常用的调试工具有Chrome浏览器的调试工具,火狐浏览器的Firebug插件调试工具,IE的开发人员工具等。它们的功能与使用方法大致相似。Chrome浏览器简洁快速,功能强大这里主要介绍Chrome浏览器的调试工具。
打开 Google Chrome 浏览器,通过下面任何一种方式进入开发人员工具:
-点击位于浏览器用户界面右上角的“页面”下拉菜单,“更多工具”→“开发人员工具”。
-右键点击网页上的任一元素,在弹出菜单中选择“审查元素”。
-在 Windows操作系统上,使用 Ctrl+Shift+I 快捷键打开开发人员工具(或使用 Ctrl+Shift+J 直接进入 JavaScript 控制台)。
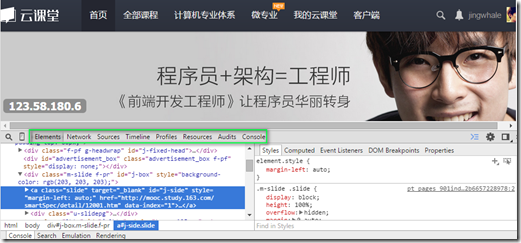
Chrome一共有8个功能子集。如下图:
每一个图标点击后都会打开相应的调试面板,帮助您获取各种不同的信息,如 DOM 树、资源占用情况、页面相关的脚本等。通过 Ctrl+[ 和 Ctrl+] 键,可以在这些项之间进行切换。每个模块及其主要功能为:
Element 标签页: 用于查看和编辑当前页面中的 HTML 和 CSS 元素。
Network 标签页:用于查看 HTTP 请求的详细信息,如请求头、响应头及返回内容等。
Source 标签页:用于查看和调试当前页面所加载的脚本的源文件。
TimeLine 标签页: 用于查看脚本的执行时间、页面元素渲染时间等信息。
Profiles 标签页:用于查看 CPU 执行时间与内存占用等信息。
Resource 标签页:用于查看当前页面所请求的资源文件,如 HTML,CSS 样式文件等。
Audits 标签页:分析页面加载的过程,进而提供减少页面加载时间、提升响应速度的方案,用于优化前端页面,加速网页加载速度等。
Console 标签页:用于显示脚本中所输出的调试信息,或运行测试脚本等。
学习这个章节,最主要的是多动手点点,左击/右击,先点看看,进而深入学习。
一.Elements:
在元素(Elements)面板中,可以看到整个页面的 DOM 树结构和每个元素的所有属性(即html和css),同时也可以实时地修改这些元素及其属性,并可以实时看到修改后的效果。
1.Styles

-点击![]() ,点击页面上的元素,显示选中元素的HTML代码和样式;
,点击页面上的元素,显示选中元素的HTML代码和样式;
