按印象的搭配分类
色彩搭配看似复杂,但并不神秘。既然每种色彩在印象空间中都有自己的位置,那么色彩搭配得到的印象可以用加减法来近似估算。如果每种色彩都是高亮度的,那么它们的叠加,自然会是柔和、明亮的;如果每种色彩都是浓烈的,那么它们叠加,就会是浓烈的。当然在实际设计过程中,设计师还要考虑到乘除法,比如同样亮度和对比度的色彩,在色环上的角度不同,搭配起来就会得到千变万化的感觉。
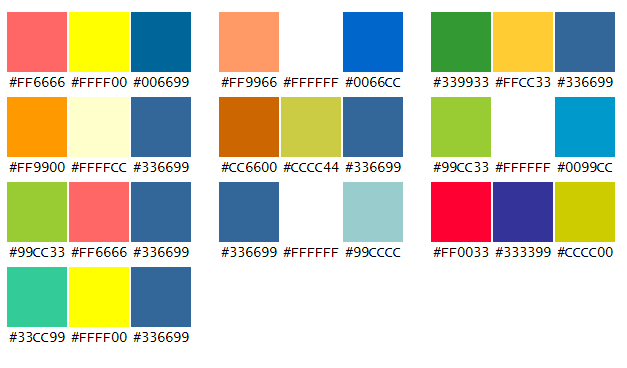
柔和、明亮、温柔
亮度高的色彩搭配在一起就会得到柔和、明亮、温和的感觉。为了避免刺眼,设计师一般会用低亮度的前景色调和,同时色彩在色环之间的距离也有助于避免沉闷。

柔和、洁净、爽朗
对于柔和、清洁、爽朗的印象,色环中蓝到绿相邻的颜色应该是最适合的。并且亮度偏高。可以看到,几乎每个组合都有白色参与。当然在实际设计时,可以用蓝绿相反色相的高亮度有彩色代替白色。

可爱、快乐、有趣
可爱、快乐、有趣印象中的色彩搭配特点是,色相分布均匀,冷暖搭配,饱和度高,色彩分辨度高。

运动型、轻快
运动的色彩要强化激烈、刺激的感受,同时还要体现健康、快乐、阳光。因此饱和度较高、亮度偏低的色彩在这类印象中经常登场。

华丽、动感
华丽的印象要求页面充斥有彩色,并且饱和度偏高,而亮度适当减弱则能强化这种印象。

狂野、充沛
狂野的印象空间中少不了低亮度的色彩,甚至可以用适当的黑色搭配。其他有彩色的饱和度高,对比强烈。

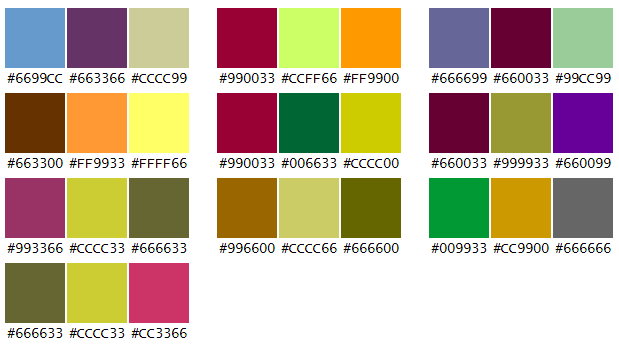
花哨、女性化
女性化的页面中紫色和品红是主角、粉红、绿色也是常用色相。一般它们之间要进行高饱和的搭配。

回味、优雅
优雅的感觉很奇特,色彩的饱和度一般要降下来。一般以蓝、红之间的相邻,调节亮度和饱和度进行搭配。

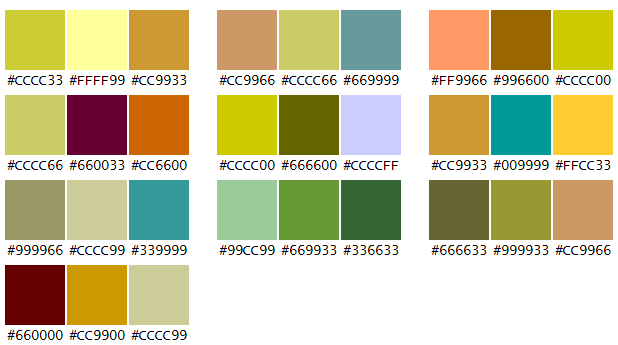
高尚、自然、安稳
高尚一般要用低亮度的黄绿色,色彩亮度降下去,注意色彩的平衡,页面就会显得安稳。

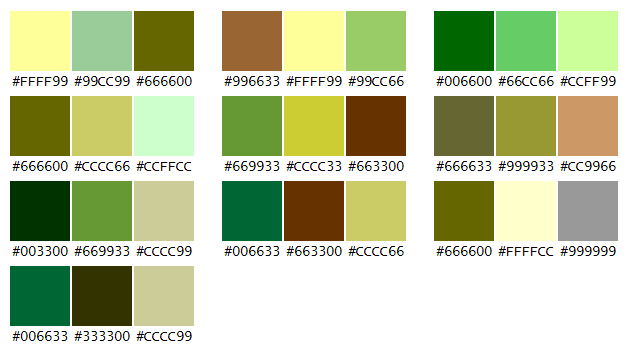
冷静、自然
绿色是冷静、自然印象的主角,但是绿色作为页面的主要色彩,容易陷入过于消极的感觉传达,因此应该特别重视图案的设计。

传统、稳重、古典
传统、稳重、古典都是保守的印象,色彩的选择上应该尽量用低亮度的暖色,这种搭配符合成熟的审美。

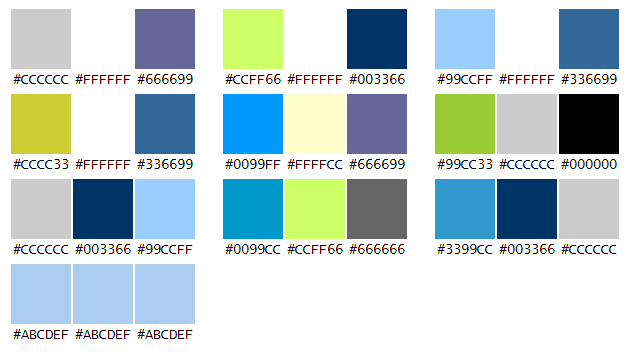
简单、洁净、进步
简单、洁净的色彩在色相上可以用蓝、绿表现,并大面积留白。而进步的印象可以多用蓝色,搭配低饱和甚至灰色。

原文地址:http://tool.c7sky.com/webcolor/