步骤
- 新建一个文件夹如demo,vscode打开此文件夹,再打开终端
- vue-cli3.0以上版本,Vue cli 的包名称由 vue-cli 改成了 @vue/cli。所以要先卸载旧版本,再安装新的
- npm uninstall vue-cli -g 卸载vue2.0的安装包
- npm install -g @vue/cli 全局安装vue-cli3.0的包(安装全局vue环境请不要使用yarn global add @vue/cli)
- vue --version看一下脚手架版本是否是3.0+
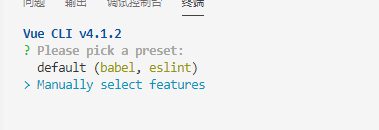
- vue create newProject 创建新的项目,格式:vue create 项目名
- 选择自定义方式

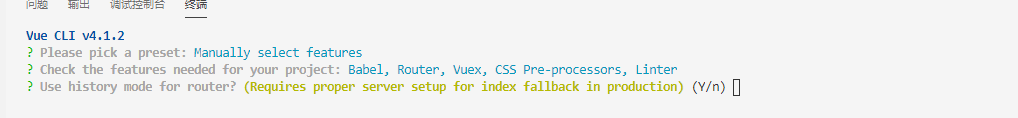
- 选择自定义选项(使用空格键选中或取消)

这里提一下linter这种代码限制有时会比较难受,不喜欢拘束的可以取消此选项
- 使用history路由(Y)还是hash路由(N)

注:vue2.0里默认是hash路由,你也可以在router里通过mode重新设置路由模式,如mode:'history'
例:const routes = [
{
path: '/',
name: 'Index',
component: Index,
meta:{title:'首页'}
},
]
export default new VueRouter({
mode: 'history', //改变路由模式hash -> History
routes
})
hash路由与hsitory路由主要差别:
(1)在url显示: hash有#很Low ; history 无#好看
(2)回车刷新: hash 可以加载到hash值对应页面 ; history一般就是404掉了
(3)支持版本: hash支持低版本浏览器和IE浏览器 ; history是HTML5新推出的API
-
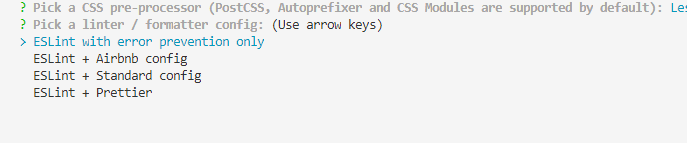
选择css预处理器,sass,less等

-
选择eslint代码检测方式

谈谈区别:
第一种ESLint + Airbnb 很适合开发 react 项目
第二种 ESLint + Standard 用的很少,不过也不错。
第三种 ESLint + Prettier 比较适合 vue 项目
当然:我还是觉得ESLint with error prevention only 检测代码错误就够用了。
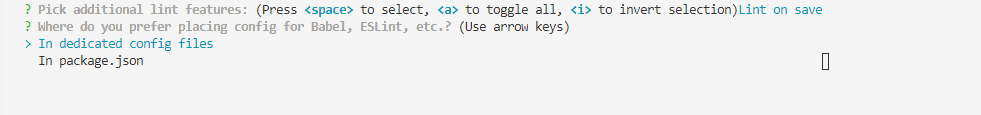
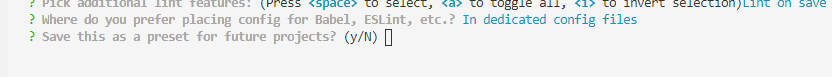
- 选择检测触发条件(建议选择第一个,保存时触发代码检测)

- 选择把Babel、PostCss、ESLint这些配置的文件放哪里,这里我选择第一个:独立放置文件

- 是否记录以便下次继续使用这套配置(选择Y需要输入保存名字,N不记录)

- 这些自定义过后,系统便会自动搭建脚手架了
- 将newProject外面的demo文件夹去除,只留newProject作为最外层文件夹,yarn serve或 npm run serve启动即可。(不然以后下载包都要先cd到newProject文件夹再npm下载)。
- 项目搭建完成