-编辑HTML:在工具窗口左侧是html代码,可通过双击修改现有标签的属性值,也可选中html代码片段右击选择“Edit as HTML”进行html代码的修改;
-编辑属性:在工具窗口右侧显示的是被选元素的样式信息,可以通过双击现有属性来修改该元素的 style 属性或应用的某个选择器中的属性值,也可以通过取消勾选的方式去掉一些属性,同时页面实时变化。
-添加属性:鼠标双击您所想修改的元素的选择器的空白部分,即可添加属性。添加任何属性都必须以分号结束。你也可以直接点击+号,添加新选择器并进行属性操作。
-可以直接在盒模型上更改margin和padding。
-搜索功能:当工具面板获得焦点后,快捷键ctrl+f会打开搜索框,键入元素关键字进行搜索。
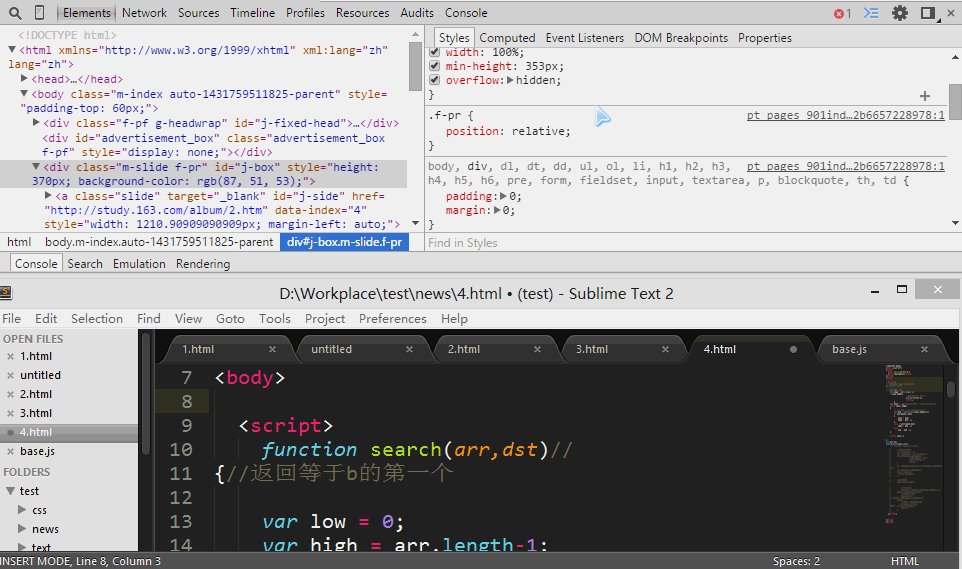
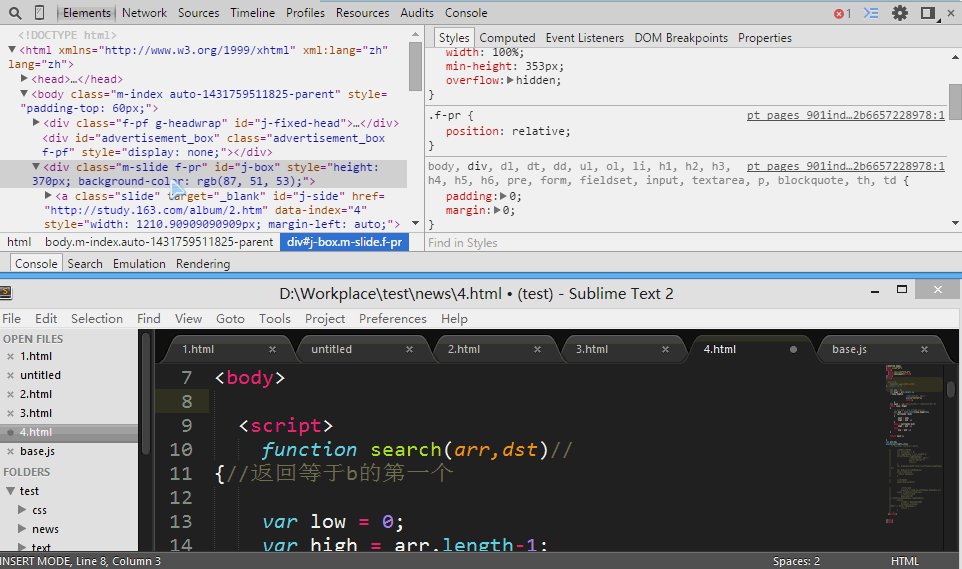
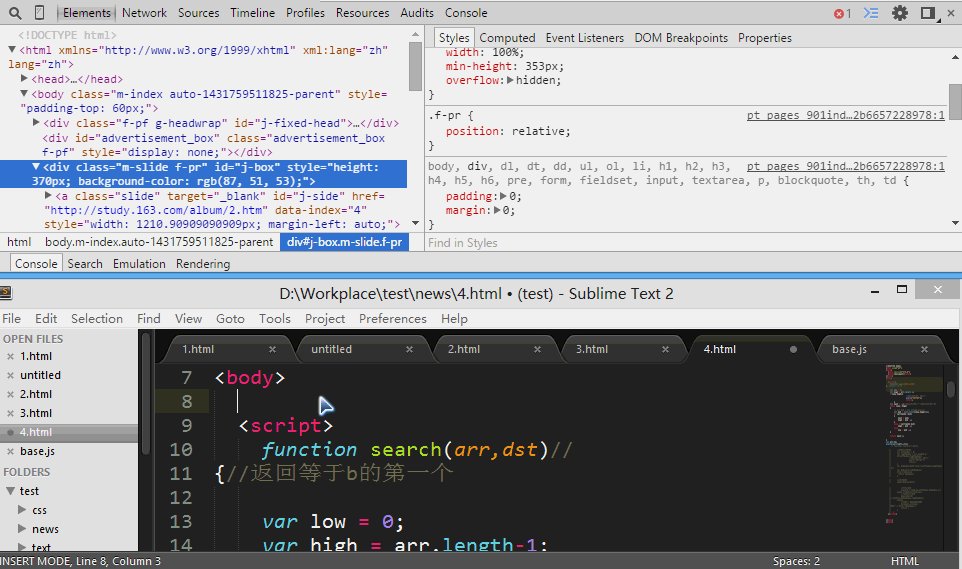
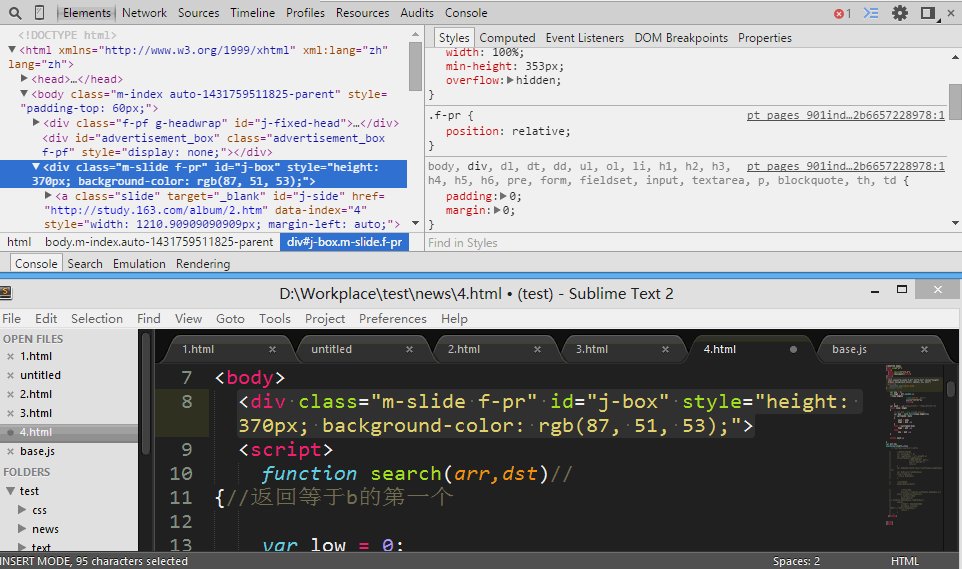
-你还可以对某个元素进行监听,在JS对元素的属性或者HTML进行修改的时候,直接触发断点,跳转到对改元素进行修改的JS代码处:
-拖拽节点, 调整顺序。拖拽节点到编辑器:
注:像素大小,可以通过鼠标的滚轮调整,调整单位1px(百分比调整单位1%);按住ALt,调整单位0.1px;同时按住Shift+ALt,调整单位10px。
总之,把可以点的都点一遍。
2.Computed
显示的是所选元素的最终样式(对应JS中的getComputedStyle()方法),Computed Style中的属性是只读的,不能实时修改,所以主要用来查看元素的最终属性值。
+Event Listeners
显示了绑定到当前元素的事件监听函数,而且会显示事件冒泡或捕获(即能够响应此事件的所有元素)。
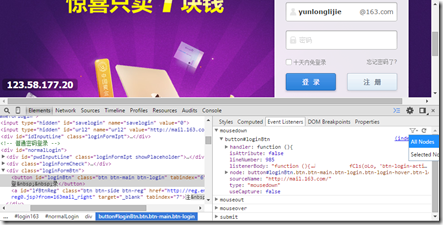
右击标签,审查元素;出现工具栏-》菜单 Elements,查看右侧菜单-》EventListeners,查看元素上绑定了哪些事件:
默认会列出 All Nodes, 这些包括代理绑定在该节点的父/祖父节点上的事件, 因为在在冒泡或捕获阶段会经过该节点
Selected Node Only 只会列出当前节点上绑定的事件
每个事件会有对应的几个属性 handler, isAtribute, lineNumber, listenerBody, sourceName, type, useCapture
