Vuex 是什么?
Vuex 是一个专为 Vue.js 应用程序开发的状态管理模式。它采用集中式存储管理应用的所有组件的状态,并以相应的规则保证状态以一种可预测的方式发生变化。Vuex 也集成到 Vue 的官方调试工具 devtools extension,提供了诸如零配置的 time-travel 调试、状态快照导入导出等高级调试功能.
什么是“状态管理模式”?
让我们从一个简单的 Vue 计数应用开始:
new Vue({ // state data () { return { count: 0 } }, // view template: ` <div>{{ count }}</div> `, // actions methods: { increment () { this.count++ } } })
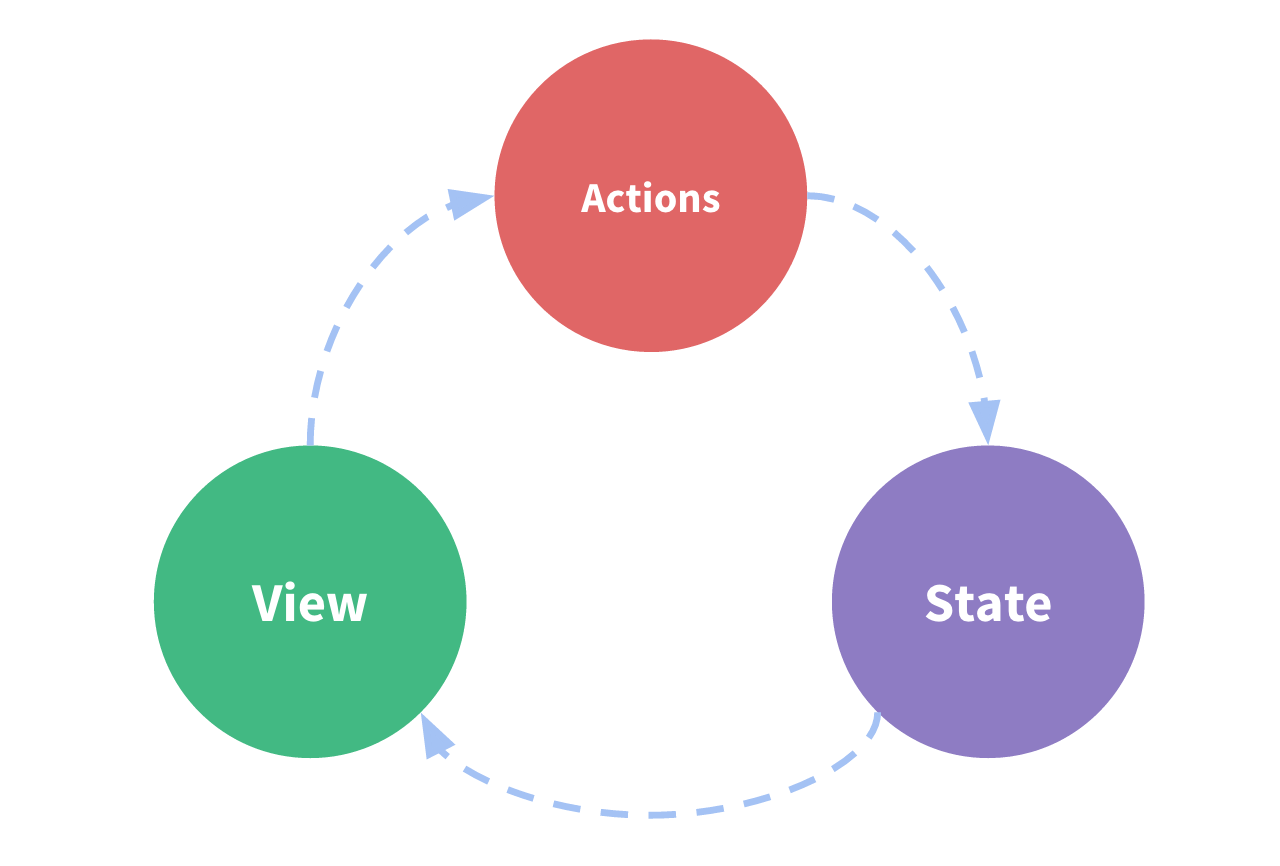
这个状态自管理应用包含以下几个部分:

- state:驱动应用的数据源,也就是代码中的data
- view,以声明方式将 state 映射到视图,也就是HTML代码;
- actions,响应在 view 上的用户输入导致的状态变化,简单的说View显示数据分为初始化和更新,更新需要改变数据,actions就对应改变数据时调用函数的行为。
多组件共享状态的问题
1)多个视图(组件)使用同一个状态
2)来自不同的视图(组件)的行为(函数)需要操作同一个状态
3)以前的解决方法
a.将数据以及操作数据的行为都定义在父组件
b.将数据及操作数据的行为传递给需要的各个子组件(有可能需要多级传递)
4)vuex就是用来解决这个问题的