适合小白,连Node.js都不知道的那种小白
node安装教程:
node.js 安装详细步骤教程_老油条-CSDN博客
教程博客:
1、Vuejs脚手架安装配置教程_weixin_45753168的博客-CSDN博客_vue.js配置脚手架
2、Vue学习之vue-cli脚手架下载安装及配置 - cls超 - 博客园
注意:
1、
配置过程中,尽量不要直接复制粘贴教程里的配置,因为在配置语句后面有回车,粘贴后默认执行,配置错误的话,更改会稍微有点麻烦
2、
若设置全局缓存的安装位置或全局模块的安装位置出错,在C盘用户目录下的.npmrc中修改:
注意不是安装目录Node.js下的Node.js odejs ode_modules pm文件。
3、
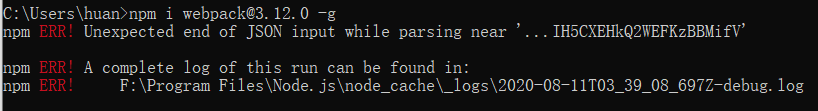
若安装webpack出错并且提示:
npm ERR! Unexpected end of JSON input while parsing near '...IH5CXEHkQ2WEFKzBBMifV'
npm ERR! A complete log of this run can be found in:
npm ERR! F:Program FilesNode.js
ode_cache\_logs2020-08-11T03_39_08_697Z-debug.log
- 1
- 2
- 3

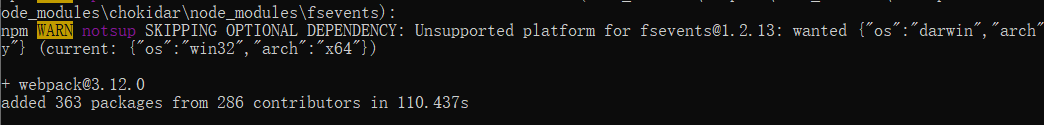
这种情况下更新npm就可以
1)npm install npm -g 必须要全局更新
如果还是不行执行下面命令
2)npm cache clean --force
参考博客:npm install A complete log of this run can be found in Unexpected end of JSON input while pars时报错


4、
运行npm install安装依赖时提示:
gyp verb could not find "python". guessing location
gyp verb ensuring that file exists: C:Python27python.exe
gyp ERR! configure error
gyp ERR! stack Error: Can't find Python executable "python", you can set the PYTHON env variable.
- 1
- 2
- 3
- 4

下载安装对应版本的Python后,配置环境变量,看到报错是说gyp verb ensuring that file exists: C:Python27python.exe,我是自行安装在非C盘的,所以我直接在安装目录下的python.exe拷贝到 C:Python27文件夹下了(或者安装的时候,直接就装在C盘)。
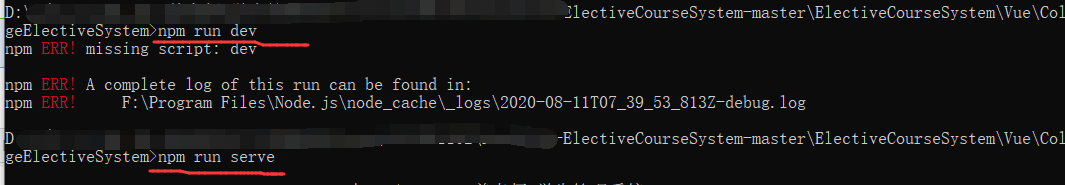
5、
在运行npm run dev报错:
npm ERR! missing script: dev
npm ERR! A complete log of this run can be found in:
npm ERR! F:Program FilesNode.js
ode_cache\_logs2020-08-11T07_39_53_813Z-debug.log
- 1
- 2
- 3

这是由于版本更新了,npm run dev 和npm start 是老项目 运行方式。
需要使用新的运行方式:npm run serve

6、运行也可以直接在项目目录下,按shift键的同时按鼠标右键,选择在此处打开Powershell窗口。

参考博客:运行vue项目 npm ERR! missing script: dev npm ERR! A complete log of this run can be found in: npm ERR!