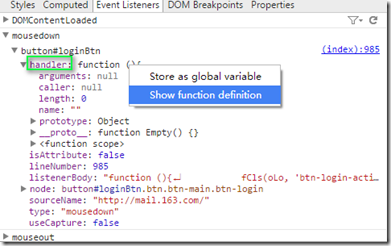
-handler是处理函数, 右键可以看到这个函数定义的位置, 一般 js 库绑定事件会包一层, 所以这里很难找到对应handler
-isAtribute 表明事件是否通过 html 属性(类似onClick)形式绑定的
-useCapture 是 addEventListener 的第三个参数, 说明事件是以冒泡还是捕 顺序执行
-右击handler选择“Show function definition”可以进入Sources里js文件中。
+DOM Breakpoints
这个后面再细讲。
+Properties
Properties:显示当前元素的DOM属性,按照类的继承层级排列,越靠下层级越高。最上面是一个HTMLDivElement的实例,第二个是HTMLDivElement的类。第三个,是HTMLElement类,HTMLDivElement类继承自HTMLDivElement类。接着分别是Element类,Node类,和Object类。如果选择不同的节点类型,就会出现不同的继承关系。
这个很有用,可以让你看到元素具有的方法与属性,比查API手册要方便,但要注意某些方法和属性在IE、FireFox等其他浏览器下面的支持情况。
二.Network
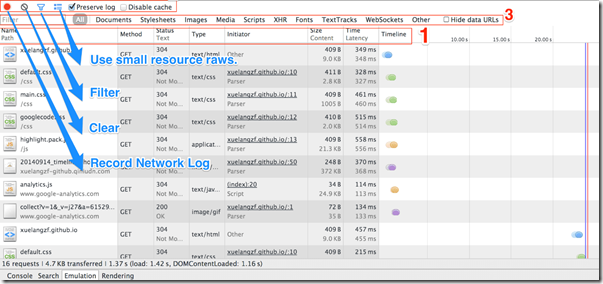
请求的每个资源在Network表格中显示为一行,每个资源都有许多列的内容(如红色区块1),不过默认情况下不是所有列都显示出来。
Name/Path: 资源名称以及URL路径;
Method: HTTP请求方法;
Status/Text: HTTP状态码/文字解释;
Type: 请求资源的MIME类型;
Initiator解释请求是怎么发起的,有四种可能的值:
Parser:请求是由页面的HTML解析时发送的;
Redirect:请求是由页面重定向发送的;
Script:请求是由script脚本处理发送的;
Other:请求是由其他过程发送的,比如页面里的link链接点击,在地址栏输入URL地址。
Size/Content: Size是响应头部和响应体结合起来的大小,Content是请求内容解码后的大小。进一步了解可以看这里Chrome Dev Tools - “Size” vs “Content”;
