在后端分页的情况下,怎么做到跳转自定义页面?
0x01 难点:
一. 怎么添加自定义代码?
前提:datatables在整个html加载完毕后,进行datatables数据的渲染,并且把右下角的 “上页 页码 下页” 加载出来。
问题:因此,在script中的选择器能定位到 "id=dynamic-table_paginate" 的div元素(datatables 右下角页码跳转部分,下称 “跳转DIV”) ,但此时该元素内容并未被datatables填充;即使将自定义代码append填充入该元素,也会在之后datatables填充时被去除掉。
如果在“跳转DIV”后添加同级元素,因CSS关联了DIV的内容,所以十分难调整。
解决方法:
采用fnDrawCallback:在HTML加载完毕,且datatables渲染完毕后执行,此刻能够“跳转DIV”标签已加载渲染完毕,能够在其中填充代码了。


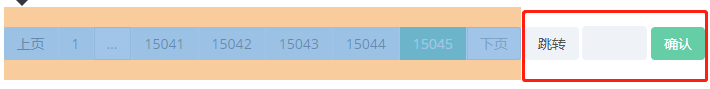
选择在"跳转DIV"子元素的ul标签后添加自定义元素代码(即 class="my_dataTables_jump"部分)
二. 表单数据渲染后,“跳转DIV”部分的页数怎么改变?
页数也即 <ul class="nagination">部分的页码怎么修改?
网上查了许多资料,用table.api().page().draw(false);但是报错没有api()函数,也无法理解。
另一方面,自己写js去修改也不可取,工作量大重复造轮。
解决方法:
这里使用page()函数,参考官方文档:https://datatables.net/reference/api/page()
table.page( 想要跳转的页码减一 ).draw( 'page' );
//因采用索引值,所以要减一;draw('page'),参数 'page' 字符串为参数,不是伪代码之类。
关于page()中的draw('page'),为什么draw并且其中传入参数 'page',参考官方文档 https://datatables.net/reference/api/draw()
所以跳转时,取跳转框中的值,和最小最大页码值进行条件判断,使用table.page(跳转页面).draw('page') 进行跳转。
0x02 代码
后端部分代码不变
前端部分 HTML CSS JS:
/*
*
* HTML部分
*
* */
<textarea id="jump_page_html" style="display:none">
<div class="my_dataTables_jump">
<span class="btn">
跳转
</span>
<input type='text' id='jump_page_space' class='btn'>
<button type="button" id="jump_page_button" class="jump_button btn">确认</button>
</div>
</textarea>
/*
*
* CSS部分
*
* */
.jump_button{
54px;
height: 33px;
color: #fff;
background: #65CEA7;
}
.my_dataTables_jump{
display:inline-block;
float:right;
margin-top:15px;
position: relative;
top:4px;
left:4px;
}
.my_dataTables_jump span{
54px;
height: 33px;
border:1px solid #EFF2F7;
background-color: #EFF2F7;
color:#535351;
cursor: auto;
}
.my_dataTables_jump span:hover{
color:#535351;
}
.my_dataTables_jump input{
height:34px;
65px;
border:1px solid #EFF2F7;
background-color: #EFF2F7;
}
/*
*
* javascript部分
*
* */
var table = $("#dynamic-table").dataTable({ language:lang, //提示信息 autoWidth: false, //禁用自动调整列宽 stripeClasses: ["odd", "even"], //为奇偶行加上样式,兼容不支持CSS伪类的场合 processing: true, //隐藏加载提示,自行处理 serverSide: true, //启用服务器端分页 searching: false, //禁用原生搜索 orderMulti: false, //启用多列排序 order: [], //取消默认排序查询,否则复选框一列会出现小箭头 renderer: "bootstrap", //渲染样式:Bootstrap和jquery-ui pagingType: "simple_numbers", //分页样式:simple,simple_numbers,full,full_numbers columnDefs: [{ "targets": 'nosort', //列的样式名 "orderable": false //包含上样式名‘nosort’的禁止排序 }],
// 添加自定义跳转 "fnDrawCallback": function () { var jump_page = $('#jump_page_html').text(); //选择textarea中预存的代码 $("#dynamic-table_paginate").append(jump_page); $("#jump_page_button").click(function(){ jump_page_action(); }); }, ajax: function (data, callback, settings) {
//自定义跳转页码
var jump_page = $('#jump_page_space').val();
if(jump_page){
param.start = (jump_page-1)*param.limit; //将跳转页码传入封装数据给后端
}
$.ajax({
....................
data: param, //传入组装的参数
....................
})
//***
//以下省略,不是本篇关注点
},
})
//跳转函数——页码修改、表单数据重构-即重发ajax进行渲染
function jump_page_action(){
var page = parseInt($('#jump_page_space').val());//要转整形
var page_num = parseInt($('#dynamic-table_next').prev().children('a').text()); //选取“下一页” 前一个元素的值,也就是最大页数
if(page >= 1 && page <= page_num) { //跳转的页数在可选范围中(大于等于1,小于等于最大页)
table.page(page - 1).draw('page'); //
}
}
0X03
在另一个新项目中,table.page(page - 1).draw('page') 无法跳转页面。
使用 table.page(page-1).draw(false) 才能跳转页面。思考原因,可能是上面一个项目用datatables1.9,而这一个使用datatables1.10,两者的api有所区别。
蛋疼的是,找不到1.9的文档,似乎版本更新后原有文档都没了,没法确定是否是1.9与1.10的版本区别问题。
//添加跳转html元素,作为datatables渲染时的参数 "fnDrawCallback": function () { var jump_page = $('#jump_page_html').text(); $("#urlList_paginate").append(jump_page); $("#jump_page_button").click(function(){ jump_page_action(); }); },
//页面跳转代码,放在datatables渲染后 function jump_page_action(){ var page = parseInt($('#jump_page_space').val());//要转整形 var page_num = parseInt($("#urlList_next").prev().children('a').text()); if(page >= 1 && page <= page_num) { console.log(urltable.page()) urltable.page(page-1).draw(false); } };
有趣的是,这两串js,第一串用到了第二处定义的函数,第二处用到了第一处的对象。你中有我,我中有你,鸡生蛋蛋生鸡,有趣。