一 jquery的操作有,插入,修改,删除,克隆。具体见下方代码实例:

1 <!DOCTYPE html> 2 <html lang="en"> 3 <head> 4 <meta charset="UTF-8"> 5 <title>文档操作</title> 6 </head> 7 <style> 8 div { 9 background-color: green; 10 height: 200px; 11 12 } 13 14 .active { 15 font-size: 20px; 16 } 17 </style> 18 <body> 19 <ul> 20 21 </ul> 22 <p class="app">风调雨顺</p> 23 24 <button> 25 <!--<input type="submit" value="克隆按钮">--> 26 <input type="submit" value="克隆"> 27 </button> 28 29 <!--导入js--> 30 <script src="jquery-3.3.1.min.js"></script> 31 <!--插入操作 --> 32 <!--语法:父元素.append(子元素)--> 33 <script> 34 35 36 //jquery操作文档的方式,注意到导入jquery包 37 var oli = document.createElement('li'); 38 oli.innerHTML = '哈哈哈';//字符串 39 $("ul").append('<li>1233</li>');//js对象 40 $('ul').append(oli); 41 $('ul').append($('.app'));//jquery对象 42 // 注意如果追加的是jquery对象那么这些元素将从原位置上消失。简言之,就是一个移动操作。app这个p标签本来是在外面的,追加 43 // 之后就移动到了ul标签里面 44 </script> 45 46 <!--知识点2,--> 47 <!--子元素.appendTo(父元素)--> 48 <script> 49 $('<li>天王盖地虎</li>').appendTo($('ul')).addClass('active')//追加子元素li到父元素ul里面并且添加class=active 50 </script> 51 52 <!--知识点3;语法:父元素.prepend(子元素) 解释:前置添加, 添加到父元素的第一个位置--> 53 <script> 54 $('ul').prepend('<li>我是第一个</li>') 55 </script> 56 57 <!--知识点4 语法:父元素.prependTo(子元素)解释后置添加, 添加到父元素的最后一个位置--> 58 <!--<script>--> 59 <!--$('<li>我是最后一个</li>').prependTo($('ul'))--> 60 61 <!--</script>--> 62 <!--知识点5语法:父元素.after(子元素); 子元素.inserAfter(父元素);解释:在匹配的元素之后插入内容 --> 63 64 <script> 65 $('ul').after('<h4>我是一个h4标题</h4>'); 66 $('<h5>我是一个h5标题</h5>').insertAfter('ul'); 67 </script> 68 <!--知识点6 语法:父元素.before(子元素);子元素.inserBefore(父元素);解释:在匹配的元素之前插入内容 --> 69 </body> 70 <script> 71 $('ul').before('<h3>我是一个h3标题</h3>') 72 $('<h2>我是一个h2标题</h2>').insertBefore('ul') 73 </script> 74 <!--二 克隆操作-------------------------------------------------------------------------语法:$(选择器).clone();--> 75 <script> 76 $('button').click(function() { 77 78 // 1.clone():克隆匹配的DOM元素 79 // 2.clone(true):元素以及其所有的事件处理并且选中这些克隆的副本(简言之,副本具有与真身一样的事件处理能力)就是克隆之后的按钮也具有克隆的功能 80 $(this).clone(true).insertAfter(this); 81 }) 82 </script> 83 84 <!--<###############;三修改操作-######################################################################--> 85 <!--语法$(selector).replaceWith(content); 解释:将所有匹配的元素替换成指定的string、js对象、jquery对象。--> 86 <script> 87 $('h5').replaceWith('<a href="#">hello world</a>');//将所有的h5标题替换为a标签 88 $('h2').replaceWith($('.app'));//将所有h2标题标签替换成class为app的dom元素,自身所在的位置也会消失 89 $('li').replaceWith($('h3')) 90 </script> 91 <!--知识点2 replaceaAll 替换所有--> 92 <script> 93 $('<p>哈哈哈</p>').replaceAll('h4');//将所有的h4标签替换成p标签 94 </script> 95 <!--###########################四删除操作################################################--> 96 <!--知识点1 语法$(selector).remove(); 解释:删除节点后,事件也会删除(简言之,删除了整个标签)--> 97 <script> 98 // $("button").remove(); 99 100 </script> 101 <!--知识点2 语法:$(selector).detach();解释:删除原有的节点后,事件会保留--> 102 <script> 103 var $btn = $('button').detach(); 104 //此时按钮能追加到ul中 105 $('ul').append($btn) 106 107 </script> 108 <!--知识点3 语法:$(selector).empty(); 解释:清空选中元素中的所有后代节点--> 109 <script> 110 $('ul').empty() 111 </script> 112 113 </html>
二 jquery事件对象
1 解释: 2 3 Event 对象代表事件的状态,比如事件在其中发生的元素、键盘按键的状态、鼠标的位置、鼠标按钮的状态。 4 5 1 什么时候会产生Event 对象呢? 6 例如: 当用户单击某个元素的时候,我们给这个元素注册的事件就会触发,该事件的本质就是一个函数,而该函数的形参接收一个event对象 7 8 2.事件通常与函数结合使用,函数不会在事件发生前被执行!