Time/Latency: Time是从请求开始到接收到最后一个字节的总时长,Latency是从请求开始到接收到第一个字节的时间;
Timeline: 显示网络请求的可视化瀑布流,鼠标悬停在某一个时间线上,可以显示整个请求各部分花费的时间。
以上是默认显示的列,不过我们可以在瀑布流的顶部右键,这样就可以选择显示或者隐藏更多的列,比如Cache-Control, Connection, Cookies, Domain等。
我们可以按照上面任意一项来给资源请求排序,只需要单击相应的名字即可。Timeline排序比较复杂,单击Timeline后,需要选择根据Start Time、Response Time、End Time、Duration、Latency中的一项来排序。
红色区块2中,一共有6个小功能:
Record Network Log: 红色表示此时正在记录资源请求信息;
Clear: 清空所有的资源请求信息;
Filter: 过滤资源请求信息;
Use small resource raws: 每一行显示更少的内容;
Perserve Log: 再次记录请求的信息时不擦出之前的资源信息;
Disable cache: 不允许缓存的话,所有资源均重新加载。
选择Filter后,就会出现如红色区块3所显示的过滤条件,当我们点击某一内容类型(可以是Documents, Stylesheets, Images, Scripts, XHR, Fonts, WebSockets, Other)后,只显示该特定类型的资源。在XHR请求中,可以在一个请求上右键选择“Replay XHR”来重新运行一个XHR请求。
有时候我们需要把Network里面内容传给别人,这时候可以在资源请求行的空白处右键然后选择Save as HAR with Content保存为一个HAR文件。然后可以在一些第三方工具网站,比如这里重现网络请求信息。
选定某一资源后,我们还可以Copy as cURL,也就是复制网络请求作为curl命令的参数,详细内容看 Copying requests as cURL commands
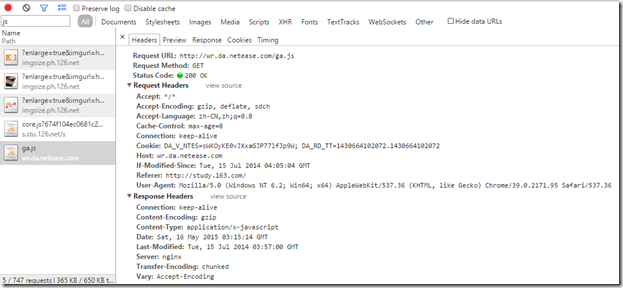
此外,我们还可以查看网络请求的请求头,响应头,已经返回的内容等信息,如下图:
资源的详细内容有以下几个:
HTTP request and response headers
Resource preview: 可行时进行资源预览;
HTTP response: 未处理过的资源内容;
