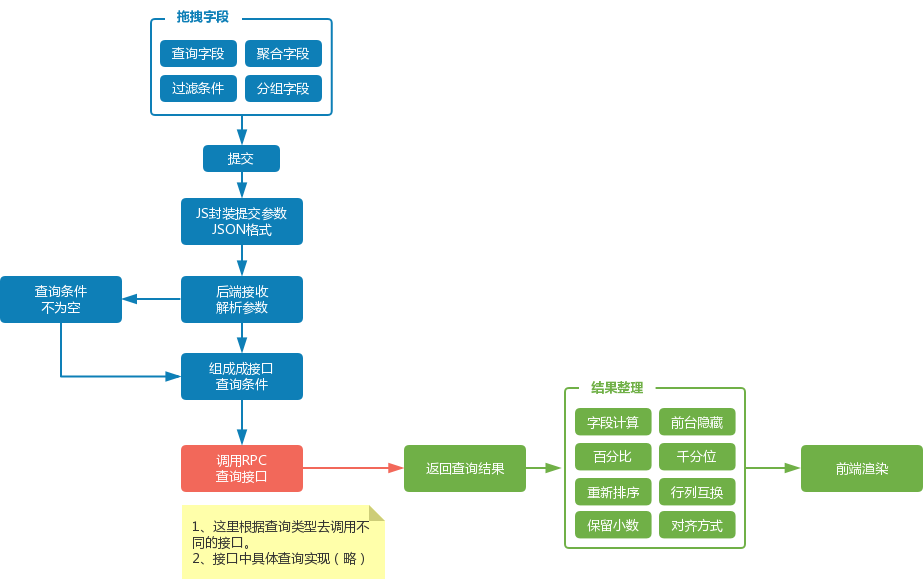
三、数据流向图
如果说产品逻辑图是大厦的效果图,那么数据流向图就是这个大厦的施工图,所以它非常的重要。
数据流向图考察研发的任务分解能力和任务转换能力,简单的理解就是将一个需求分解成可执行的任务,将可见的图形逻辑转换成可执行的数据逻辑。
很多研发负责人为了节省时间,从来不去画数据流向图,只是简单的分配任务。结果,参与研发的人员就像是管中窥豹,各干各的,没有整体概念。
下面是数据分析模块的数据流向图:

P.S:以上是我用“数据分析”模块举了一个简单的例子,理论上每一个模块都要画出产品逻辑图和数据流向图。
今日总结:
如果你想让你的团队更高效的协作!如果你想让你的项目符合预期!如果你想让你的项目按时交付!
怎么办?
那么你试着按你的理解画两张图:一张产品逻辑图,一张数据流向图。提供给所有的干系人。