常用的是这三个:
target 返回触发此事件的元素(事件的目标节点)。
preventDefault() 通知浏览器不要执行与事件关联的默认动作。
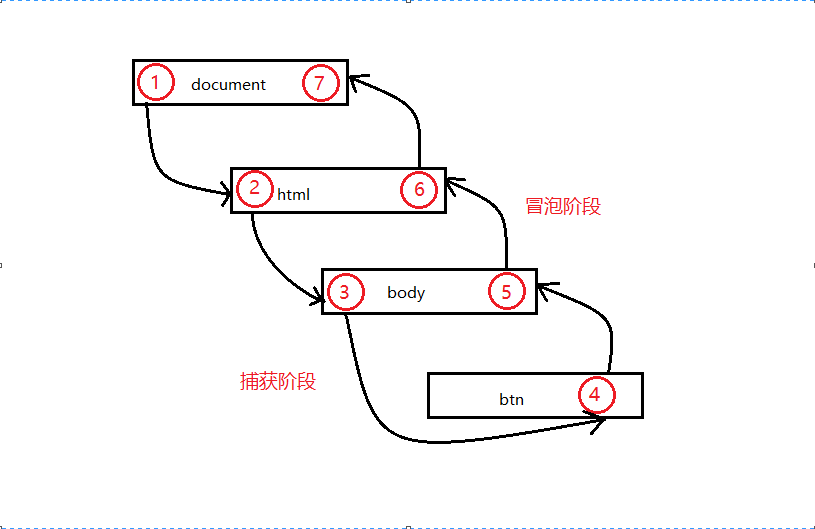
stopPropagation() 不再派发事件。
例子:
1 <!DOCTYPE html> 2 <html lang="en"> 3 <head> 4 <meta charset="UTF-8"> 5 <title>Title</title> 6 </head> 7 <body> 8 <form action=""> 9 10 </form> 11 <a href="http://www.baidu.com" title="">百度</a> 12 <script src="jquery-3.3.1.min.js"></script> 13 <script> 14 $(function () { 15 formDom(); 16 17 function formDom(argument) { 18 $('form').append(` 19 <label>用户名</label> 20 <input type="text" id='user'> 21 <input type="submit">`); 22 } 23 24 // 点击 type='submit'的按钮 会触发 form表单的submit事件 25 $('form').submit(function (event) { 26 // alert(event); 27 28 // 阻止from表单的默认行为 29 event.preventDefault(); 30 console.log(event) 31 }); 32 33 34 // 实时监听input输入框内的value 通过oninput事件 35 $('#user')[0].oninput = function (event) { 36 console.log(event.target.value); //获取最后一个值 37 }; 38 //阻止a标签的默认行为 39 $('a').click(function (event) { 40 event.preventDefault();//阻止默认事件代表点击之后不跳转 41 // console.log(event); 42 event.stopPropagation();//阻止a标签冒泡 就是当a标签点击完成之后,不再往body,html,document下面关联 43 // //下面这三个返回的内容是一样的,当结合冒泡使用的时候 event.target就是点击的当前的对象(内层的标签) / currentTarget指的是当前的标签 44 45 // console.log(event.target); 46 // console.log(event.currentTarget); 47 // console.log(this); 48 console.log('a标签点击了') 49 }); 50 }) 51 </script> 52 </body> 53 </html>