Cookie names and values: HTTP请求以及返回中传输的所有Cookies;
WebSocket messages: 通过WebSocket发送和接收到的信息;
Resource network timing: 图形化显示资源加载过程中各阶段花费的时间。
注:
XPath 是一门在 XML 文档中查找信息的语言。XPath 用于在 XML 文档中通过元素和属性进行导航。比如,
<a href="https://github.com/NUKnightLab/TimelineJS">这里</a>
这里a标签的Xpath为:/html/body/div[2]/p[1]/a,解读为:html里面body标签的第二个div标签的第一个p标签下的a标签。
三.Sources
用于查看和调试当前页面所加载的脚本的源文件。
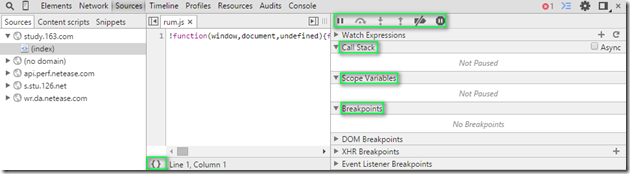
-通过左边的内容源,打开对应的 JavaScript 文件,鼠标点击文件的行号就可以设置和删除断点。添加的每个断点都会出现在右侧调试区的 Breakpoints 列表中,点击列表中断点就会定位到内容区的断点上。如果你有多个文件、多个断点的话,利用 Breakpoints 列表中的断点快速定位非常方便。
-对于每个已添加的断点都有两种状态:激活和禁用。刚添加的断点都是激活状态,禁用状态就是保留断点但临时取消该断点功能。在 Breakpoints 列表中每个断点前面都有一个复选框,取消选中就将禁用该断点。断点位置的右键菜单中也可以禁用断点。也可以在右侧功能区上面 按钮临时禁用所有已添加的断点,再点一下恢复原状态。
按钮临时禁用所有已添加的断点,再点一下恢复原状态。
-条件断点:在断点位置的右键菜单中选择“Edit Breakpoint...”可以设置触发断点的条件,就是写一个表达式,表达式为 true 时才触发断点。
-很多代码是压缩/混淆过的,点击“{}”可以格式化代码,再点一下就取消格式化。。
-在断点调试时,可以用鼠标选择想要查看的变量或表达式,然后右键菜单执行“Evaluate in Console”,就可以看到该表达式的当前的值了。
1.代码断点
设置断点:在 Sources 面板 js 文件行号处设置断点, 这里除了常规断点外, 还有个条件断点(右键 conditional breakpoint), 在设置的条件为 true 时才会断电, 在循环中需要断点时比较有用.
断点后可以查看 堆栈, 变量 信息:
在调用堆栈这里可以切换到堆栈中的任何地方重新执行(右键restart frame), 如果想查看断点前的信息时比较有用.
断点后的变量保存到全局
选中变量, 右键 Evalute in console
在 console 中选中输出的内容, 右键 store as global variable
2.事件断点
元素上事件断点:某一事件/某类事件
devtools 可以查看某一个元素上绑定了哪些事件: Elements > Event Listeners
3.DOM 断点
一般是 dom 结构改变时触发。 有时候我们需要监听某个 DOM 被修改情况,而不关心是哪行代码做的修改(也可能有多处都会对其做修改)。那么我们可以直接在 DOM 上设置断点。
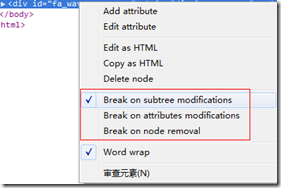
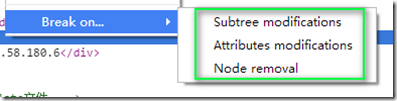
如图所见,在元素审查的 Elements Panel 中在某个元素上右键菜单里可以设置三种不同情况的断点:
子节点修改
自身属性修改
自身节点被删除
选中之后,Sources Panel 中右侧的 DOM Breakpoints 列表中就会出现该 DOM 断点。一旦执行到要对该 DOM 做相应修改时,代码就会在那里停下来。
对上面元素上事件断点(mouseover) 后不容易找到业务代码, 使用 mutation 断点, 断点后配合 call stack 就可以找到业务代码了, 如下图
这种情况使用全局搜索(ctrl + shift + f) 代码中 css classname 也能找到业务代码, 然后直接断点也可以。
4.XHR 断点
右侧调试区有一个 XHR Breakpoints,点击+ 并输入 URL 包含的字符串即可监听该 URL 的 Ajax 请求,输入内容就相当于 URL 的过滤器。如果什么都不填,那么就监听所有 XHR 请求。一旦 XHR 调用触发时就会在 request.send() 的地方中断。
5.全局事件断点
devtools 还可以对事件发生时断点, 比如 click 发生时断点, 这个跟 元素上事件断点 不同, 不会限定在元素上, 只要是事件发生, 并且有 handler 就断点; 还可以对 resize, ajax, setTimeout/setInterval 断点.
下面这个图是 resize 时中断, 因为库都代理了, 还需要在断点处一步一步跟下去才能走到业务代码中.
//@ sourceURL 给 eval 出来的代码命名
有时候一些非常动态的代码是以字符串的形式通过 eval() 函数在当前 Javascript context 中创建出来,而不是作为一个独立的 js 文件加载的。这样你在左边的内容区就找不到这个文件,因此很难调试。其实我们只要在 eval 创建的代码末尾添加一行 “//@ sourceURL=name“ 就可以给这段代码命名(浏览器会特殊对待这种特殊形式的注释),这样它就会出现在左侧的内容区了,就好像你加载了一个指定名字的 js 文件一样,可以设置断点和调试了。下图中,我们通过 eval 执行了一段代码,并利用 sourceURL 将它命名为 dynamicScript.js ,执行后左侧内容区就出现了这个“文件”,而它的内容就是 eval 的中的内容。

还可以看看这个给动态编译出来的 CoffeeScript 代码命名的示例:
var coffee = CoffeeScript.compile(code.value)+ "//@ sourceURL=" + (evalName.value || "Coffeeeeeeee!"); eval(coffee);
实际上,//@ sourceURL 不仅仅可以用在 eval 的代码中,任何 js 文件、甚至是 Javascript Console 输入的代码都可以用,效果一样!
几个常用的断点快捷键:
F8: 继续执行
F10: step over, 单步执行, 不进入函数
F11: step into, 单步执行, 进入函数
shift + F11: step out, 跳出函数
ctrl + o: 打开文件
ctrl + shit + o: 跳到函数定义位置
ctrl + shift + f: 所有脚本中搜索
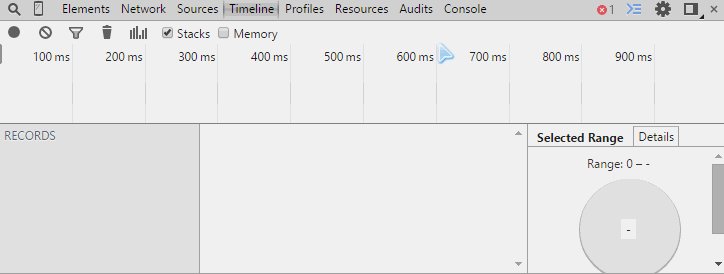
四.TimeLine
用于查看脚本的执行时间、页面元素渲染时间等信息。
可结合Profiles进行JavaScript性能分析。
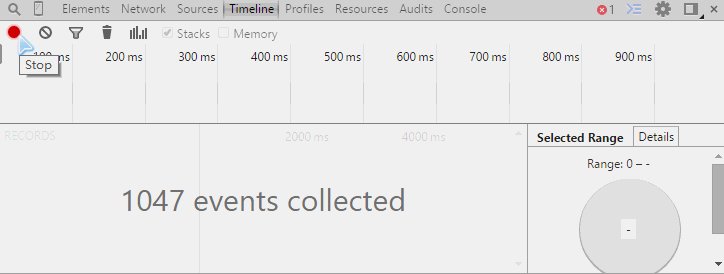
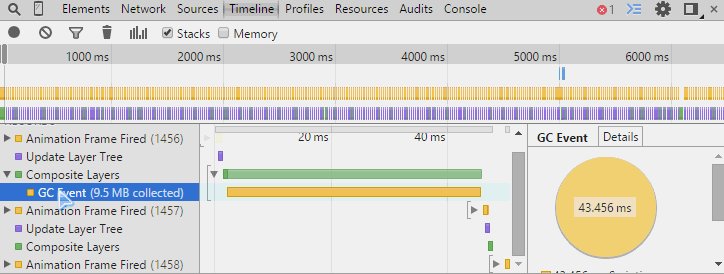
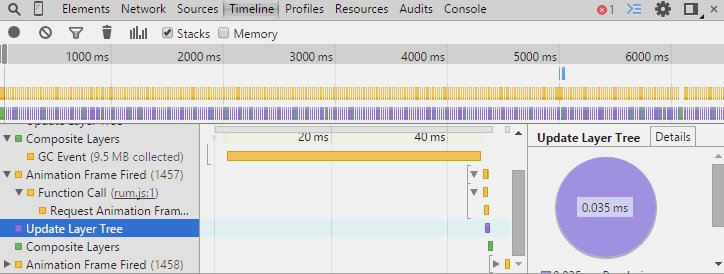
在开始做性能优化的时候要设置一个基线,来明确这个页面的速度到底怎样。在时间线(timeline)标签下开始记录,载入页面然后停止记录,这样就设置了一个基线。(打开chrome开发者工具,点击“时间线”标签,然后点击窗口底部圆形的黑色“记录”图标开始记录)。chrome是智能的,只有页面开始载入的时候才会开始记录。一般多记录几次(约三次)然后取了平均值。